f
Size: a a a
2020 May 08
а php зачем
РС
fikser
а php зачем
Как пример навел
T

Всем хай.
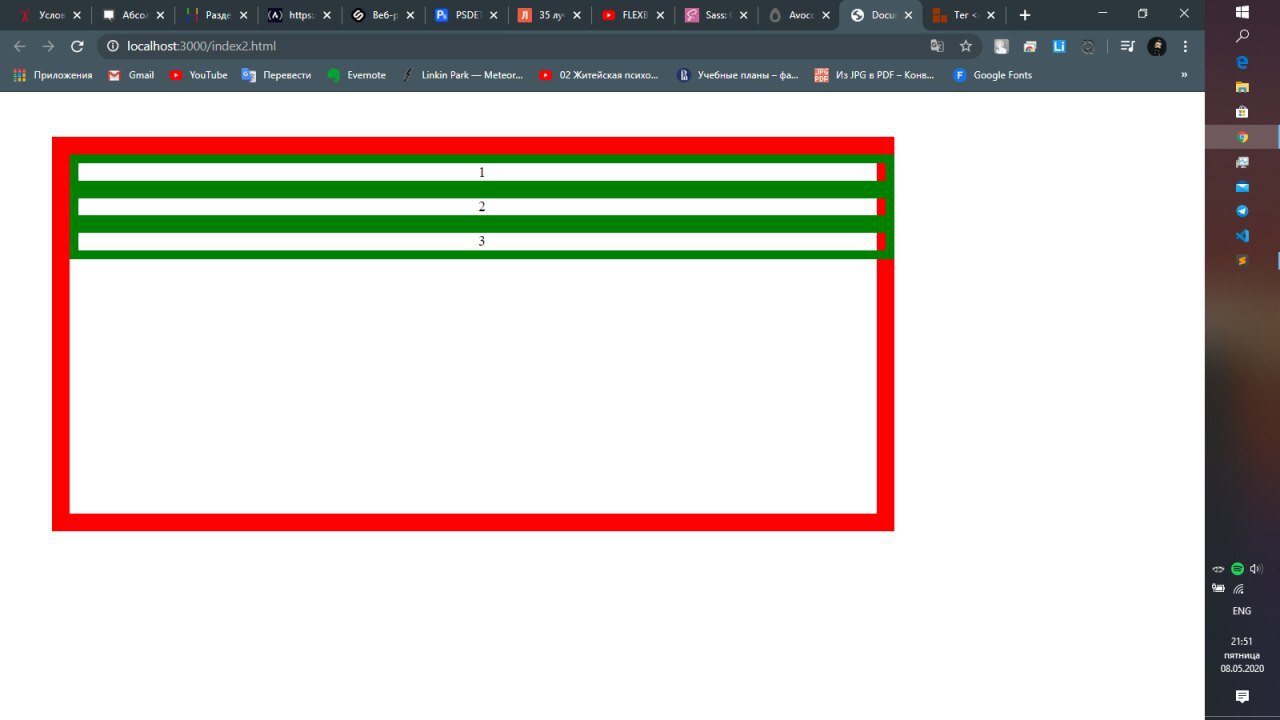
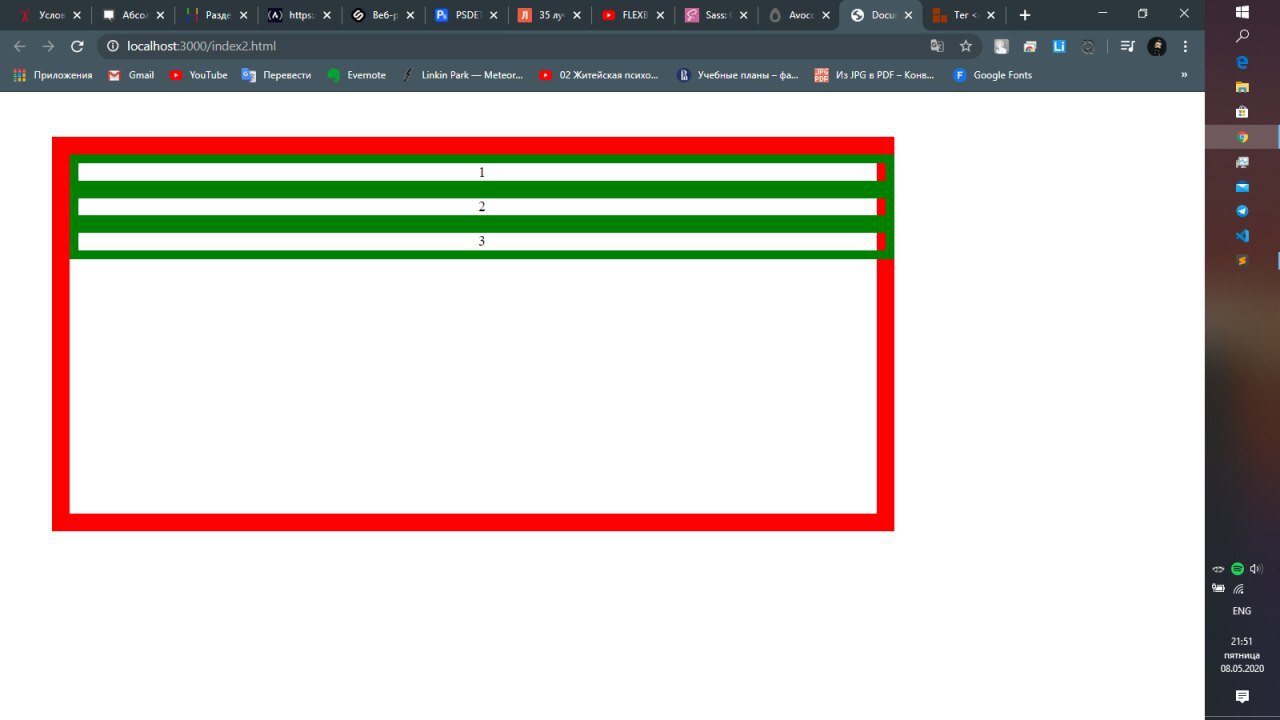
У меня есть блок в котором блоки с контентом.
Какой командой я могу расположить все контейнера по центру?
У меня есть блок в котором блоки с контентом.
Какой командой я могу расположить все контейнера по центру?
T
Пикслями баловаться не очень хочется.
НП
Зелёные которые?
T
T
Паддинги задать может?
НП
Родителю(красному)
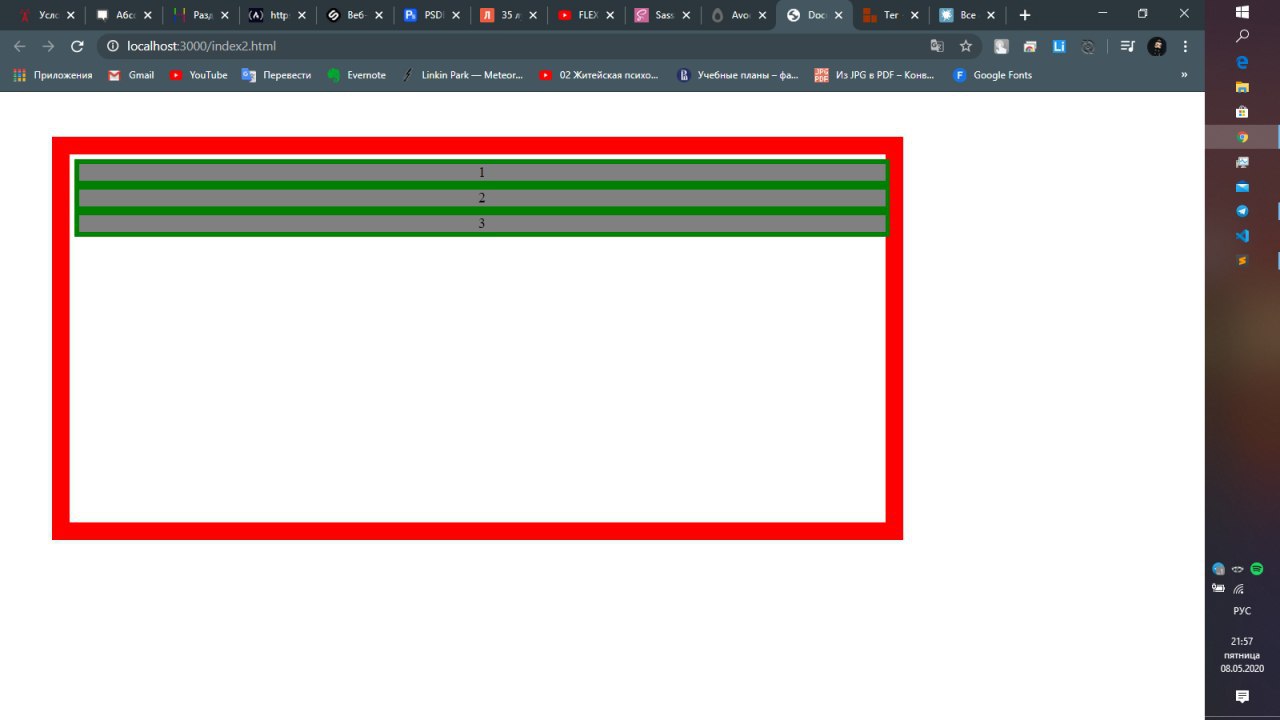
Display flex
Align items center
Display flex
Align items center
T
А без флексов никак не выйдет?
T
Я как раз на теме флексов, но думаю есть жи вариант другой
НП
А без флексов никак не выйдет?
А зачем)
А

Всем хай.
У меня есть блок в котором блоки с контентом.
Какой командой я могу расположить все контейнера по центру?
У меня есть блок в котором блоки с контентом.
Какой командой я могу расположить все контейнера по центру?
Расположить зеленые блоки с текстом по центру вертикально?
T
Абдул
Расположить зеленые блоки с текстом по центру вертикально?
Да.
Чтобы один за одним выстроились не наезжая на границы контейнера
Чтобы один за одним выстроились не наезжая на границы контейнера
А
Да.
Чтобы один за одним выстроились не наезжая на границы контейнера
Чтобы один за одним выстроились не наезжая на границы контейнера
Черт, делал я такое, только блин, забыл, щас поищу
D
Да.
Чтобы один за одним выстроились не наезжая на границы контейнера
Чтобы один за одним выстроились не наезжая на границы контейнера
В тебя паддинги заданы зелёным?
T
В тебя паддинги заданы зелёным?
у меня 0 паддингов
IH
Рома Сікорський
Та это понятно если так html=>css(sass, bootstrap)=>js=>react=>php=>wordpress=>laravel
боже упаси впшка?
T

вот с паддингами
IH
та и хоть ларавель не сильно страшный, но я б все равно ноду предпочел



