ПП
Size: a a a
2021 January 14
ПП
По етому решил vue брать. Он самий простой среди vue/react/angular и у меня есть еще один разроботчик с vue, так что тут все упало на vue ))
AU

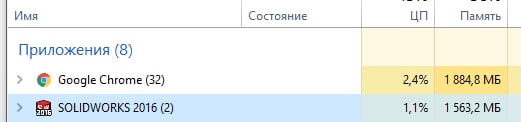
забавно, но сапр жрет меньше, чем хром
AU
я к тому, если у кого-то тормозит система
IK
На стаковерфлоу отличные лайфхаки есть. Копируй и вставляй
Е
Мне нужно бистро изучить, по документации бистро не получиться самому. Еще с моим знанием английского ))
Часть разрабов vue - русскоговорящие, они доходчиво написали доку) по моему написанием доки руководит Наталья Теплухина)
ПП
Часть разрабов vue - русскоговорящие, они доходчиво написали доку) по моему написанием доки руководит Наталья Теплухина)
Понял, не знаю кто такая. Не успеваю пока что интересоваться кто пишет документации и т.д ))
Е
Понял, не знаю кто такая. Не успеваю пока что интересоваться кто пишет документации и т.д ))
ну она часто на конференциях выступает с докладами, поэтому ее знаю) и в чатиках по vue есть))
YB
function Accumulator(val) {
this.read = function () {
this.num = +prompt("Enter num:", 0);
};
this.value = val + this.num;
console.log(typeof this.value);
}
let accumulator = new Accumulator(1);
accumulator.read();
alert(accumulator.value);
console.log(accumulator);
Вопрос: Почему значение value у меня NaN, хотя, если я просматриваю тип value, то мне пишет тип - number у value. Это как вообще возможно, NotANumber и при этом number??
this.read = function () {
this.num = +prompt("Enter num:", 0);
};
this.value = val + this.num;
console.log(typeof this.value);
}
let accumulator = new Accumulator(1);
accumulator.read();
alert(accumulator.value);
console.log(accumulator);
Вопрос: Почему значение value у меня NaN, хотя, если я просматриваю тип value, то мне пишет тип - number у value. Это как вообще возможно, NotANumber и при этом number??
YB

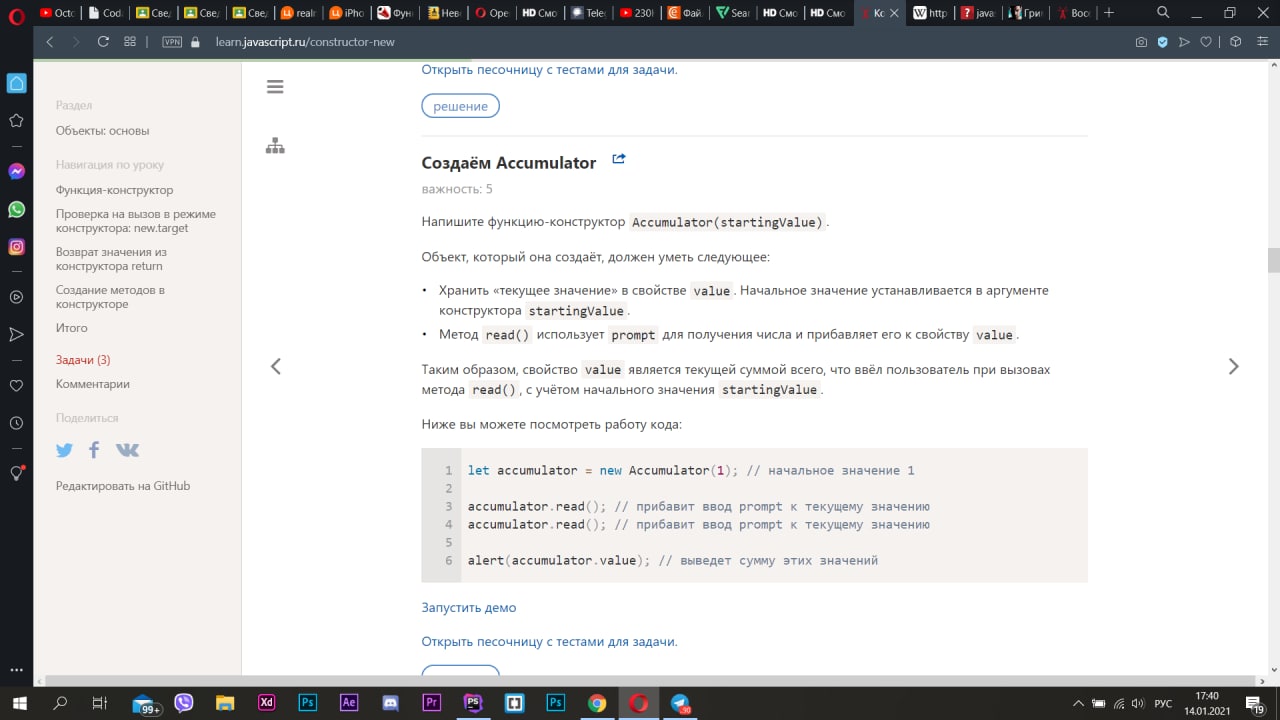
само задание
YB

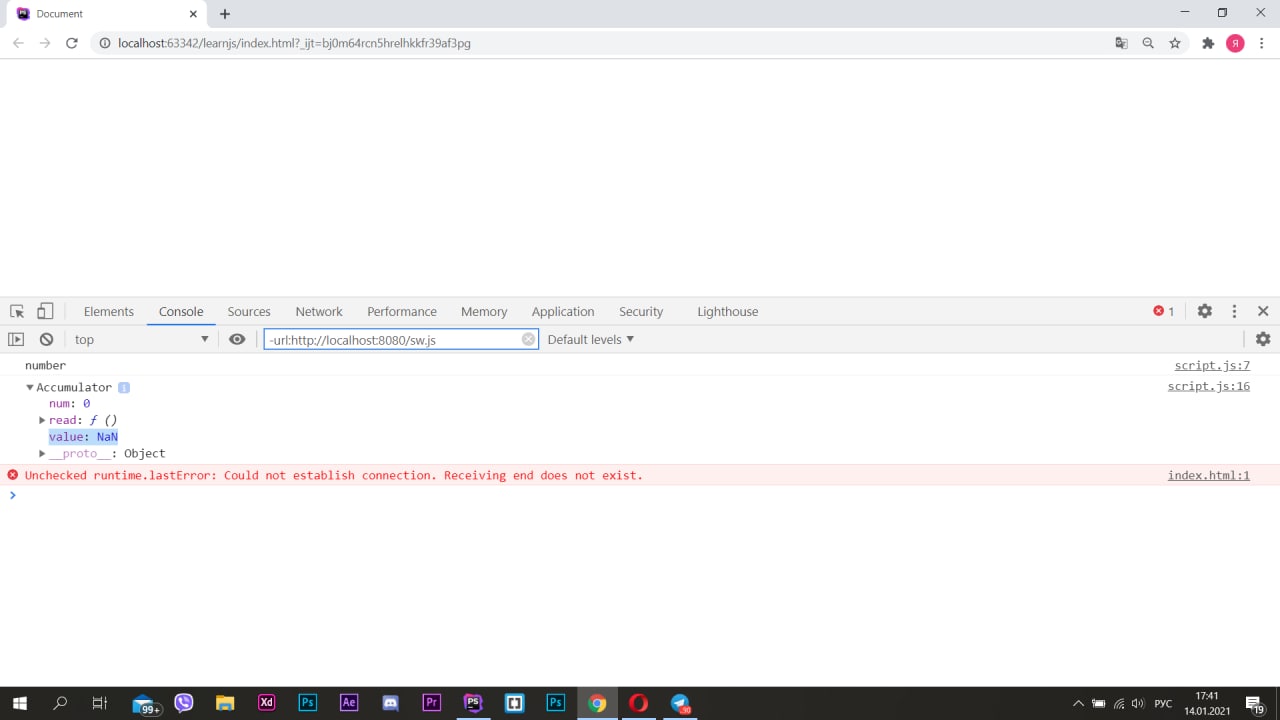
вывод консоли
AU
Yaroslav Bulavin
function Accumulator(val) {
this.read = function () {
this.num = +prompt("Enter num:", 0);
};
this.value = val + this.num;
console.log(typeof this.value);
}
let accumulator = new Accumulator(1);
accumulator.read();
alert(accumulator.value);
console.log(accumulator);
Вопрос: Почему значение value у меня NaN, хотя, если я просматриваю тип value, то мне пишет тип - number у value. Это как вообще возможно, NotANumber и при этом number??
this.read = function () {
this.num = +prompt("Enter num:", 0);
};
this.value = val + this.num;
console.log(typeof this.value);
}
let accumulator = new Accumulator(1);
accumulator.read();
alert(accumulator.value);
console.log(accumulator);
Вопрос: Почему значение value у меня NaN, хотя, если я просматриваю тип value, то мне пишет тип - number у value. Это как вообще возможно, NotANumber и при этом number??
значит где-то не правильно вписал выражение функции
AU
чудес не бывает же
YB
функция работает, объект возвращает правильно, проблемы только с этим валуе
YB
чудес не бывает же
согласен
YB
просто битый час ищу ошибку
AU
Yaroslav Bulavin
просто битый час ищу ошибку
ты в val что передаешь? данные из формы?
YB
число 1 из конструктора