x
Size: a a a
2019 November 07
ну е мае
x
вот смотри
x
react ssr
x
клиент + сервер отдают одно и тоже
x
+ graphql
x
ожидается ответ от сервера и только потом выводится все сразу
x
не по чуть чуть - не по блокам - а сразу весь html
x
но ты можешь написать компонент с пометкой cilent - который будет обрабатываться только на клиенте
x
допустим для долгих запросов как в твоем случае
x
тогда у тебя будет лоадер
BS
так а почему не пустая страница, а хрень какая то
x
не понял
BS

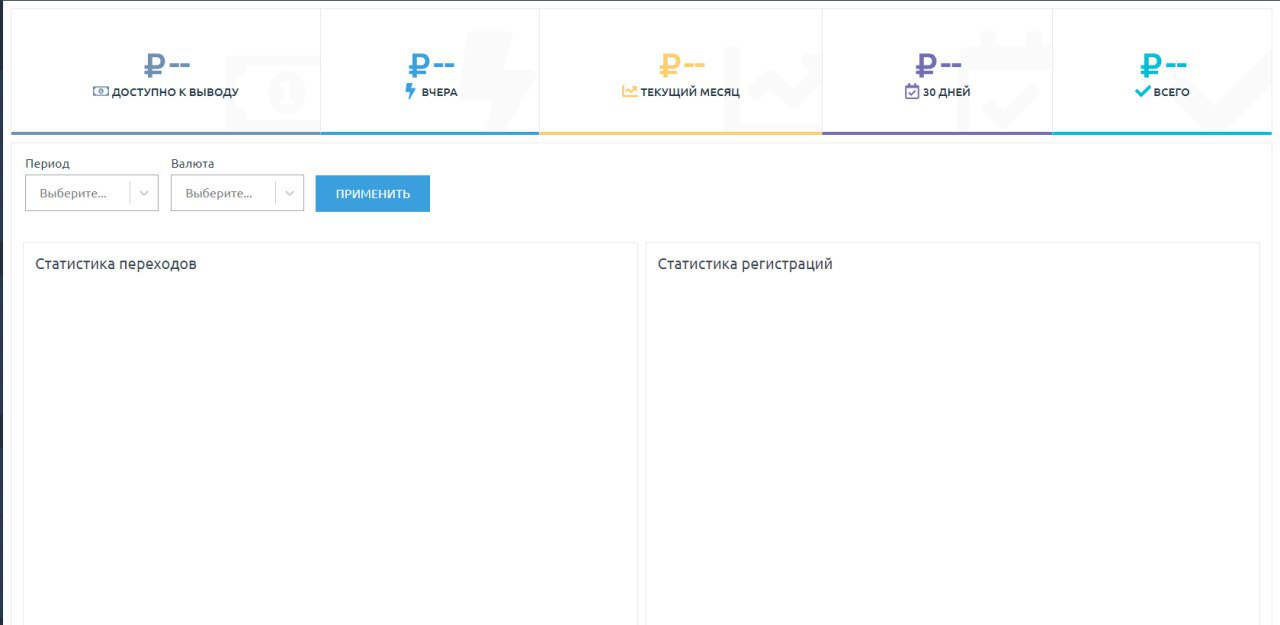
вот, отрубить сср, будут пузырьки, врубить, пока бек не соберет страницу, будет такой, без лоадеров
когда обновляю страницу вот такое вижу, хотя запрос то на беке выполняется уже
x
так значит у тебя в компоненте делаются запросы онли на клиенте
BS
но еще момент, после очистки кеша, первый запрос все равно не на сервере, а именно на клиенте выполняется, потому, при следующем обновлении страницы, данные из кеша берутся
x
поэтому у тебя грузится весь сайт и делаются потом запросы и показывается прелоадер
x
ну похоже что у тебя запросы делаются на клиенте
BS
так сср-тру в них стоит то
x
так сср-тру в них стоит то
ну значит он не работает хз, ssr - server side rendering . т.е рендеринг проходит и сервер берет весь html сгенерированный и выдает от себя