VS
Size: a a a
2019 November 29
Если написать data.constructor === Object, то работать будет также
BS
Если написать data.constructor === Object, то работать будет также
а глянь как у тебя
VS
Да и я не помню почему так, ну
VS
Лучше typeof, давай закончим на этом
BS
нет не лучше, вот так тоже можно data.constructor === Object, а вот так data.constructor === "object", ошибка
ДР
попробуй, покажи потом что выйдет

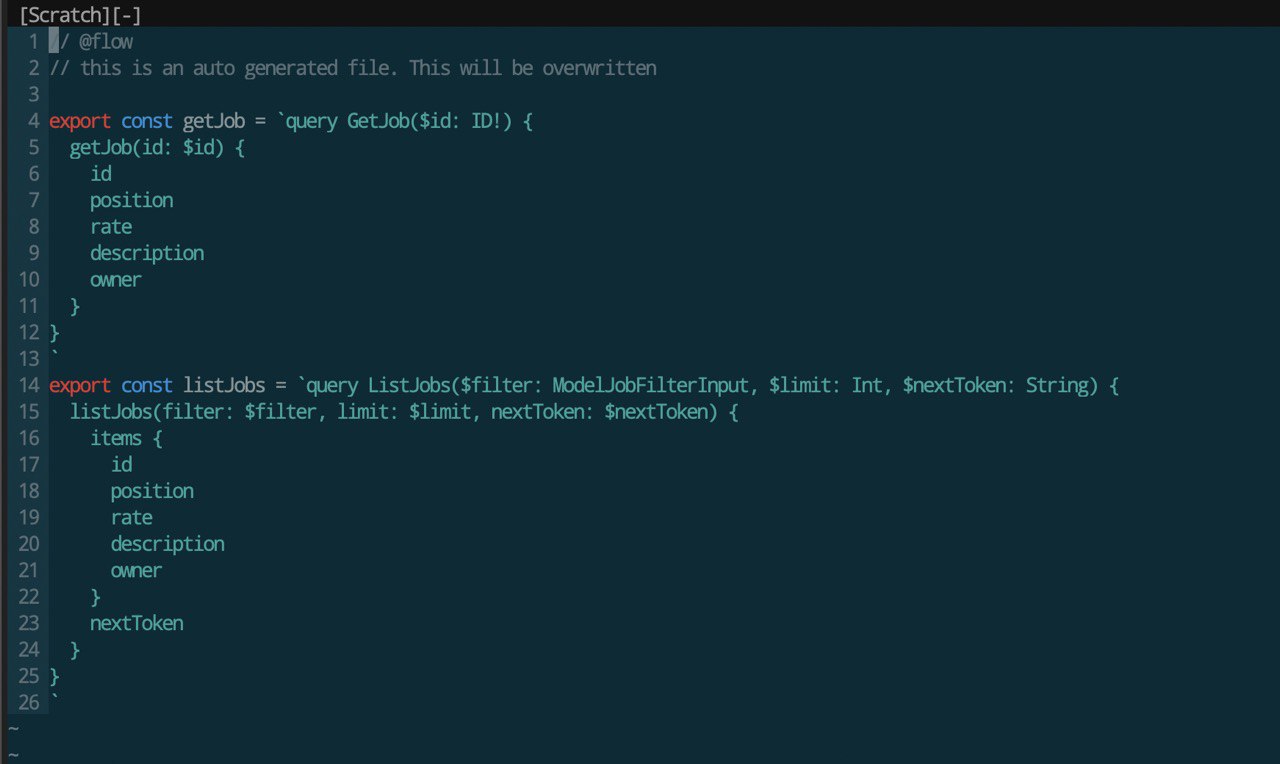
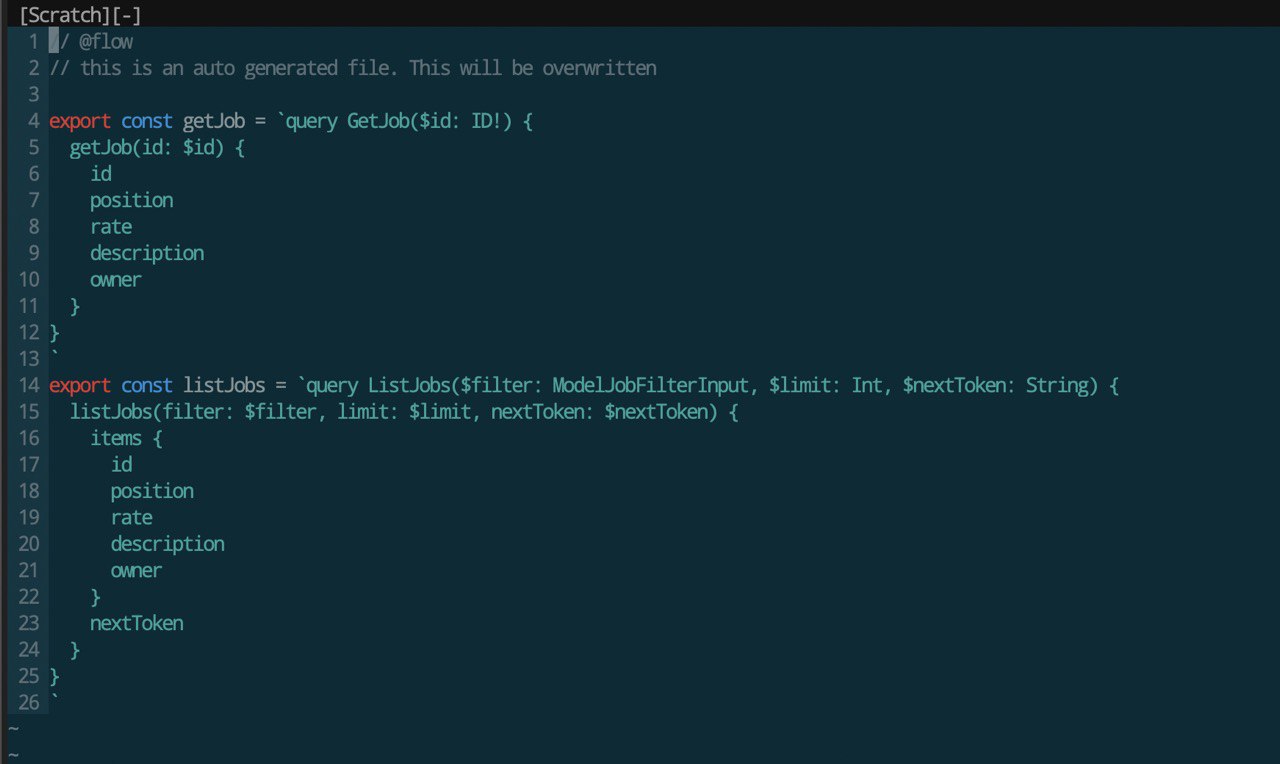
Нашел более простое решение. Так как GraphQL Transform генерирует запрос в строку, то преобразовал название переменой к строке.
https://stackoverflow.com/questions/4602141/variable-name-as-a-string-in-javascript
https://stackoverflow.com/questions/4602141/variable-name-as-a-string-in-javascript
BS

Нашел более простое решение. Так как GraphQL Transform генерирует запрос в строку, то преобразовал название переменой к строке.
https://stackoverflow.com/questions/4602141/variable-name-as-a-string-in-javascript
https://stackoverflow.com/questions/4602141/variable-name-as-a-string-in-javascript
На кодеьоксе сделай, я не могу понять так
ДР
const varToString = varObj => Object.keys(varObj)[0]
const someVar = 42
const displayName = varToString({ someVar })
console.log(displayName)
VS
const varToString = varObj => Object.keys(varObj)[0]
const someVar = 42
const displayName = varToString({ someVar })
console.log(displayName)
Мне кажется у меня такое же решение по итогу
ДР
Мне кажется у меня такое же решение по итогу
Тоже с AWS Amplify работаем?
2019 November 30
ДС
Всем привет, наблюдаю странность c Apollo, причем не могу понять где ошибка - на клиенте или на сервере.
Ради проверки пересобрал и клиент и сервер - в результате даже на чистой сборке с последними версиями библиотек ошибка присутствует :(
При наличии единственного клиента ( браузер ), сразу при подключении клиента сервер тут же выдает сообщение:
Ради проверки пересобрал и клиент и сервер - в результате даже на чистой сборке с последними версиями библиотек ошибка присутствует :(
При наличии единственного клиента ( браузер ), сразу при подключении клиента сервер тут же выдает сообщение:
(node:3866) MaxListenersExceededWarning: Possible EventEmitter memory leak detected. 11 itemUpdated listeners added to [EventEmitter]. Use emitter.setMaxListeners() to increase limitпри этом на клиенте наблюдается, что при срабатывании любой подписки на клиент сообщения приходят по несколько штук, в прогрессивной последовательности ( вплоть до 50 сообщений на событие ). Если подписаться на это же событие в playground, то отображается лишь одно сообщение.
ДС
Есть ощущение. что старые сообщения приходят в перемешку с новыми ( на видео видно, что добавляются элементы не только с новым id-шником, но и с id, что был добавлен в предыдущем сообщении ). При этом снова хочу заметить. что в playground все хорошо, а ошибка в браузере наблюдается и при добавлении элементов через playground/
ДС
Есть предположение, что в коде на клиенте не учтены жизненные циклы приложения, в частности subscribeToMore не затолкнут в
буду искать информацию как все это реализовать с учетом hooks
componentDidMount() {
this.props.subscribeToUpdates();
}буду искать информацию как все это реализовать с учетом hooks
ДС
Если у кого-нибудь имеется готовый пример, где реализовано два компонента
MessageList ( query+subscription ) и MessageListView ( отображение и учтен жизненный цикл - componentDidMount ) , при этом все реализовано на hook-ах, прошу поделится.ch
Есть кто использует graphql на джава? Как оно?
RA
Дмитрий Середа
Есть предположение, что в коде на клиенте не учтены жизненные циклы приложения, в частности subscribeToMore не затолкнут в
буду искать информацию как все это реализовать с учетом hooks
componentDidMount() {
this.props.subscribeToUpdates();
}буду искать информацию как все это реализовать с учетом hooks
useEffect( _, []), только это не тоже самое, что и cDM
AS
Лол, это дич полная, ну человек адекватный так делать не будет, если только посмотреть как работает
Дичь это весь redux и тем более смешивать его с аполло. Иногда нужен второй стейт, но никак не redux.
ДС
useEffect( _, []), только это не тоже самое, что и cDM
Все-равно для подписок этот хук используют, я сейчас не могу понять могу ли я применять useEffect на уровне
MessageList а не MessageListView. т.е. на том же уровне, где производятся все операции с data, чтобы затем передать ее на отображение далее.