PP
Size: a a a
2021 May 09
Переслано от PHP PROGRAMMIST⬤👍3🅰️...
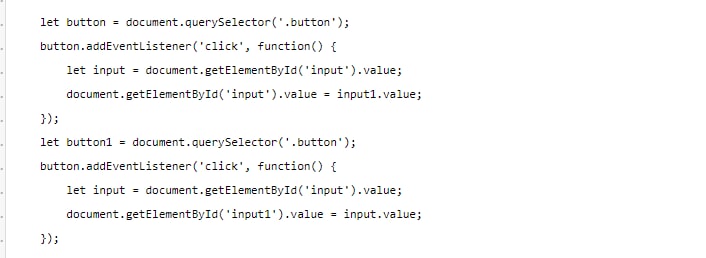
так некорректно работает
M

а зачем 2 рази вешать обработчик?)
PP
а как нужно?
M
сек
M
Например так вот
M
и все работает
M
Или через submit и через this взять значения, так меньше кода будет, и удобнее как по мне)
PP
не работает
PP
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" >
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" >
<div class="result"></div>
<script>
})
function swap(){ const btn = document.querySelector('.btn');
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue1;
value2.value = inputValue2;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" >
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" >
<div class="result"></div>
<script>
})
function swap(){ const btn = document.querySelector('.btn');
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue1;
value2.value = inputValue2;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>
M
Во первых, ты обявил кнопку внутри функции) вынеси за функцию,
M
во вторих
M
поменяй местами)
M
вот готовий код если что
PP
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" >
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" >
<div class="result"></div>
<script>
})
const btn = document.querySelector('.btn');
function swap(){
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue2;
value2.value = inputValue1;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" >
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" >
<div class="result"></div>
<script>
})
const btn = document.querySelector('.btn');
function swap(){
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue2;
value2.value = inputValue1;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>
M
Так ты подставь свои классы , а не мои))\
M
или свои замены на мои
PP
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" value="">
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" value="">
<div class="result"></div>
<script>
})
const btn = document.querySelector('.btn');
function swap(){
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue2;
value2.value = inputValue1;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<input id='input' type="text" class="input" value="">
<button class="button">Кликни сюда</button>
<input id='input1' type="text" class="input" value="">
<div class="result"></div>
<script>
})
const btn = document.querySelector('.btn');
function swap(){
let value1 = document.querySelector('.value1');
let value2 = document.querySelector('.value2');
const inputValue1 = value1.value;
const inputValue2 = value2.value;
value1.value = inputValue2;
value2.value = inputValue1;
}
btn.addEventListener('click', swap);
</script>
</body>
</html>






