
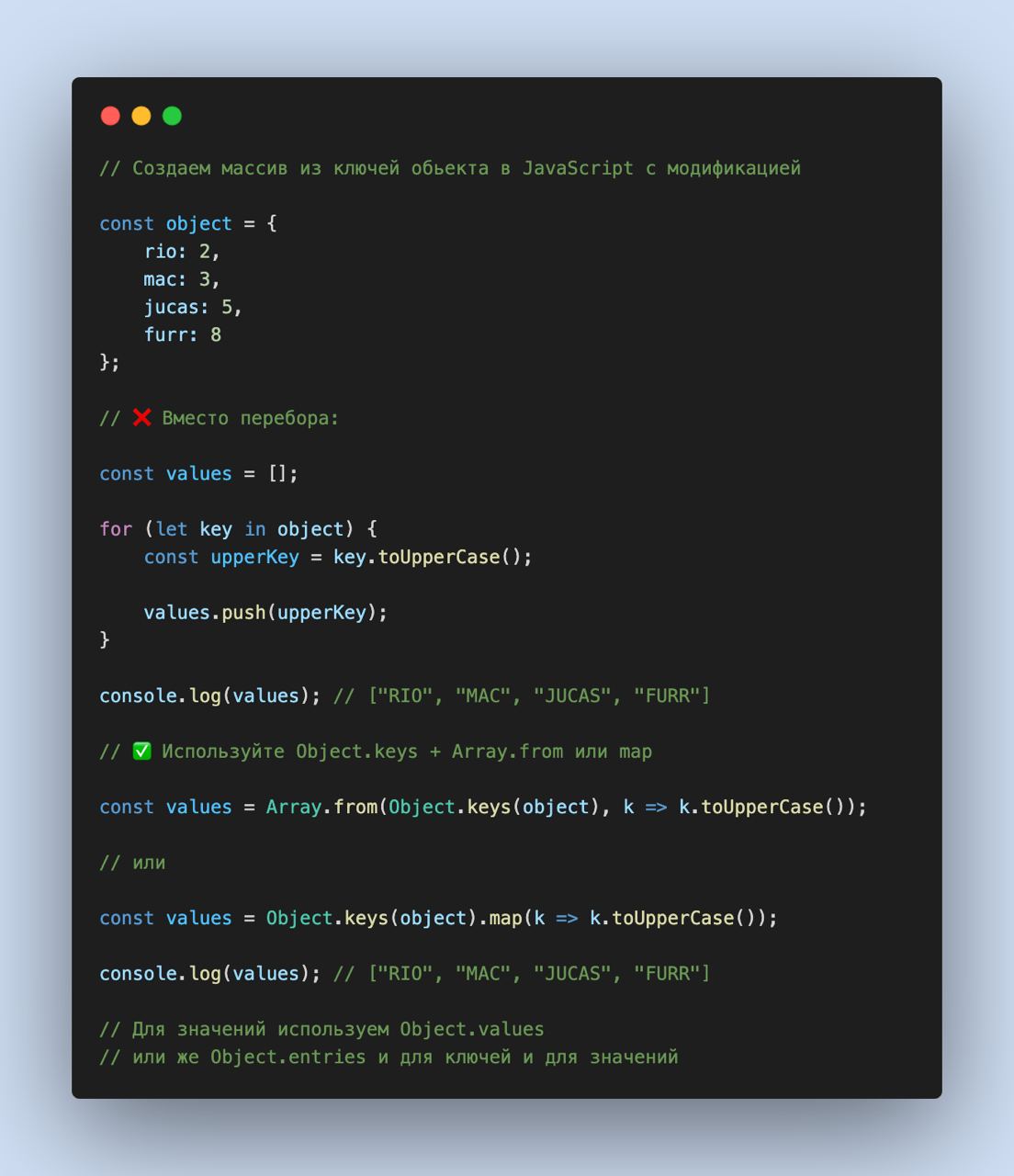
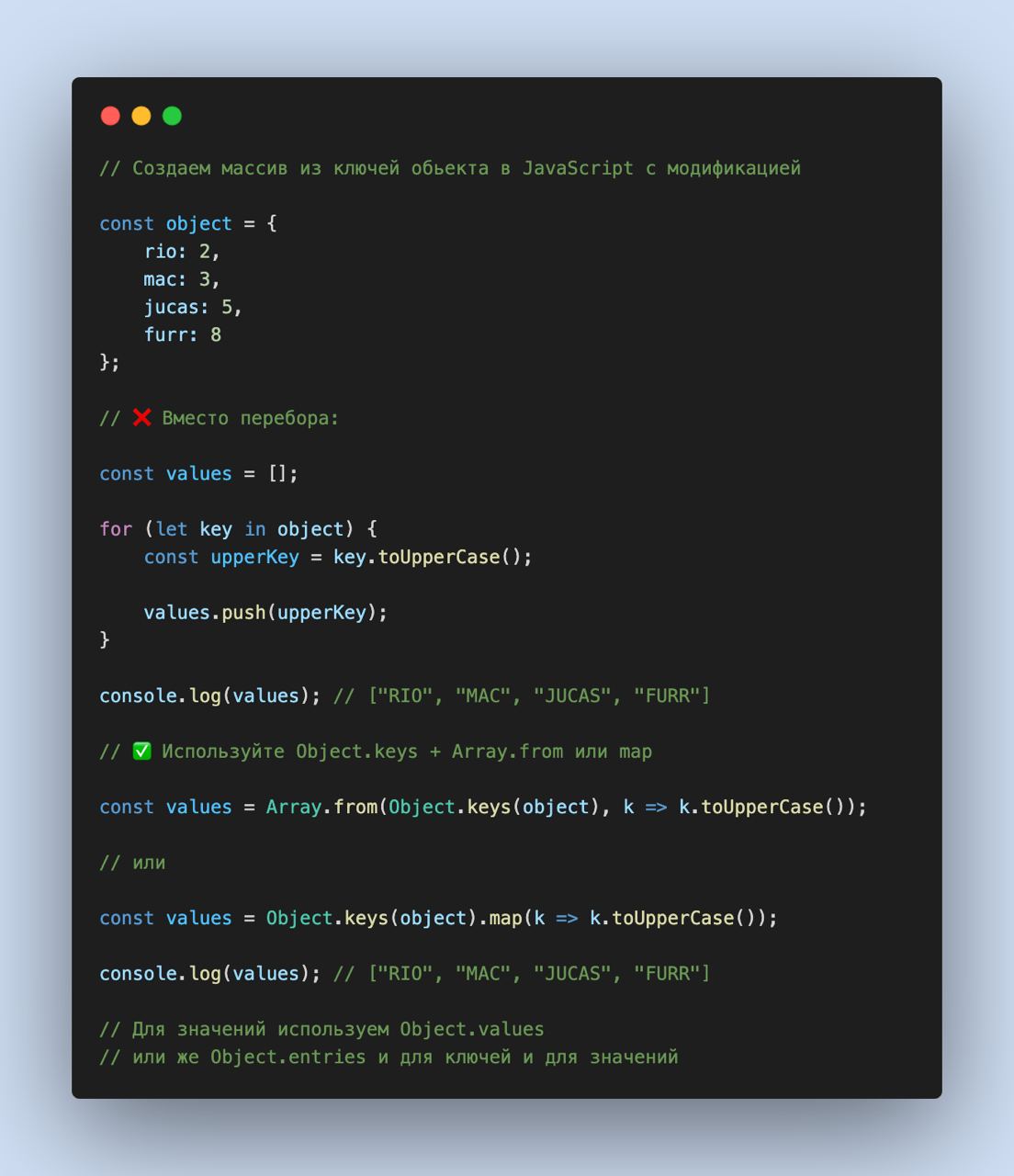
Декларативное извлечение ключей/значений из объекта с дальнейшим преобразованием.
Size: a a a














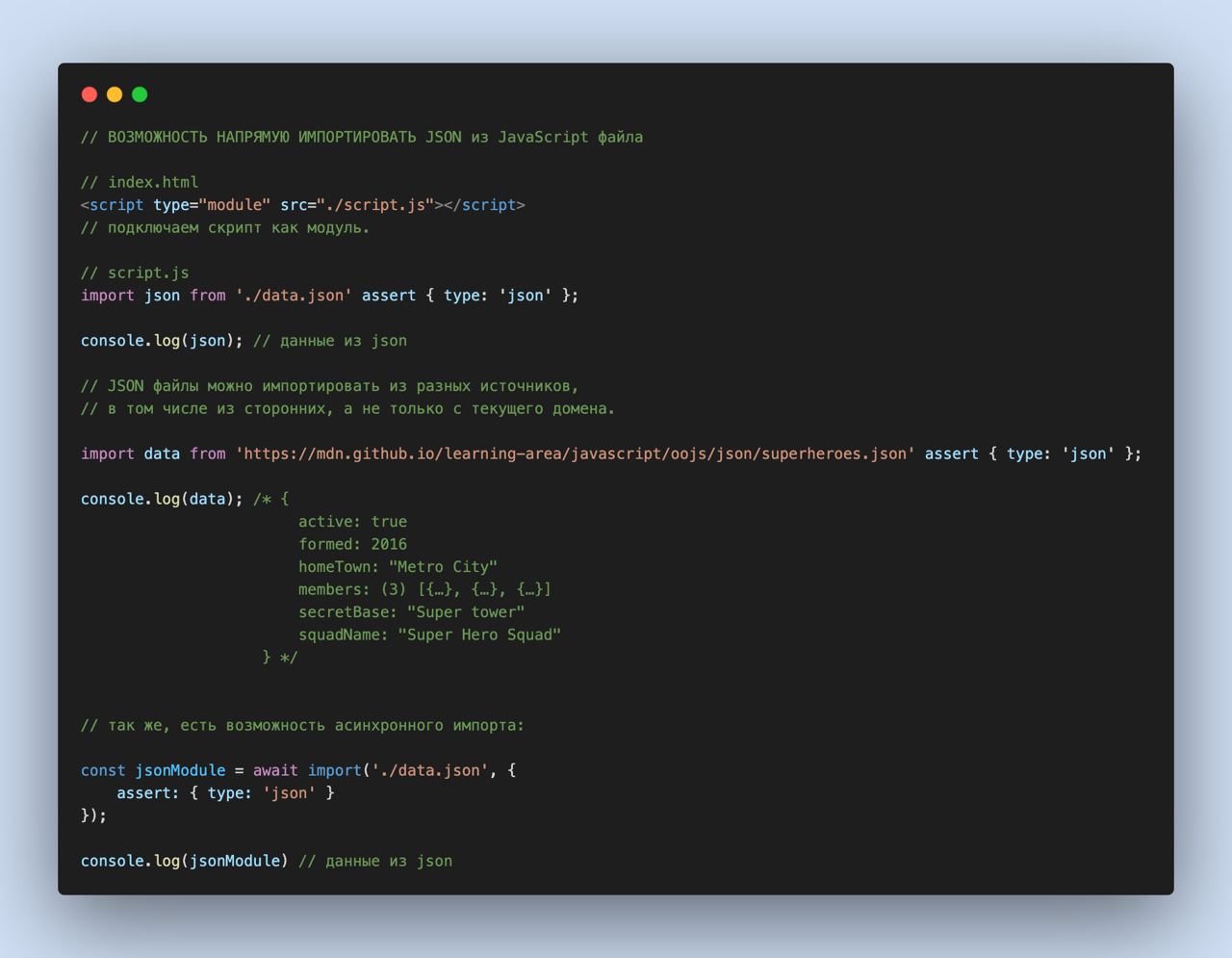
json файлы для получения конфигурации приложения, версионирования или других целей. Сегодня в Google Chrome последней версии была добавлена возможность импортировать .json файлы напрямую из .js модулей.assert: { type: 'json' } в асинхронном варианте или assert { type: 'json' } в обычном импорте, чтобы указать, что это должен быть JSON.application/json.