
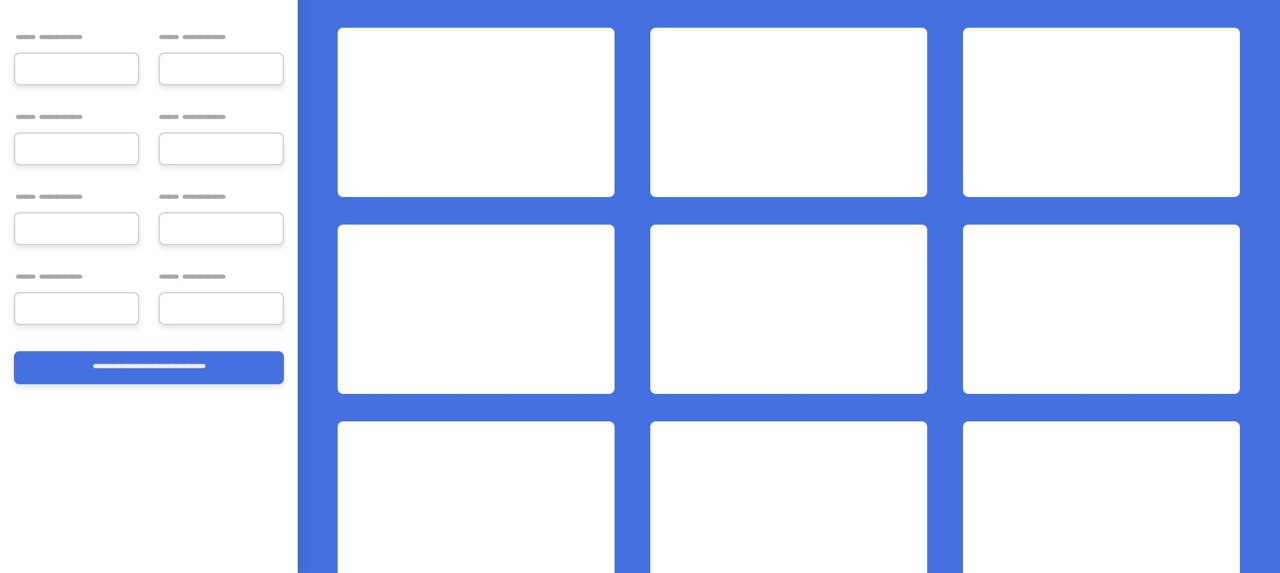
You might not need JavaScript - подборка самых распространенных компонентов интерфейса, реализованных только на HTML+CSS.
Табы, слайдеры, модальные окна и еще много всего.
Чекнуть: http://youmightnotneedjs.com/
#interface #css #html
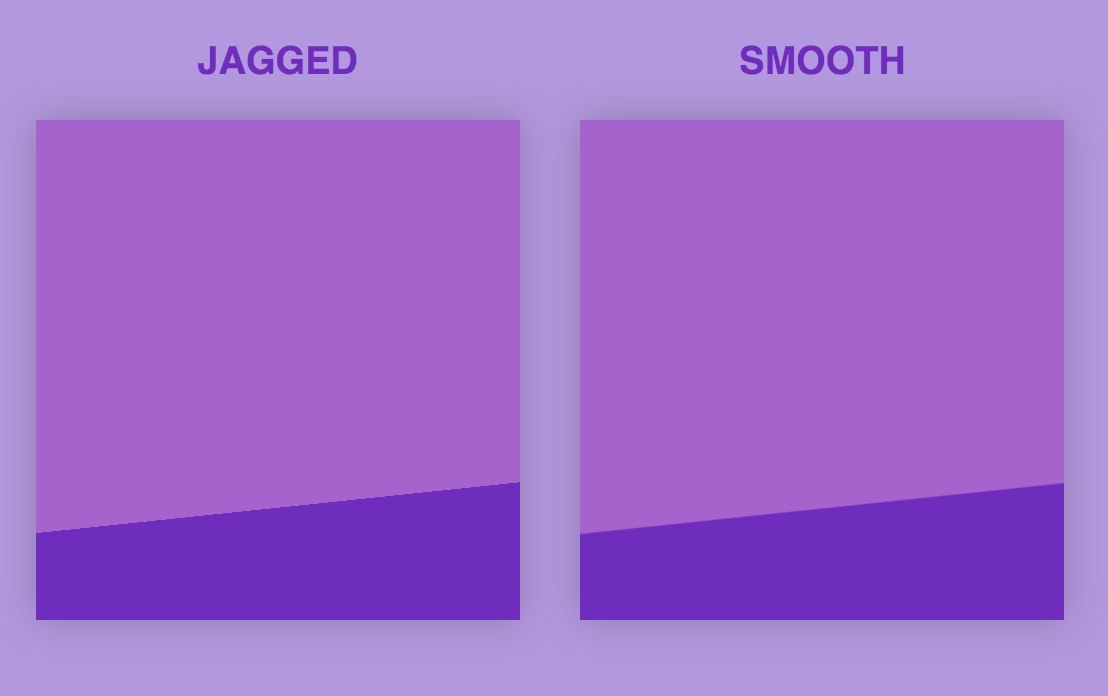
Size: a a a










background: linear-gradient(176deg, white, white 75%, black 75%, black 100%);background: linear-gradient(176deg, white, white 75%, black 75.3%, black 100%);calc:background: linear-gradient(176deg, white, white 75%, black calc(75% + 1px), black 100%);





















blockquote, q, cite - и какой из них следует использовать для оформления цитат?blockquote 👌q (но не для сарказма 🤔)cite - вообще предназначен не для цитат 😲dialog.