⠀
Size: a a a
2020 February 19
ВД
+
YM
+
AH
Гайс, сорри за оффтоп. Есть кто с Украины? 🤔
⠀

Привет подскажите пожалуйста, я нажимаю на +, как прибавь value только тому инпуту которому я + нажал, у меня у всех input`ов прибавляется
С

Привет подскажите пожалуйста, я нажимаю на +, как прибавь value только тому инпуту которому я + нажал, у меня у всех input`ов прибавляется
event.target гугли
2020 February 20
⠀

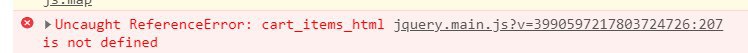
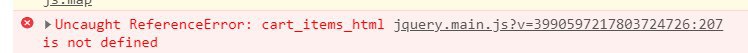
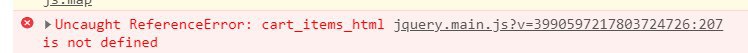
Подскажите пожалуйста, почему эта ошибка?
function refreshCartAddProduct(cart) {
var $cart = $("#my-menu ul");
$.each(cart.items, function(index, item) {
cart_items_html += '<li class="test-li">' + item.title + '</li>';
});
$cart.append(cart_items_html);
}⠀
в item есть данные...
АП

Подскажите пожалуйста, почему эта ошибка?
function refreshCartAddProduct(cart) {
var $cart = $("#my-menu ul");
$.each(cart.items, function(index, item) {
cart_items_html += '<li class="test-li">' + item.title + '</li>';
});
$cart.append(cart_items_html);
}Переменная
cart_items_html объявлена?АП
Is not defined - переводится как "не определено".
То есть:
То есть:
cart_items_html не определено.АП

Подскажите пожалуйста, почему эта ошибка?
function refreshCartAddProduct(cart) {
var $cart = $("#my-menu ul");
$.each(cart.items, function(index, item) {
cart_items_html += '<li class="test-li">' + item.title + '</li>';
});
$cart.append(cart_items_html);
}Помогло? Мне просто интересно.
⠀
Помогло? Мне просто интересно.
да... это помогло спасибо, но задачу свою так и не решил...
⠀
Помогло? Мне просто интересно.
Есть мысли как это реализовать?
При нажатие на товар "Add to Cart" я аяксом добавляю данные в корзину.
Задача состоит в чём
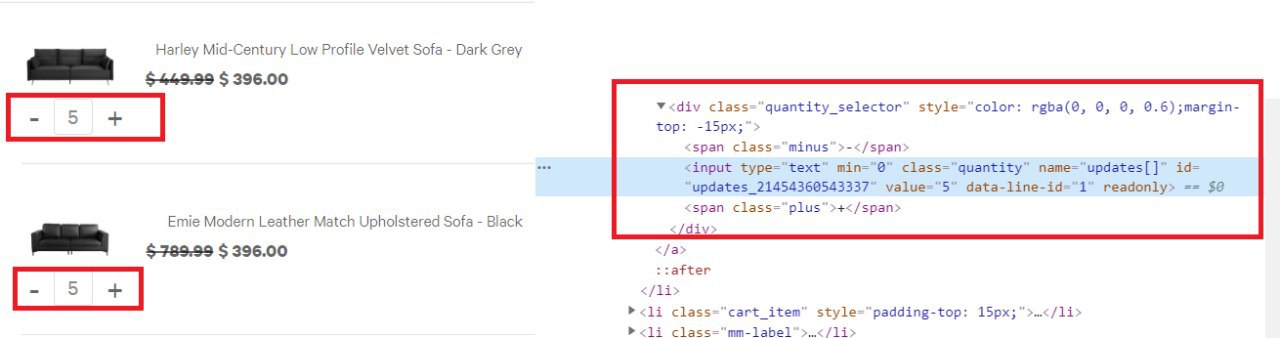
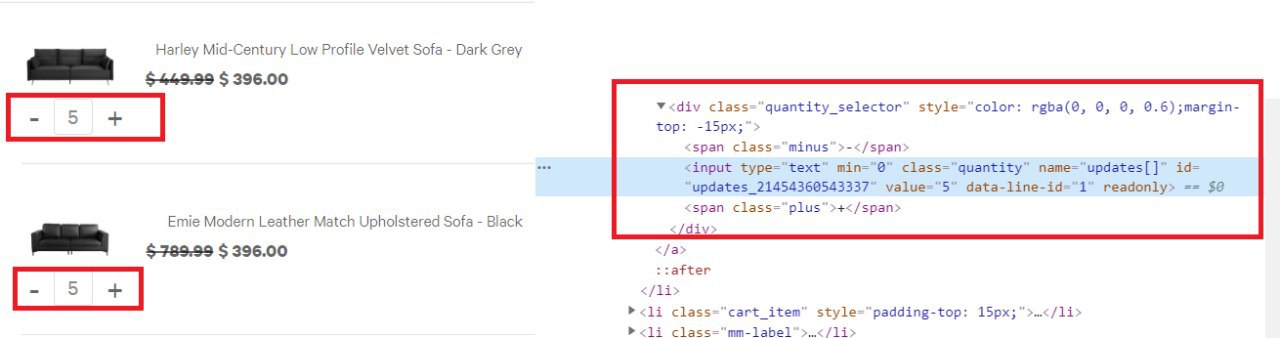
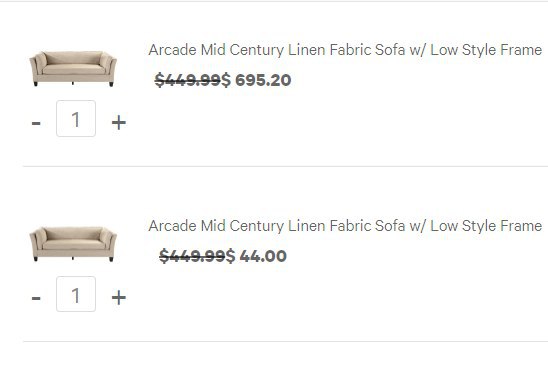
Прохожу циклом все товары из корзины и добавляю их в модальное окно, все добавляю хорошо, но добавляется несколько записей одинаковых товаров, а нужно, просто обновить у них поле
Как это можно сделать, чтобы оно не создавала новый li с товаром который уже есть li.
При нажатие на товар "Add to Cart" я аяксом добавляю данные в корзину.
Задача состоит в чём
Прохожу циклом все товары из корзины и добавляю их в модальное окно, все добавляю хорошо, но добавляется несколько записей одинаковых товаров, а нужно, просто обновить у них поле
количество
Как это можно сделать, чтобы оно не создавала новый li с товаром который уже есть li.
$.each(cart.items, function(index, item) {
var line_id = index + 1;
cart_items_html += '<li class="cart_item">' +
'<a href="' + item.url +'">';
if (item.image) {
cart_items_html += '<div class="cart_image">' +
'<img src="' + item.image.replace(/(\.[^.]*)$/, "_medium$1").replace('http:', '') + '" alt="' + item.title + '" />' +
'</div>';
}
cart_items_html += '<div class="item_title">' + item.title +'</div>' +
'<strong class="price"><span class="money">' + Shopify.formatMoney(item.price, $cart.data('money-format')) + '</span></strong>' +
'<div class="quantity_selector">' +
'<span class="minus">-</span><input type="number" min="0" class="quantity" name="updates[]" id="updates_' + item.id + '" value="' + item.quantity + '" data-line-id="' + line_id +'" readonly /><span class="plus">+</span>' +
'</div>' +
'</a>' +
'</li>';
console.log(item);
});
$cart.append(cart_items_html);⠀

вот добавляется два li одинаковых товара, как этого избежать?
АП
Есть мысли как это реализовать?
При нажатие на товар "Add to Cart" я аяксом добавляю данные в корзину.
Задача состоит в чём
Прохожу циклом все товары из корзины и добавляю их в модальное окно, все добавляю хорошо, но добавляется несколько записей одинаковых товаров, а нужно, просто обновить у них поле
Как это можно сделать, чтобы оно не создавала новый li с товаром который уже есть li.
При нажатие на товар "Add to Cart" я аяксом добавляю данные в корзину.
Задача состоит в чём
Прохожу циклом все товары из корзины и добавляю их в модальное окно, все добавляю хорошо, но добавляется несколько записей одинаковых товаров, а нужно, просто обновить у них поле
количество
Как это можно сделать, чтобы оно не создавала новый li с товаром который уже есть li.
$.each(cart.items, function(index, item) {
var line_id = index + 1;
cart_items_html += '<li class="cart_item">' +
'<a href="' + item.url +'">';
if (item.image) {
cart_items_html += '<div class="cart_image">' +
'<img src="' + item.image.replace(/(\.[^.]*)$/, "_medium$1").replace('http:', '') + '" alt="' + item.title + '" />' +
'</div>';
}
cart_items_html += '<div class="item_title">' + item.title +'</div>' +
'<strong class="price"><span class="money">' + Shopify.formatMoney(item.price, $cart.data('money-format')) + '</span></strong>' +
'<div class="quantity_selector">' +
'<span class="minus">-</span><input type="number" min="0" class="quantity" name="updates[]" id="updates_' + item.id + '" value="' + item.quantity + '" data-line-id="' + line_id +'" readonly /><span class="plus">+</span>' +
'</div>' +
'</a>' +
'</li>';
console.log(item);
});
$cart.append(cart_items_html);Извини... но мне сложно разбираться в этом коде.
Я jQuery уже давно не использую.
+, подобные задачи не решал.
Может тебе кто-нибудь другой сможет подсказать...
Я jQuery уже давно не использую.
+, подобные задачи не решал.
Может тебе кто-нибудь другой сможет подсказать...
⠀
Вот написал код более аккуратнее, может кто-то знает, я добавлю товары, как мне избежать, чтобы добавлял li с товаром, если уже такой существует.
function refreshCartAddProduct(cart) {
var $cart = $("#my-menu ul");
$.each(cart.items, function (index, data) {
$cart.prepend(
'<li class="cart_item" style="padding-top: 15px;">' // тут куча html товара
);
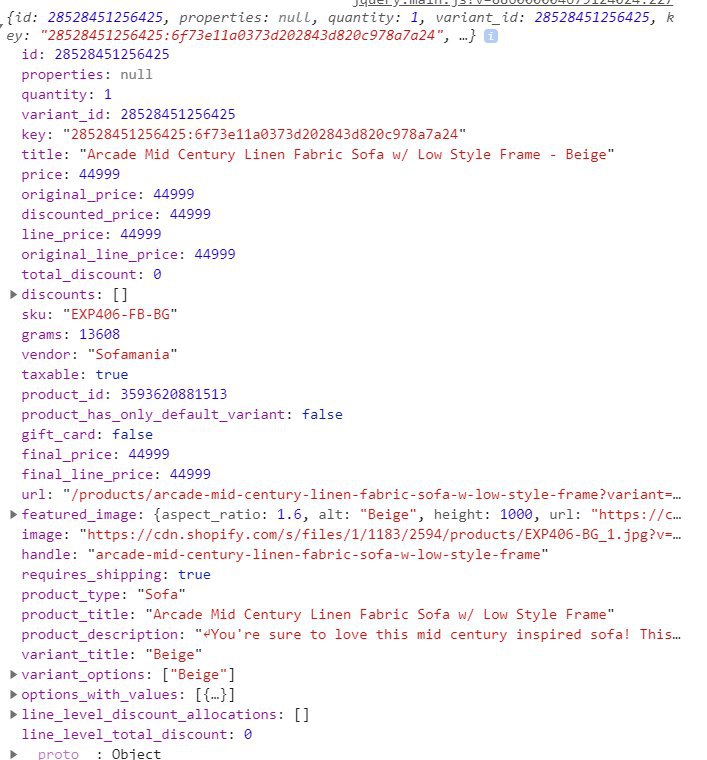
console.log(data);
});
}⠀

вот это
console.log(data)
⠀
это информация товара
⠀
проблему решил



