D
Size: a a a
2020 March 07
Кто-то работал в softserve? Или работает?
DE
Разобрался: .productHeader { clear: both; } помогло в стилях
Привет. Главное, чтобы понял почему так работает, а не какое свойство может поправить.
Это очень сомнительное решение с обтеканием productImgAndDesc. Не лучше ли от него отказаться? И не придется городить костыли там где они не нужны.
Это очень сомнительное решение с обтеканием productImgAndDesc. Не лучше ли от него отказаться? И не придется городить костыли там где они не нужны.
AV
Привет. Главное, чтобы понял почему так работает, а не какое свойство может поправить.
Это очень сомнительное решение с обтеканием productImgAndDesc. Не лучше ли от него отказаться? И не придется городить костыли там где они не нужны.
Это очень сомнительное решение с обтеканием productImgAndDesc. Не лучше ли от него отказаться? И не придется городить костыли там где они не нужны.
Если я правильно понимаю, проблема была в том, что в обёртке productImgAndDesc было float: left. Из-за этого и был косяк с h2, а если в этой обёртке убрать этот float и поставить, скажем, overflow: hidden, то тогда и .productHeader { clear: both; } не надо
2020 March 08
С
DE
Если я правильно понимаю, проблема была в том, что в обёртке productImgAndDesc было float: left. Из-за этого и был косяк с h2, а если в этой обёртке убрать этот float и поставить, скажем, overflow: hidden, то тогда и .productHeader { clear: both; } не надо
Да, это из-а
float:left. Точнее из-за того, что блочные элементы игнорируют элементы с float. Из-за этого productImgAndDesc залезает внутрь заголовка, а текст в заголовке начинает его обтекать и все растягивается. Чтобы не задавать float:left и productImgAndDesc не схлопывался можешь добавить clearfix.AV
Да, это из-а
float:left. Точнее из-за того, что блочные элементы игнорируют элементы с float. Из-за этого productImgAndDesc залезает внутрь заголовка, а текст в заголовке начинает его обтекать и все растягивается. Чтобы не задавать float:left и productImgAndDesc не схлопывался можешь добавить clearfix.Спасибо за развёрнутое объяснение!
DE
не за что))
D
Помогла документация по гит пейджес - https://help.github.com/en/github/working-with-github-pages/creating-a-github-pages-site
Я только знал, как эта фича называется, но никогда не юзал🙂
EF
Где найти инфу или про как назвать эту штуку, когда скролишь страницу и картинка тоже скролится только в другую сторону
НП
Eugen Fisher
Где найти инфу или про как назвать эту штуку, когда скролишь страницу и картинка тоже скролится только в другую сторону
паралакс?
EF
Наверное
EF
Сейчас посмотрю
EF
Да, спасибо
D

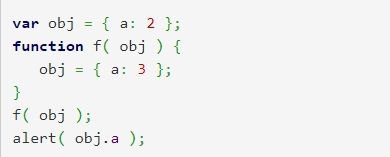
Изи #викторина
D
Какой посоветуете екивалент Adobe Photoshop на линукс?)
S
Какой посоветуете екивалент Adobe Photoshop на линукс?)
А photopea через браузер не подойдет?
R
Какой посоветуете екивалент Adobe Photoshop на линукс?)
Gimp?
NM
Какой посоветуете екивалент Adobe Photoshop на линукс?)
Avacode) Ну хз, если макеты смотреть, то норм)
SL
Какой посоветуете екивалент Adobe Photoshop на линукс?)
VS
ребзи, помогите плз с организацией структуры проекта гит и галп... есть в этом понимающие? могу в личку описать проблему и видение



