R
Size: a a a
2020 April 17
Та вроде работает
DE
Та вроде работает
R
Лень читать, то есть можно не приставать к этому?
DE
В объектах и массивах можно не приставать. При передаче аргументов в функцию вроде с ES8 поддерживается.
R
Понятно, спасибо
R
Но ведь в данном случае никакой практической пользы это не несёт, лол
DE
Может быть требование линтера. Почти везде они пишутся, чтобы потом в гите не маячили лишние строки, когда элементы добавятся.
R
Оть как
Любопытно
Хорошо, спасиба
Теперь тоже буду добавлять, хех
Любопытно
Хорошо, спасиба
Теперь тоже буду добавлять, хех
DE
Скорее всего так и есть потому что еще скобки в стрелочной функции добавлены
R
Ну и ещё вопросик, добивочный
R
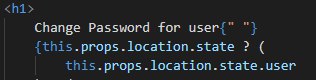
Без этого "хака" в виде {" "} нет способов добавить пробел? Меня эти ковычки аж бесять >_<
D
 
R
DE
Без этого "хака" в виде {" "} нет способов добавить пробел? Меня эти ковычки аж бесять >_<
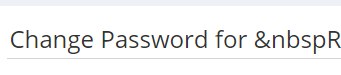
Сначала лучше узнать точно ли там пробел)) Если обычный пробел, то и поставь вместо них обычный пробел. а если неразрывный, то скопируй между кавычек и вставь « »
R
Обычный пробел игнорится почему-то
R
Если без кавычек
D
стоп
D