ИХ
Size: a a a
2021 January 14
ИХ
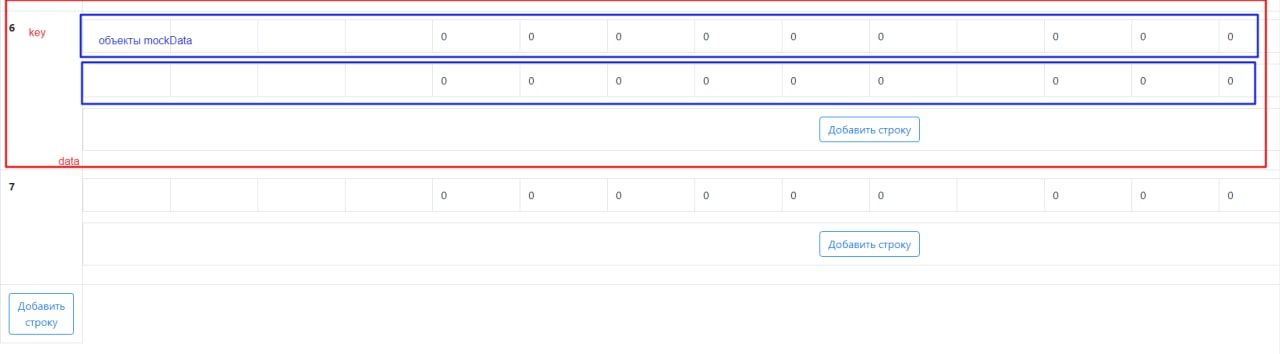
вот такую таблицу реализую
ИХ
с лодаш сейчас попробую, спасибо Вам огромное
ИХ
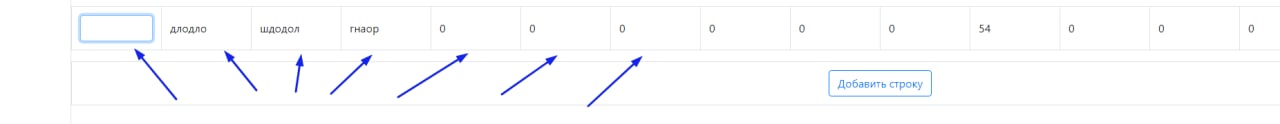
теперь каждую ячейку надо сделать editable и у каждой своя валидация 😞
ИХ
case TableActionTypes.ADD_ROW_SECTOR: {
let id = parseInt(action.payload)
let newObj = (state.data[id - 1])
if(id === newObj.key) {
let newState = _.cloneDeep(state)
newState.data[id - 1].mockData.push(newData)
return {
...newState
}
}
return state
}
сработалоооо, урраааа!! Пожалуйста, посмотрите насколько это плохой код? или можно так оставить?
let id = parseInt(action.payload)
let newObj = (state.data[id - 1])
if(id === newObj.key) {
let newState = _.cloneDeep(state)
newState.data[id - 1].mockData.push(newData)
return {
...newState
}
}
return state
}
сработалоооо, урраааа!! Пожалуйста, посмотрите насколько это плохой код? или можно так оставить?
ИХ
использовал лодаш
DB
Clone deep чаще всего не очень идея
DB
Лучше уж что-то типа immer. Тоже можно обойтись без него, но код будет выглядеть похоже, но клон не будет делать глубокий
DB
А вообще выглядит, что можно обойтись спредеми и фильтром
ИХ
А вообще выглядит, что можно обойтись спредеми и фильтром
Спасибо большое
ИХ
Всем здравствуйте еще раз, извините, что беспокою. Помогите пожалуйста с советом, как могу реализовать такую функцию с помощью реакт-редакс, у меня есть таблица состоящих из строк, внутри есть ячейки, как я могу сделать так, чтобы при двойном клике ячейка стала инпутом и потом сохранить это значение инпута в стор или в объект? может делали похожое, пожалуйста, подскажите если кто-нибуть знает
V

@terrysahaidak
#питання
Я знаю раніше frontend UA комюніті переписувалося у gitter. Яка причина переходу з нього?
#питання
Я знаю раніше frontend UA комюніті переписувалося у gitter. Яка причина переходу з нього?
OC

@terrysahaidak
#питання
Я знаю раніше frontend UA комюніті переписувалося у gitter. Яка причина переходу з нього?
#питання
Я знаю раніше frontend UA комюніті переписувалося у gitter. Яка причина переходу з нього?

V
Момент в тому, що якраз гітер задумувався як «зручніший для девелоперів».
Видно, не такий він і же зручний був...
Видно, не такий він і же зручний був...
TS
Момент в тому, що якраз гітер задумувався як «зручніший для девелоперів».
Видно, не такий він і же зручний був...
Видно, не такий він і же зручний був...
багато було проблем з ним, в тому числі відсутність зручних клієнтів для всіх платформ. він тупо не розвивався і з часу коли ми там були в ньому не змінилось фактично нічого.
V
Хмм, а було щось у ньому, що дійсно корисне для розробника? Бо лінки на github/GitLab можна і тут, в телеграмі давати).
AR
мне кажется самое “полезное” для разработчика там была интеграция с гитхабом: чаты под репозитории, авторизация через гитхаб
V

Тоді питання - а де зручніше обговорювати issues - на самому гітхабі чи в гітері. Зі скріна видно, що людина заплуталася...
AR
Если это что-то связанное непосредственно с проектом, то, конечно, лучше в ишусах. Если это общий вопрос “а как сделать?” то лучше в чатах или на StackOverflow