R
Size: a a a
2020 April 23
Боже до меня только дошло в чес проблема
Б
Всем привет, (React) может у кого было такое, после ввода одного символа в инпут, выходит из него, все событие onChange отрабатывает как нужно
R
Ты перед этим перевел «привет», «пока», и начало
R
И оно вернуло все 3
f
Да)) каждый раз когда я отправляю новое слово, он вместе с предыдущим отправляет запрос. Вот я и хочу сделать так, чтобы запрос новый каждый раз был
R
Вот этого должно быть достаточно
Перенести строку 6 под 10
Перенести строку 6 под 10
f
Нет)
R
Чому
R
При каждом нажатии на кнопку - создаем новый запрос
Што не так
Што не так
f
Всё равно присылает с предыдущими словами
f
Может можно как то принудительно обновлять страницу сначала , а потом посылать запрос?
R
А хоспади
R
По идее запрос там же может остаться
R
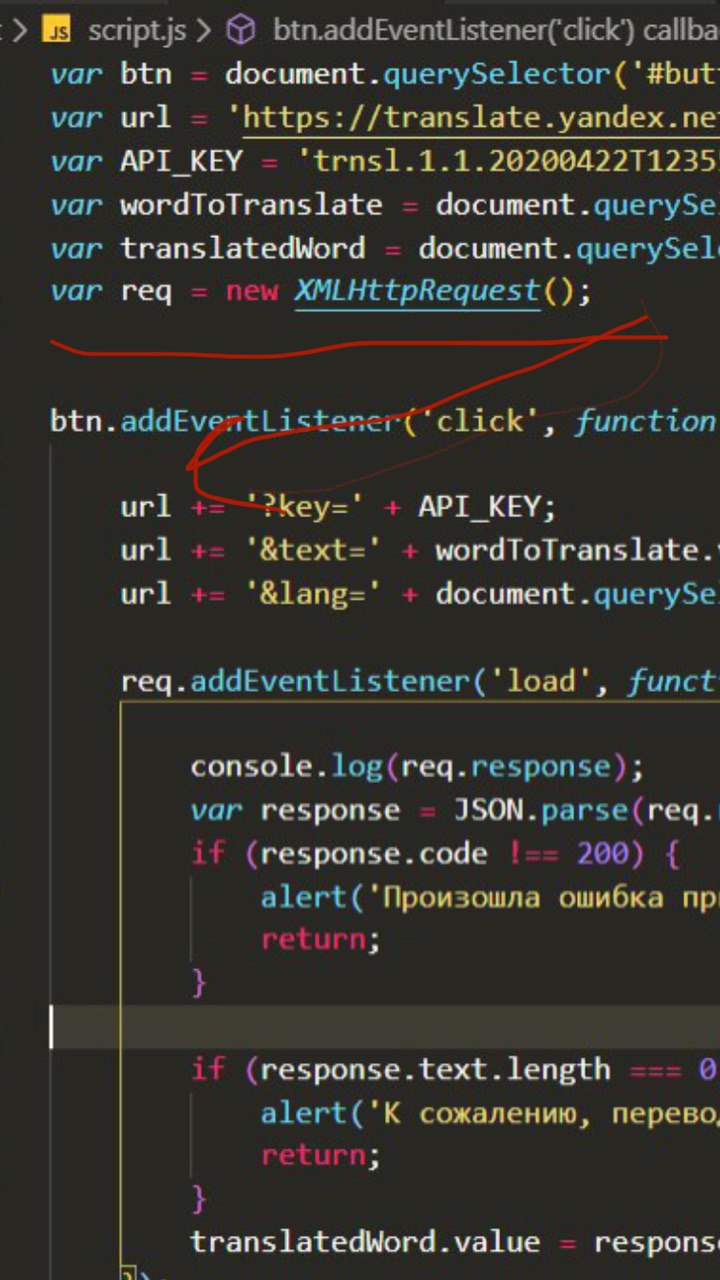
Просто перед строкой 11
R
Добавь
R
Так
Не просто
Вообще неправильный подход)00
Секунду, сяду за комп
Не просто
Вообще неправильный подход)00
Секунду, сяду за комп
R
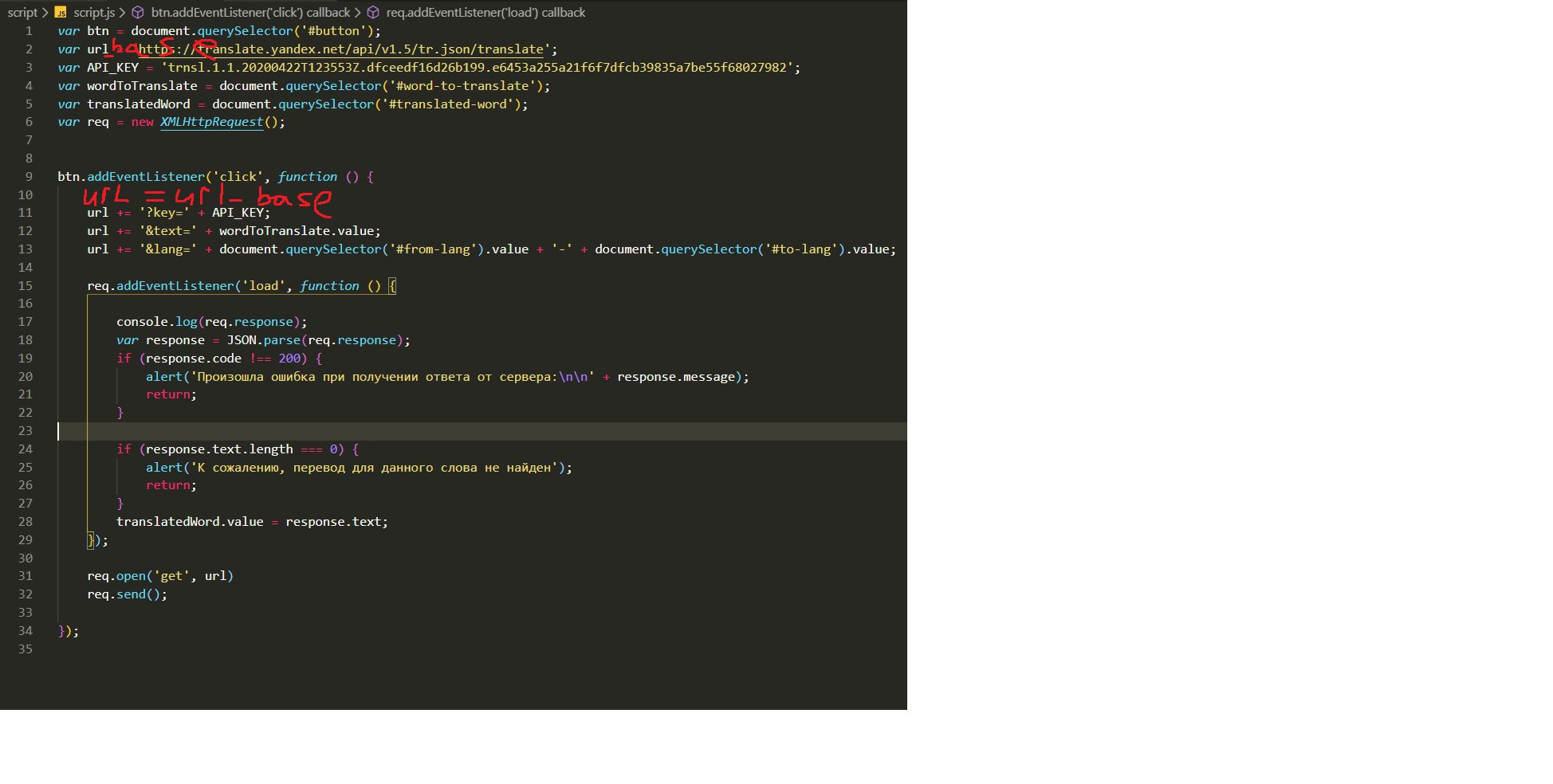
Вот, вместо url в строке 2, напиши url_base = yandex.bubububu
А в строке 10 напиши url = url_base
А в строке 10 напиши url = url_base
f
Оказывается всё было довольно просто) Спасибо тебе огромное