Size: a a a
2017 October 25

А вот тут можно посмотреть интервью Стива Возняка, о новых технологиях, ИИ, и немного истории создания Aplle. http://woz.postgrespro.ru/video

Как быстрее и эффективнее работать над проектом, самостоятельно или в команде? #itrecruiter #ithr #hrtech
2017 October 26

Гибкая методология Agile аналогично Scrum и Kanban была разработана в начале 2000-х как альтернатива малоэффективным традиционным IT методам. Обычно Agile-команда сконцентрирована в одном офисе, в которую находиться product owner – заказчик, определяющий требования к продукту. В качестве заказчика может выступать бизнес-аналитик, менеджер проекта или даже клиент. Вся методология Agile направлена в первую очередь на непосредственное общение участников команд.
В методологии Agile можно выделить 3 главных преимущества, которые существенно отличают её от негибких методологий, например, Waterfall:
1. Прежде всего качество web-продукта. Это обусловлено прежде всего вовлечением заказчика в процесс каждой итерации дает возможность корректировать процесс, что неизменно повышает качество.
2. Agile – это высокая скорость разработки, ведь спринт длится не более 3-х недель, к концу этого срока обязательно уже есть результат.
3. Agile, как и другие гибкие методы разработки, помогают минимизировать риски, так как если проект крупный, то это дает заказчику возможность платить несколько итераций и в ходе работы понять, что он вовремя получит именно то, что хочет.
Вишенкой на торте, является то, что данная методология дает заказчику возможность наблюдать за ходом разработки, корректировать функциональность проекта, тестировать или запускать, или остановить его в любой момент.
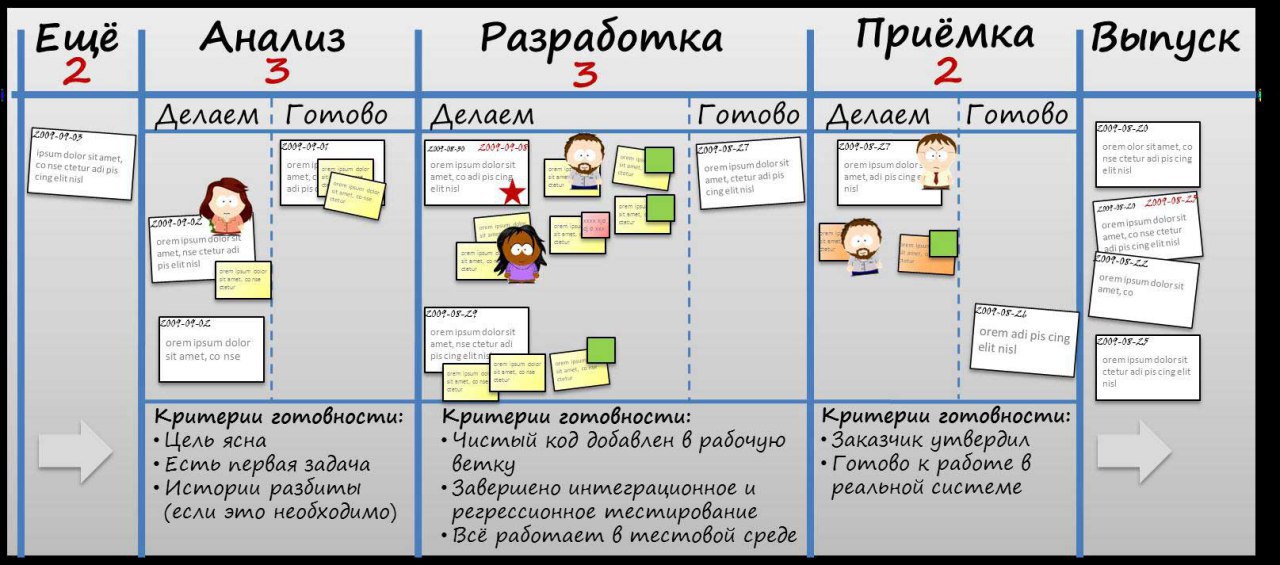
На рис. Ниже можно увидеть структуру спринта, при использовании Agile
#ithr #itrecruiter #hrtech
В методологии Agile можно выделить 3 главных преимущества, которые существенно отличают её от негибких методологий, например, Waterfall:
1. Прежде всего качество web-продукта. Это обусловлено прежде всего вовлечением заказчика в процесс каждой итерации дает возможность корректировать процесс, что неизменно повышает качество.
2. Agile – это высокая скорость разработки, ведь спринт длится не более 3-х недель, к концу этого срока обязательно уже есть результат.
3. Agile, как и другие гибкие методы разработки, помогают минимизировать риски, так как если проект крупный, то это дает заказчику возможность платить несколько итераций и в ходе работы понять, что он вовремя получит именно то, что хочет.
Вишенкой на торте, является то, что данная методология дает заказчику возможность наблюдать за ходом разработки, корректировать функциональность проекта, тестировать или запускать, или остановить его в любой момент.
На рис. Ниже можно увидеть структуру спринта, при использовании Agile
#ithr #itrecruiter #hrtech
2017 October 27

Сегодня поговорим о Фронтенд и Бэкенд.
Давайте начнем с определений.
Фронтенд — это клиентская часть приложения, то что видит User, то есть все, что браузер может выводить на экран и/или запускать.
При разработке фронтенда разработчики используют HTML, CSS и JavaScript, где:
HTML (HyperText Markup Language) – «язык гипертекстовой разметки». Именно он и говорит браузеру, каково содержание страницы, например, как будет отображаться на приложение или сайте «заголовок», «параграф», «список» и тд.
CSS (Cascading Style Sheets) - язык разметки, который говорит браузеру, как отображать элементы, например, весь текст в том или ином элементе должен быть красным и написан шрифтом Arial.
JavaScript - язык программирования, с помощью которого страницы сайтов в браузере становятся интерактивными, он говорит браузеру, как реагировать на некоторые взаимодействия, используя язык программирования.
Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть не в браузере или на компьютере, подсоединенном к Интернету.
Для бэкенда разработчики могут использовать любые инструменты, доступные на сервере, который, по сути, является просто компьютером, настроенным для ответов на сообщения от пользователя.
Обычно для написания бэкенд разработчики используют любой универсальный язык программирования: Ruby, PHP, Python, Java, Node js.
А также системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Redis и тд.
А картинка ниже, лучше всего объясняет отличие бэкенда от фронтенда.
#itrecruiter #ithr #hrtech
Давайте начнем с определений.
Фронтенд — это клиентская часть приложения, то что видит User, то есть все, что браузер может выводить на экран и/или запускать.
При разработке фронтенда разработчики используют HTML, CSS и JavaScript, где:
HTML (HyperText Markup Language) – «язык гипертекстовой разметки». Именно он и говорит браузеру, каково содержание страницы, например, как будет отображаться на приложение или сайте «заголовок», «параграф», «список» и тд.
CSS (Cascading Style Sheets) - язык разметки, который говорит браузеру, как отображать элементы, например, весь текст в том или ином элементе должен быть красным и написан шрифтом Arial.
JavaScript - язык программирования, с помощью которого страницы сайтов в браузере становятся интерактивными, он говорит браузеру, как реагировать на некоторые взаимодействия, используя язык программирования.
Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть не в браузере или на компьютере, подсоединенном к Интернету.
Для бэкенда разработчики могут использовать любые инструменты, доступные на сервере, который, по сути, является просто компьютером, настроенным для ответов на сообщения от пользователя.
Обычно для написания бэкенд разработчики используют любой универсальный язык программирования: Ruby, PHP, Python, Java, Node js.
А также системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Redis и тд.
А картинка ниже, лучше всего объясняет отличие бэкенда от фронтенда.
#itrecruiter #ithr #hrtech


Когда ты сбился с ног в поиске программиста, и твой кот пришёл на помощь
2017 October 30

Следующие наши темы мы посвятим фрэймворку, библиотекам, API и их отличиям.
Начнём с API (application programming interface) —используется программистами при написании всевозможных приложений.
API – это самый простой вариант обратиться к коду вне этого приложения.
API предоставляет набор функциональности для того, чтобы заставить внешнюю для программы сущность сделать свою работу. Допустим, Вы хотите выложить видео на YouTube, то будете пользоваться их функциональностью через API.
Пример из жизни: у вас есть в квартире посудомоечная машина, а API — это телефон техника, который может починить эту машину, если будет нужно.
#api #ithr #itrecruiter
Начнём с API (application programming interface) —используется программистами при написании всевозможных приложений.
API – это самый простой вариант обратиться к коду вне этого приложения.
API предоставляет набор функциональности для того, чтобы заставить внешнюю для программы сущность сделать свою работу. Допустим, Вы хотите выложить видео на YouTube, то будете пользоваться их функциональностью через API.
Пример из жизни: у вас есть в квартире посудомоечная машина, а API — это телефон техника, который может починить эту машину, если будет нужно.
#api #ithr #itrecruiter


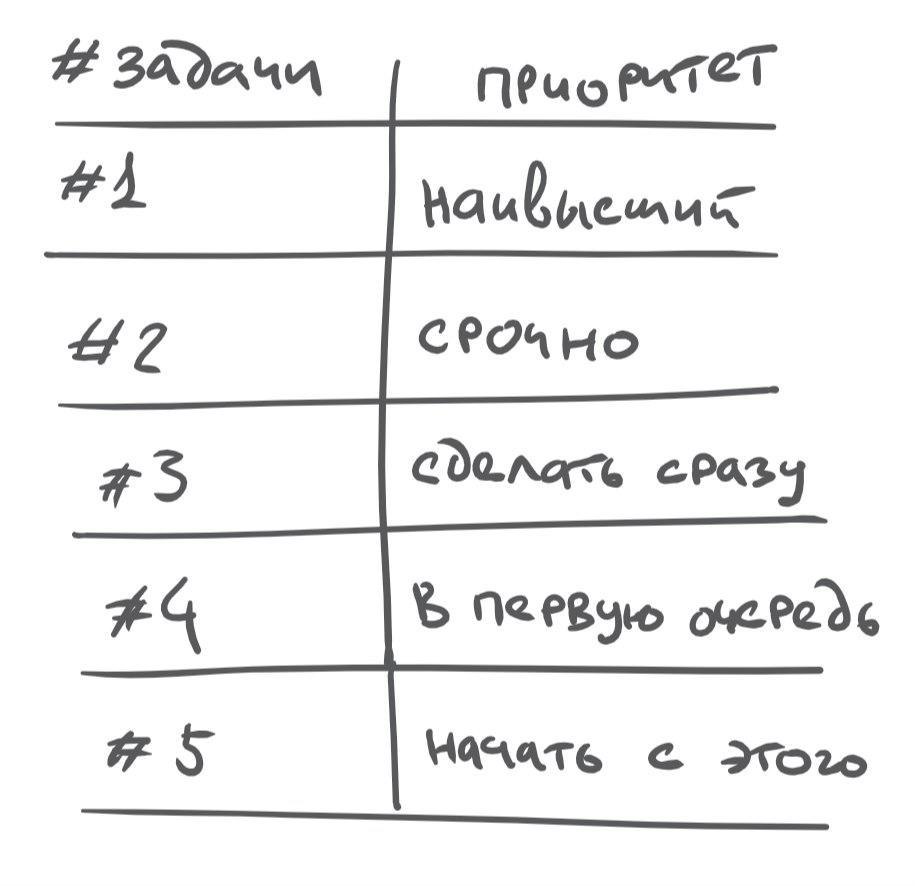
Приориты от Заказчика по закрытию вакансий #itrecruiter
2017 October 31

Продолжаем говорить о фрэймворке, библиотеке, API и их отличиях.
Библиотека — это готовый к использованию набор кода, который лежит в контексте приложения, и точно так же выполняет свою работу. То есть библиотека становится при подключении частью приложения. Разница между библиотекой и API может быть довольно тонкой: например, WinAPI предоставляет функциональность, которая в общем-то иногда происходит и в рамках процесса. Тем не менее, это считается обращением к внешней для приложения платформе.
Пример из жизни: вы сами не изобретаете вновь телевизор, а покупаете его готовый, ставите в свою квартиру и пользуетесь им. Телевизор — ваша подключаемая библиотека.
#библиотека #ithr #itrecruiter
Библиотека — это готовый к использованию набор кода, который лежит в контексте приложения, и точно так же выполняет свою работу. То есть библиотека становится при подключении частью приложения. Разница между библиотекой и API может быть довольно тонкой: например, WinAPI предоставляет функциональность, которая в общем-то иногда происходит и в рамках процесса. Тем не менее, это считается обращением к внешней для приложения платформе.
Пример из жизни: вы сами не изобретаете вновь телевизор, а покупаете его готовый, ставите в свою квартиру и пользуетесь им. Телевизор — ваша подключаемая библиотека.
#библиотека #ithr #itrecruiter

Тот момент, когда пытаешься закрыть вакансию с кучей открытых переписок в мессенджерах #itrecruiter
2017 November 01

Продолжаем говорить о фрэймворке, библиотеке, API и их отличиям.
Фреймворк — это скелет будущего приложения, то есть в отличии от библиотеки, вы не пользуетесь уже готовыми наборами кода, а наоборот, дописываете нужную функциональность под себя сами.
Пример из жизни: вы покупаете машину без доб. оборудования, а сигнализацию, защиту картера, брызговики и тд. добавляете сами. Машина — ваш фреймворк, она почти готова, и вы не можете изменить количество колес, и сделать из нее велосипед, но вы можете менять некоторые вещи адаптирую ее под себя, например, тюниг, коврики, багажник и тд.
#framework #ithr #itrecruiter
Фреймворк — это скелет будущего приложения, то есть в отличии от библиотеки, вы не пользуетесь уже готовыми наборами кода, а наоборот, дописываете нужную функциональность под себя сами.
Пример из жизни: вы покупаете машину без доб. оборудования, а сигнализацию, защиту картера, брызговики и тд. добавляете сами. Машина — ваш фреймворк, она почти готова, и вы не можете изменить количество колес, и сделать из нее велосипед, но вы можете менять некоторые вещи адаптирую ее под себя, например, тюниг, коврики, багажник и тд.
#framework #ithr #itrecruiter


#itrecruitment
2017 November 02


#itrercuiter