
Size: a a a
2021 December 14

2021 December 15

Защитный CSS
Ахмад Шадид делится списком защитных приемов CSS, позволяющих избежать потенциальных проблем в будущем.
https://ishadeed.com/article/defensive-css/ #css
Ахмад Шадид делится списком защитных приемов CSS, позволяющих избежать потенциальных проблем в будущем.
https://ishadeed.com/article/defensive-css/ #css
2021 December 16

React 18 предоставляет useId API для генерации уникальных идентификаторов как на клиенте, так и на сервере.
https://blog.saeloun.com/2021/12/09/react-18-useid-api #react
https://blog.saeloun.com/2021/12/09/react-18-useid-api #react


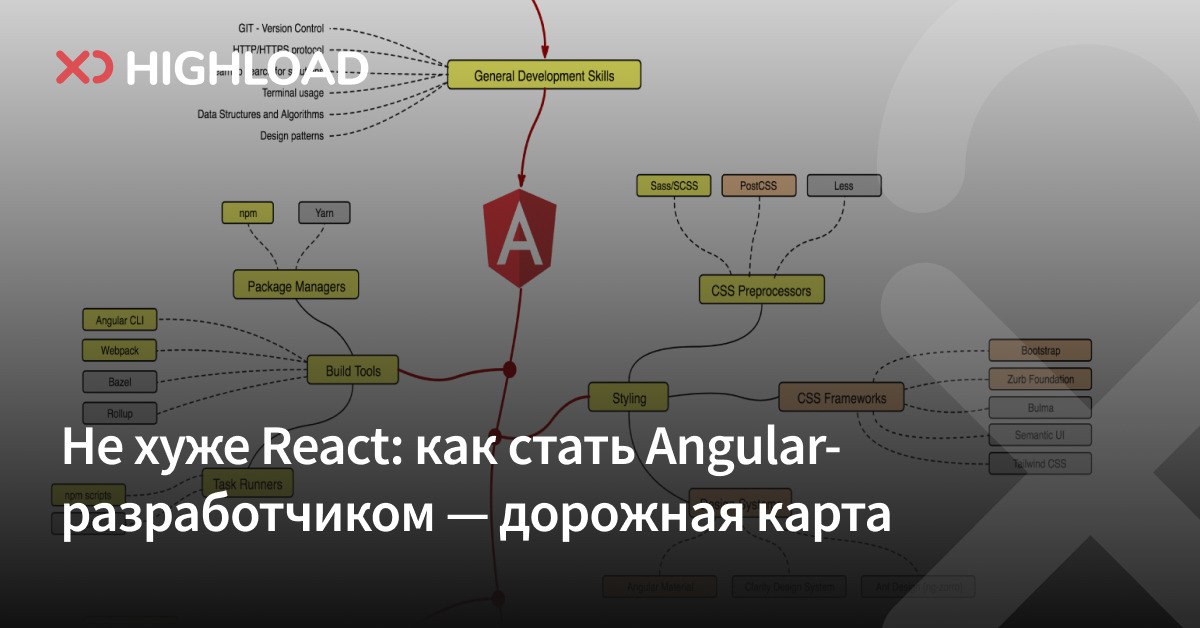
🤔 Решили стать Angular-разработчиком, но не знаете с чего начать? Публикуем дорожную карту, которая поможет вам определиться со стеком технологий для освоения с нуля или продолжить изучение.
🥳 Ссылки на дорожные карты дата- и DevOps-инженеров, а также Java-, фронтенд-, бэкенд- фулстек- и разработчиков игр также в материале.
Присоединяйтесь к Highload, мы регулярно публикуем подборки интересных инструментов и полезных советов для разработчиков, а также истории из жизни тех, кто пишет код😉
🥳 Ссылки на дорожные карты дата- и DevOps-инженеров, а также Java-, фронтенд-, бэкенд- фулстек- и разработчиков игр также в материале.
Присоединяйтесь к Highload, мы регулярно публикуем подборки интересных инструментов и полезных советов для разработчиков, а также истории из жизни тех, кто пишет код😉
2021 December 17

Работа с параметрами поиска с помощью React Router 6
https://www.robinwieruch.de/react-router-search-params/ #react
https://www.robinwieruch.de/react-router-search-params/ #react
2021 December 18
2021 December 22

Работа с продакт-менеджерами: советы от продакт-менеджеров
https://newsletter.pragmaticengineer.com/p/working-with-product-managers-advice-from-pms
https://newsletter.pragmaticengineer.com/p/working-with-product-managers-advice-from-pms
2021 December 23

quick-lint-js - новый линтер, который обещает быть «быстрее, проще и дружелюбнее», чем eslint
https://quick-lint-js.com/blog/version-1.0/ #tools
https://quick-lint-js.com/blog/version-1.0/ #tools
2021 December 24

Команда Storybook написала руководство по тестированию пользовательского интерфейса с большим количеством полезной информации
https://storybook.js.org/tutorials/ui-testing-handbook/ #testing #tools
https://storybook.js.org/tutorials/ui-testing-handbook/ #testing #tools
2021 December 25

2021 December 28

Redux middleware и как его использовать с WebSockets
https://wanago.io/2021/12/20/redux-middleware-websockets/ #redux #websockets
https://wanago.io/2021/12/20/redux-middleware-websockets/ #redux #websockets
2021 December 29

Как получить доступ к метаданным ES-модуля с помощью import.meta
https://dmitripavlutin.com/javascript-import-meta/ #js
https://dmitripavlutin.com/javascript-import-meta/ #js
2021 December 30

Глубокое копирование в JavaScript с использованием structuredClone
https://web.dev/structured-clone/ #js
https://web.dev/structured-clone/ #js
2022 January 02

Плавное возвращение CSS анимации
https://pragmaticpineapple.com/smoothly-reverting-css-animations/ #css #animation
https://pragmaticpineapple.com/smoothly-reverting-css-animations/ #css #animation
2022 January 03

CSS: has() селектор - это больше, чем «родительский селектор»
https://www.bram.us/2021/12/21/the-css-has-selector-is-way-more-than-a-parent-selector/ #css
https://www.bram.us/2021/12/21/the-css-has-selector-is-way-more-than-a-parent-selector/ #css
2022 January 04

Введение в Framer Motion 3D для 3D-анимации в React
https://www.framer.com/docs/three-introduction/ #react #animation
https://www.framer.com/docs/three-introduction/ #react #animation
2022 January 05

Техническая документация – что это такое, какой она должна быть и кто ее создает?
https://apix-drive.com/ru/blog/useful/tehnicheskaja-dokumentacija
https://apix-drive.com/ru/blog/useful/tehnicheskaja-dokumentacija
2022 January 07

Цикл рендеринга браузера, аппаратное ускорение и уровни компоновщика
https://medium.com/@matthew.costello/frontend-web-performance-the-essentials-0-61fea500b180
https://medium.com/@matthew.costello/frontend-web-performance-the-essentials-0-61fea500b180
2022 January 08

Интеграция дизайна в Storybook
Подключите Figma, Sketch, Zeplin и других дизайн инструментов в Storybook
https://medium.com/storybookjs/design-integrations-for-storybook-549c3b0504b9 #tools #storybook
Подключите Figma, Sketch, Zeplin и других дизайн инструментов в Storybook
https://medium.com/storybookjs/design-integrations-for-storybook-549c3b0504b9 #tools #storybook




















