KP
Size: a a a
2020 April 06
А
Kostik P
Всем привет, как написать в консоли браузера что бы кликнул на картинку и активировал поиск. Цель вставит артикул в поиск и нажат enter. Спасибо.
(Как вообще кликать на любой объект или активировать панель через консоль. Есть ли у вас на примете информация.)
(Как вообще кликать на любой объект или активировать панель через консоль. Есть ли у вас на примете информация.)
Добавляешь элементу онклик
NN
Добавляешь элементу онклик
это все понятно, нужно же в консоли чекнуть, не изменяя код
NN
document.addEventListener('DOMContentLoaded', function(){
comments.document.addEventListener("click", ()=> {console.log(1) } )
}) попробовал достучаться к элементу, используя addEventListener, но что-то я не учитываю. С консоли можно вообще такие функции запускать 😐 разве будет event на элементе, если навесить его в консоле. кажется я раньше так делал но не помню. рили интресно
comments.document.addEventListener("click", ()=> {console.log(1) } )
}) попробовал достучаться к элементу, используя addEventListener, но что-то я не учитываю. С консоли можно вообще такие функции запускать 😐 разве будет event на элементе, если навесить его в консоле. кажется я раньше так делал но не помню. рили интресно
ФН

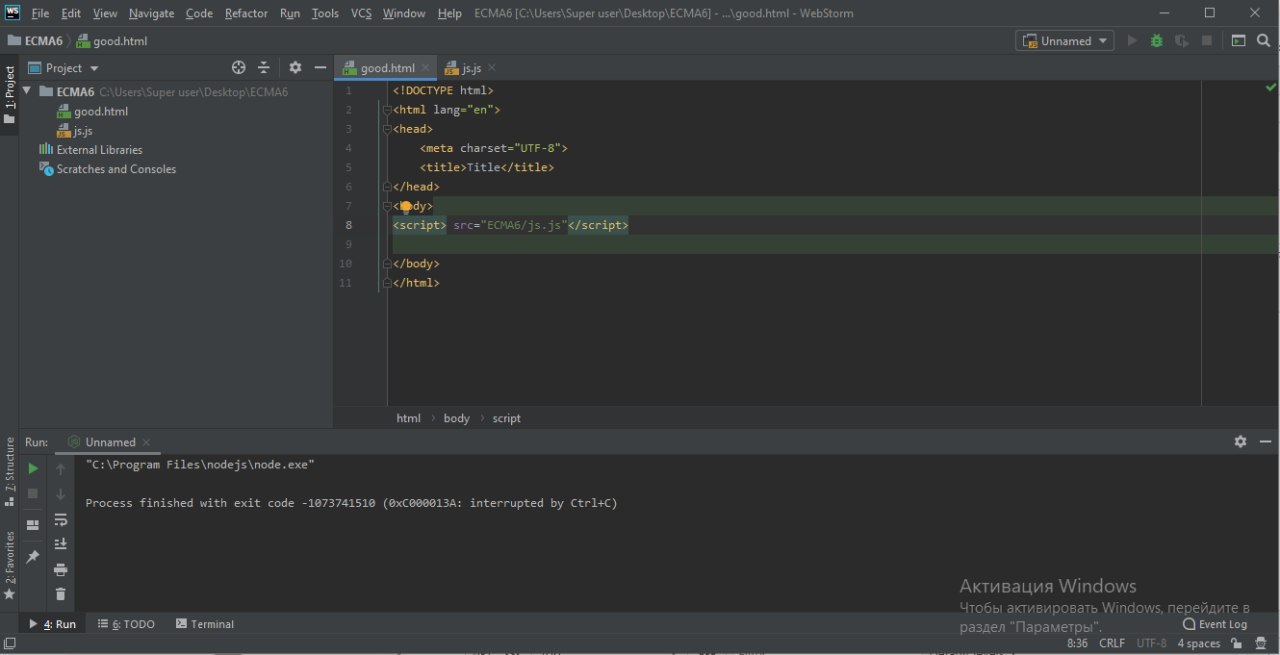
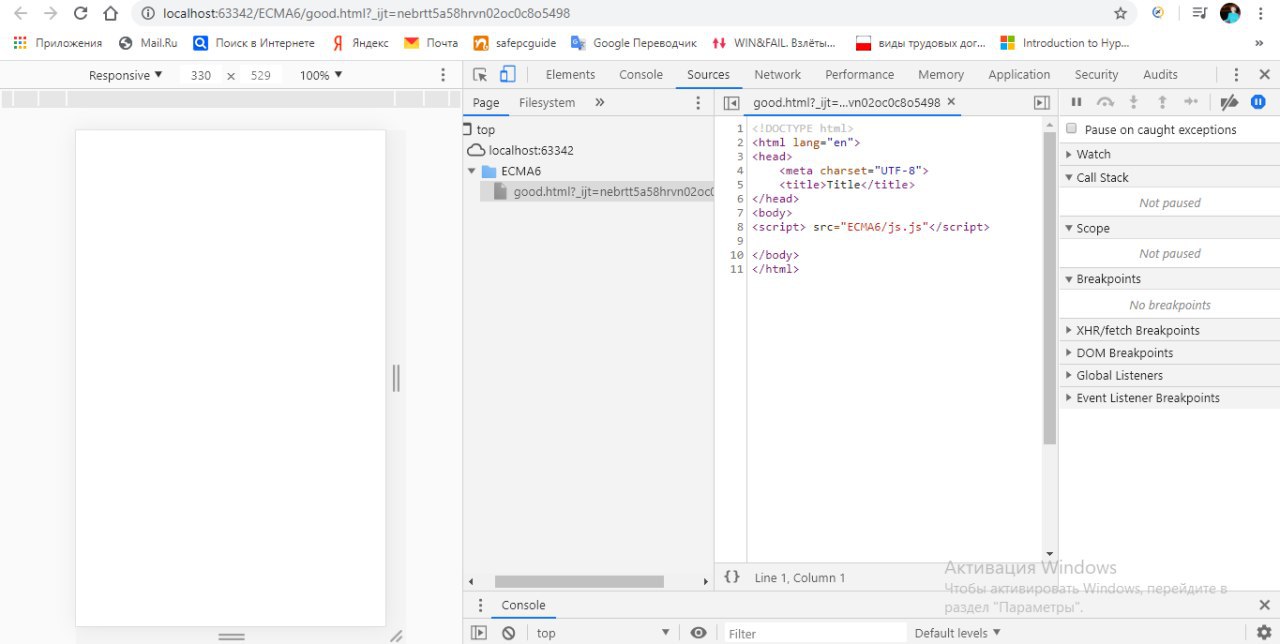
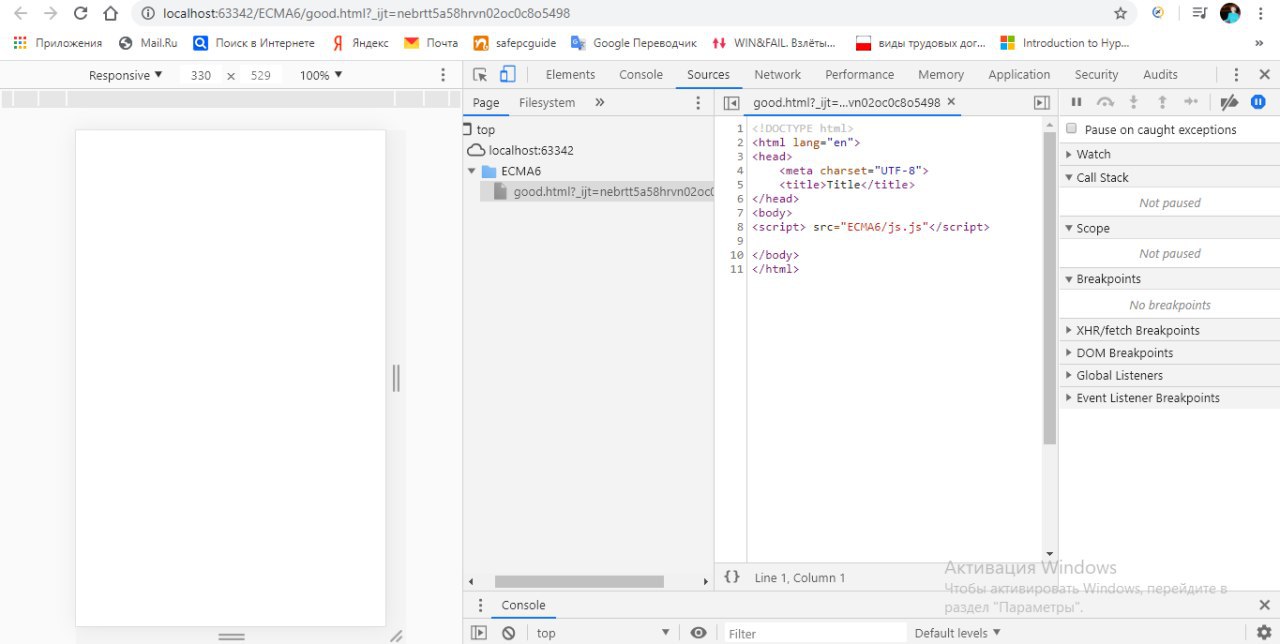
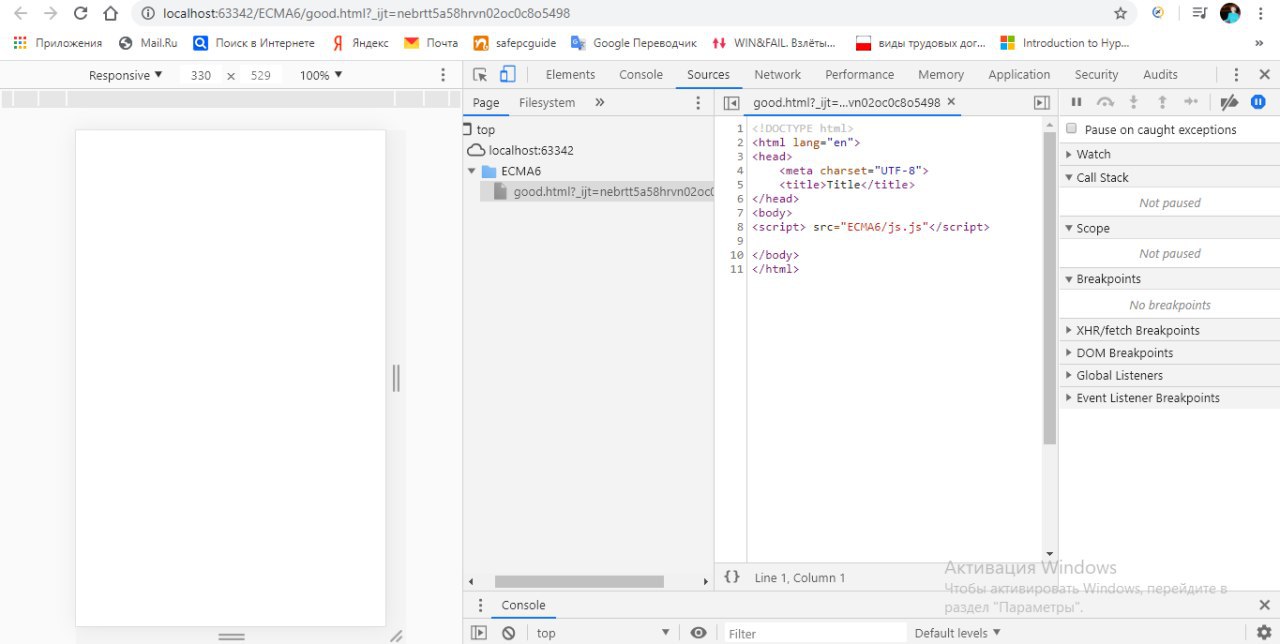
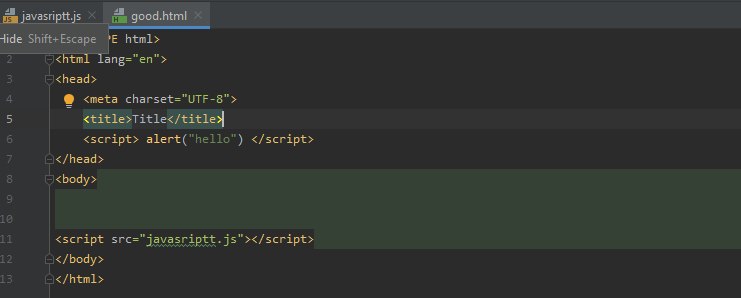
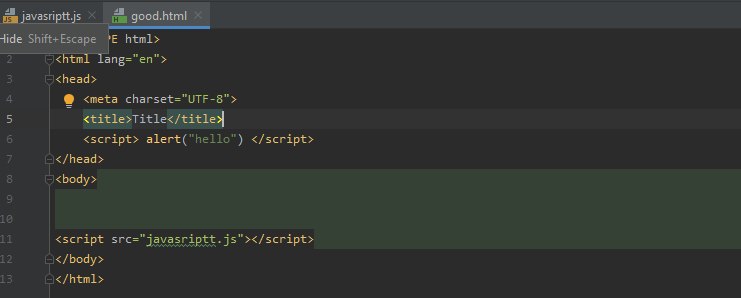
Ребят почему у меня не подключается js.файл? может кто-то помочь ?
ФН

его вообще не видно ???
VZ
Филип Нырковский

его вообще не видно ???
путь поправь
ПЗ
Удали ECMA6
VZ
Филип Нырковский

его вообще не видно ???
почитай что такое абсолютные и относительные пути
ПЗ
Удали ECMA6
В src=""
DE
Kostik P
Всем привет, как написать в консоли браузера что бы кликнул на картинку и активировал поиск. Цель вставит артикул в поиск и нажат enter. Спасибо.
(Как вообще кликать на любой объект или активировать панель через консоль. Есть ли у вас на примете информация.)
(Как вообще кликать на любой объект или активировать панель через консоль. Есть ли у вас на примете информация.)
Найди нужный элемент и вызови у него метод click(). Но надо понимать, что это не тоже самое, что клик пользователя. Вообще для автоматизации существуют puppeteer, selenium и т.д., лучше туда копай.
ФН

Подключил 😆 , ото я довбень
R
Филип Нырковский

Подключил 😆 , ото я довбень
Можно еще src=“./javacrisp.js”
R
Вроде бы)))))
KP
document.addEventListener('DOMContentLoaded', function(){
comments.document.addEventListener("click", ()=> {console.log(1) } )
}) попробовал достучаться к элементу, используя addEventListener, но что-то я не учитываю. С консоли можно вообще такие функции запускать 😐 разве будет event на элементе, если навесить его в консоле. кажется я раньше так делал но не помню. рили интресно
comments.document.addEventListener("click", ()=> {console.log(1) } )
}) попробовал достучаться к элементу, используя addEventListener, но что-то я не учитываю. С консоли можно вообще такие функции запускать 😐 разве будет event на элементе, если навесить его в консоле. кажется я раньше так делал но не помню. рили интресно
Позже попробую. Спасибо!
KP
Найди нужный элемент и вызови у него метод click(). Но надо понимать, что это не тоже самое, что клик пользователя. Вообще для автоматизации существуют puppeteer, selenium и т.д., лучше туда копай.
Попробую. Что то про jquery мне еще советовали. Спасибо!
2020 April 07
W
Привет всем , я решил создатб тлг канал (это не реклама) в котором я буду вести что-то по типу дневника юного веб-девелопера , думаю вести канал на английском так как решил подкачать инглиш и у меня неплохие знания по нему , возможно какие-то подсказки, предложения?
С
Great idea 😎
W
Great idea 😎
Well, thanks



