Size: a a a
2018 August 31


#javascript
Не понимаете, как работают замыкания в JavaScript? Уделите 3 минуты на очередную попытку и вы обязательно поймёте!
https://medium.com/learning-new-stuff/javascript-closures-explained-in-3-minutes-5aae8dce2014
Не понимаете, как работают замыкания в JavaScript? Уделите 3 минуты на очередную попытку и вы обязательно поймёте!
https://medium.com/learning-new-stuff/javascript-closures-explained-in-3-minutes-5aae8dce2014
2018 September 01


У веб-разработчика два врага: дедлайны и изображения. Хватит пытаться втиснуть картинку в макет! Вот 5 методов для полного контроля над графикой.
https://proglib.io/p/responsive-images/
#css
https://proglib.io/p/responsive-images/
#css

#html #css
25 курсов и видео-туториалов для тех, кто мечтает освоить CSS и HTML и гадает, с чего начать.
https://codeburst.io/25-html-css-tutorials-6a864f387185
25 курсов и видео-туториалов для тех, кто мечтает освоить CSS и HTML и гадает, с чего начать.
https://codeburst.io/25-html-css-tutorials-6a864f387185
2018 September 02

#html #css #javascript
Для хорошего старта в веб-программировании нужна хорошая книга, охватывающая, по возможности, все совокупные технологии, поскольку сама по себе фронтенд-разработка является лёгкой для понимания. Эту книгу можно считать одной из лучших, ведь она представляет не одни только основы разработки качественных сайтов, но и примеры лучших практик, советов, решения ошибок и использования всех современных возможностей, предоставляемых HTML5, CSS3 и JavaScript.
https://t.me/progbook/986
Для хорошего старта в веб-программировании нужна хорошая книга, охватывающая, по возможности, все совокупные технологии, поскольку сама по себе фронтенд-разработка является лёгкой для понимания. Эту книгу можно считать одной из лучших, ведь она представляет не одни только основы разработки качественных сайтов, но и примеры лучших практик, советов, решения ошибок и использования всех современных возможностей, предоставляемых HTML5, CSS3 и JavaScript.
https://t.me/progbook/986

#javascript
Топ 20 библиотек и технологий JavaScript в 2018 году, которые следует знать.
https://medium.com/javascript-scene/top-javascript-libraries-tech-to-learn-in-2018-c38028e028e6
Топ 20 библиотек и технологий JavaScript в 2018 году, которые следует знать.
https://medium.com/javascript-scene/top-javascript-libraries-tech-to-learn-in-2018-c38028e028e6
2018 September 03

#css #avocode #emmet
Мы любим верстать и делать это хорошо. А что если мы будем делать это ещё и быстро? Нет, не нужно учиться печатать быстрее, достаточно скачать любой из этих инструментов и верстать в несколько раз быстрее ваших коллег, которые не подписаны на наш канал и не узнают об этих инструментах. Чтобы не читать скучные обзоры, посмотрите это видео и вперёд!
https://www.youtube.com/watch?v=AeLEgV2Lt8g
Мы любим верстать и делать это хорошо. А что если мы будем делать это ещё и быстро? Нет, не нужно учиться печатать быстрее, достаточно скачать любой из этих инструментов и верстать в несколько раз быстрее ваших коллег, которые не подписаны на наш канал и не узнают об этих инструментах. Чтобы не читать скучные обзоры, посмотрите это видео и вперёд!
https://www.youtube.com/watch?v=AeLEgV2Lt8g

#javascript #jquery
Любой красивый элемент на вашем сайте может заставить задержаться пользователя на нём. Даже пагинация — и та предмет эффектных изменений. Что нам нужно? Только JQuery и, конечно же, фантазия.
https://tutorialzine.com/2010/05/sweet-pages-a-jquery-pagination-solution
Любой красивый элемент на вашем сайте может заставить задержаться пользователя на нём. Даже пагинация — и та предмет эффектных изменений. Что нам нужно? Только JQuery и, конечно же, фантазия.
https://tutorialzine.com/2010/05/sweet-pages-a-jquery-pagination-solution
2018 September 04

#javascript
Подсчёт нажатий кнопки мыши на элемент:
Подсчёт нажатий кнопки мыши на элемент:
$(element)
.data('counter', 0) // Сбрасываем счетчик
.click(function() {
var counter = $(this).data('counter'); // Получаем значение
$(this).data('counter', counter + 1); // Устанавливаем значение
// Выполняем нужные действия
});
#css
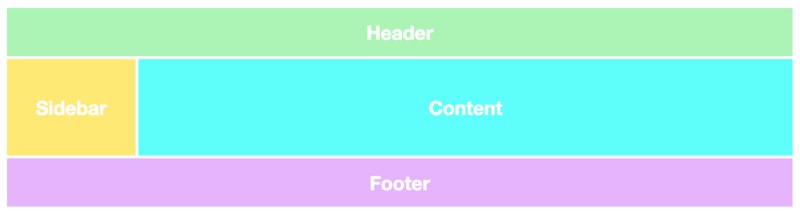
А вы уже успели оценить возможности CSS Grid? Ещё нет? В таком случае самое время, ведь это заберёт у вас не больше пяти минут, а сэкономит часы!
https://medium.freecodecamp.org/learn-css-grid-in-5-minutes-f582e87b1228
А вы уже успели оценить возможности CSS Grid? Ещё нет? В таком случае самое время, ведь это заберёт у вас не больше пяти минут, а сэкономит часы!
https://medium.freecodecamp.org/learn-css-grid-in-5-minutes-f582e87b1228
2018 September 05

#css
В этом курсе вы научитесь писать адаптивное веб-приложение портфолио, которое понадобится вам для презентации своих работ.
https://www.youtube.com/playlist?list=PLillGF-RfqbYoGoCjKoMOkVznV6aSXKzU
В этом курсе вы научитесь писать адаптивное веб-приложение портфолио, которое понадобится вам для презентации своих работ.
https://www.youtube.com/playlist?list=PLillGF-RfqbYoGoCjKoMOkVznV6aSXKzU


Все говорят, как писать отличные стили. Это здорово, но, возможно, было бы полезно посмотреть на ужасный CSS, чтобы понять, как делать не следует.
https://proglib.io/p/terrible-css/
#css #novice
https://proglib.io/p/terrible-css/
#css #novice
2018 September 06

#javascript #дайджест
Интересная статистика по JavaScript в 2018 году.
Раскрываются вопросы:
1. Где применяется JavaScript;
2. Почему JavaScript такой дорогой?;
3. Технические характеристики JavaScript.
https://medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4
Интересная статистика по JavaScript в 2018 году.
Раскрываются вопросы:
1. Где применяется JavaScript;
2. Почему JavaScript такой дорогой?;
3. Технические характеристики JavaScript.
https://medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4

Выучить основы JavaScript за 1 месяц. Миф или реальность?
Ответ уже близко, 13 сентября в 19:00 по Киеву/МСК Александр Бородавка проведет бесплатный мастер-класс «JavaScript для начинающих: 10 лучших решений».
Вы узнаете как создавать:
— Модальные окна (pop-up)
— Добавление и удаление CSS классов
— Анимации для HTML элементов
— Адаптивную разметку для мобильных устройств
— Плавающую шапку
— Адаптивное меню (гамбургера)
Мастер-класс для вас если вы:
— Верстальщик
— Начинающий JavaScript программист
Почему именно JavaScript? Потому что JavaScript, как и IT-индустрия в целом — это самое востребованное направление в мире и будет им ещё, минимум 5 лет!
Регистрируйся на бесплатный вебинар сейчас и получи бонусом практический видеоурок и чек-лист «8 правил чистого кода в JavaScript».
Ссылка для регистрации: http://bit.ly/2wLqYCI
Ответ уже близко, 13 сентября в 19:00 по Киеву/МСК Александр Бородавка проведет бесплатный мастер-класс «JavaScript для начинающих: 10 лучших решений».
Вы узнаете как создавать:
— Модальные окна (pop-up)
— Добавление и удаление CSS классов
— Анимации для HTML элементов
— Адаптивную разметку для мобильных устройств
— Плавающую шапку
— Адаптивное меню (гамбургера)
Мастер-класс для вас если вы:
— Верстальщик
— Начинающий JavaScript программист
Почему именно JavaScript? Потому что JavaScript, как и IT-индустрия в целом — это самое востребованное направление в мире и будет им ещё, минимум 5 лет!
Регистрируйся на бесплатный вебинар сейчас и получи бонусом практический видеоурок и чек-лист «8 правил чистого кода в JavaScript».
Ссылка для регистрации: http://bit.ly/2wLqYCI

#javascript #dom
Серия уроков от freeCodeCamp точно помогут вам срубить это дерево непонимания по имени DOM. А вместе с ним вы поймёте, как работать с JavaScript свободно и качественно!
https://www.youtube.com/playlist?list=PLWKjhJtqVAbllLK6r2dnGjUVWB_cFNcuO
Серия уроков от freeCodeCamp точно помогут вам срубить это дерево непонимания по имени DOM. А вместе с ним вы поймёте, как работать с JavaScript свободно и качественно!
https://www.youtube.com/playlist?list=PLWKjhJtqVAbllLK6r2dnGjUVWB_cFNcuO
2018 September 07

#javascript #video
Посмотреть интенсивный курс по JavaScript от Дмитрия Лаврика должен каждый начинающий или опытный фронтендер. В курсе вы познакомитесь с:
1. ООП;
2. JQuery;
3. Популярными приёмами работы с JS;
4. Текущими трендами.
https://coursehunters.net/course/javascript-intensivnyy-kurs-dlya-verstalshchikov-ot-dmitriya-lavrika
Посмотреть интенсивный курс по JavaScript от Дмитрия Лаврика должен каждый начинающий или опытный фронтендер. В курсе вы познакомитесь с:
1. ООП;
2. JQuery;
3. Популярными приёмами работы с JS;
4. Текущими трендами.
https://coursehunters.net/course/javascript-intensivnyy-kurs-dlya-verstalshchikov-ot-dmitriya-lavrika

#html #css #book
Изучите веб-программирование с помощью современного отечественного руководства по технологиям HTML5 и CSS3. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие возможности языка разметки и языка стилей. Каждую главу, каждое объяснение сопровождает хороший пример кода.
https://t.me/progbook/1138
Изучите веб-программирование с помощью современного отечественного руководства по технологиям HTML5 и CSS3. Книга содержит исчерпывающий материал по теме для начинающего программиста и научит вас верстать адаптивные и красивые макеты, используя новейшие возможности языка разметки и языка стилей. Каждую главу, каждое объяснение сопровождает хороший пример кода.
https://t.me/progbook/1138
2018 September 08

#css #flexbox
Ещё недостаточно опытны и верстаете, как получается? Похвально, но очень долго и нервно лично для вас. Переходите на флексбоксы и ваша жизнь станет лучше, обещаем.
https://www.youtube.com/watch?v=JJSoEo8JSnc
Ещё недостаточно опытны и верстаете, как получается? Похвально, но очень долго и нервно лично для вас. Переходите на флексбоксы и ваша жизнь станет лучше, обещаем.
https://www.youtube.com/watch?v=JJSoEo8JSnc

#css #библиотека
Эта интересная и простая CSS библиотека предоставляет анимации, которыми вы можете дополнить свой текст, фотографии и другие элементы на сайте.
https://amine1107.github.io/Hexa/
Эта интересная и простая CSS библиотека предоставляет анимации, которыми вы можете дополнить свой текст, фотографии и другие элементы на сайте.
https://amine1107.github.io/Hexa/
2018 September 09

#javascript
В статье собраны наиболее популярные способы HTTP-запросов в JavaScript.
https://medium.freecodecamp.org/here-is-the-most-popular-ways-to-make-an-http-request-in-javascript-954ce8c95aaa
В статье собраны наиболее популярные способы HTTP-запросов в JavaScript.
https://medium.freecodecamp.org/here-is-the-most-popular-ways-to-make-an-http-request-in-javascript-954ce8c95aaa