С
Size: a a a
2020 March 24
Выделиться весь параграф
Вопрос, как сделать, что бы при наведении курсора на строку менялся background-color только этой строки?
С
Твой же текст
VD
В параграфе может быть много строк, а мне надо что бы выделялась только та на которой курсор
R
Звучит НеРеАлИзУеМо
С
В параграфе может быть много строк, а мне надо что бы выделялась только та на которой курсор
В любом случае тебе нужно будет сделать столько елементов, сколько будет строк
R
Хотя мб ::nth-line() ?
С
И тогда строки будут подсвечиваться независимо... А чтобы все в одну строку и посдвечивать поотдельности - из розряда фантастики)
VD
В любом случае тебе нужно будет сделать столько елементов, сколько будет строк
Количество строк меняется от размера экрана, это не то.
mm
можно через js подкидывать крашеный спан под курсор в зависимости от его положения и высоты текста)
VD
mil mil
можно через js подкидывать крашеный спан под курсор в зависимости от его положения и высоты текста)
Ну вот интересно или реально без js
С
Ну вот интересно или реально без js
Возможно есть какое-то решение на css, но подумай, будет ли оно поддержываться всеми браeзерами.)
S
Всем привет. Есть параграф, разделенный на 3 колонки с помощь column-count. Вопрос, как сделать, что бы при наведении курсора на строку менялся background-color только этой строки?
S
все что смог сделать. Не лучшее решение, но работает
VD
все что смог сделать. Не лучшее решение, но работает
👍
VD
Спасибо
S
какое сокращение у Math.pow()? Почему-то гугл не вывел ответ. (
Б
какое сокращение у Math.pow()? Почему-то гугл не вывел ответ. (
2**2
S
аа, спасибо!
BW

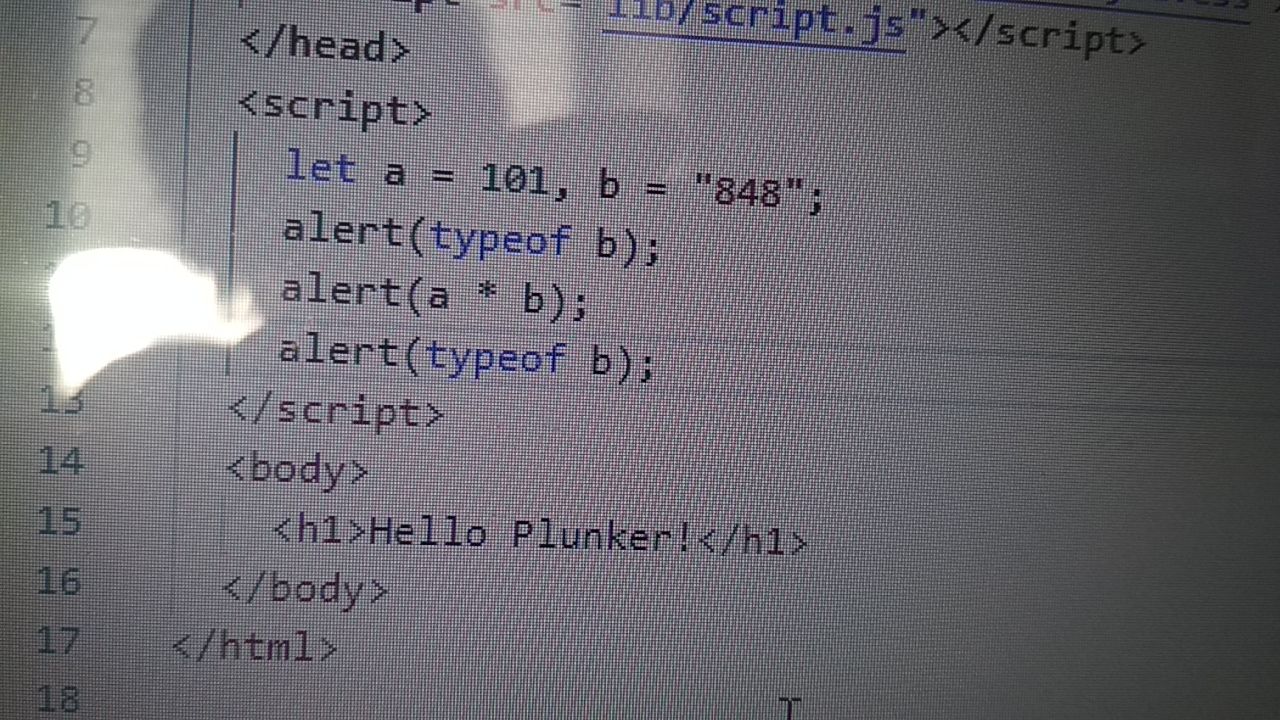
Разве у b тип в итоге не должен был измениться на number?



