🅵
Size: a a a
2020 December 11
Который ты раскрашиваешь)
🅵
И с навигатором есть еще 1 довольно важный ньюанс исходя из того что все эти карточки лежат стеком.
На этом ньюансе многие новички ломают обе ноги.
На этом ньюансе многие новички ломают обе ноги.
🅵
Вот допустим типичный кейс.
У вас есть экран списка продуктов и вы хотите из него открыть конкретный продукт.
У вас есть экран списка продуктов и вы хотите из него открыть конкретный продукт.
🅵
Вы делаете Navigator.of(context).push();
🅵
По логике ребятам кажется, что новый экран будет обладать контекстом предидущего
🅵
Можно будет сделать что то типа ItemListScreen.of(context).currentItem или типа того
KK
По логике ребятам кажется, что новый экран будет обладать контекстом предидущего
Какая-то странная логика, если честно
🅵
Эти экраны лежат рядошком в стеке и общий контекст у них - Navigator, для большинства приложений, считай, общий контекст начинается с MaterialApp
🅵
Какая-то странная логика, если честно
Так очень много где навигаторы работают)
🅵
И тут есть своя логика)
🅵
И варианта тут 2:
1) делать общий Scope и пользовать новый Router
2) сделать еще 1 навигатор и ноги контекста будут расти уже от того места где вы его сделаете
1) делать общий Scope и пользовать новый Router
2) сделать еще 1 навигатор и ноги контекста будут расти уже от того места где вы его сделаете
🅵
Если с первым делом всем +- все понятно, то со вторым есть также ньюанс)
🅵
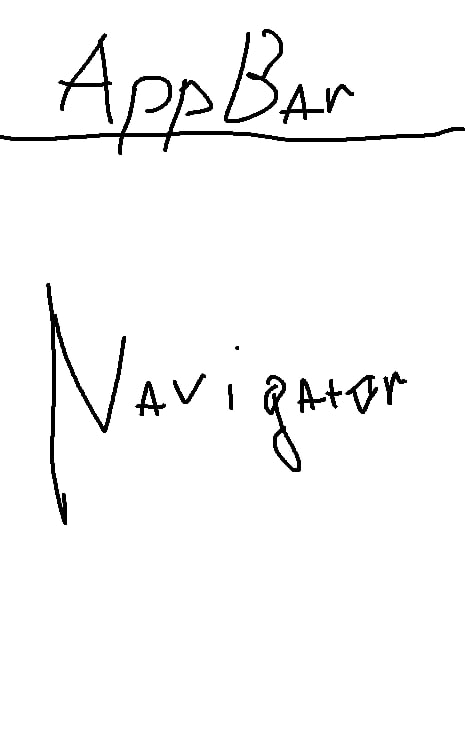
Что будет если вы объявите в body Скаффолда еще 1 навигатор и попробуете изменить страничку?)
P
второй апп бар
P
🙋♂️
P
сам уже намучился
🅵
Если в новом навигаторе вы объявите еще 1 скаффолд со своим аппбаром)