KA
Size: a a a
2020 June 28
Слушай, а твою проблему нельзя решить иначе?
KA
Мб есть другое, более лёгкое решение
L
Слушай, а твою проблему нельзя решить иначе?
Например? Я об этом тоже думал но хз как это будет
С
И не нужно
+++
C🐝
Пацаны помогите придумать формулу для расчета fontSize исходя из ширины и высоты родительского елемента, я уже два дня перебрал все варианты что существует и у всех есть какой то косяк, даже у либ из npm..
Наберите воздуха в грудь
C🐝
Пацаны помогите придумать формулу для расчета fontSize исходя из ширины и высоты родительского елемента, я уже два дня перебрал все варианты что существует и у всех есть какой то косяк, даже у либ из npm..
L
Math.max(Math.min($this.width() / (compressor*10), parseFloat(settings.maxFontSize)), parseFloat(settings.minFontSize)))
они используют вот эту формулу
L
И она не работает как надо
C🐝
Кароче прикол в том что нельзя без подсчетов это сделать
C🐝
Потому что ширина разная у буков
L
Потому что ширина разная у буков
Да но есть средняя ширина т.е,
parent width / content.lengthL
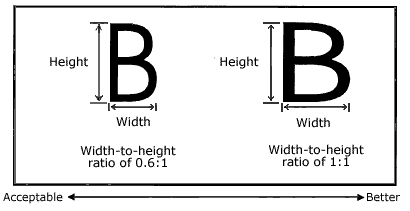
А соотношение этой ширины к высоте одной буквы это 1/0.6
C🐝
Да но есть средняя ширина т.е,
parent width / content.lengthНе, не надо так лучше
L
Или сделать так
Взять любое число как
white-space: nowrapВзять любое число как
font-size и в зависимости от того вышел ли текстовый елемент из своего контайнера уменьшать или увеличивать это числоL
Но как сделать такой цикл
KA
Например? Я об этом тоже думал но хз как это будет
Какая у тебя в целом задача? Почему у твоего блока должна быть дин. font-size?
L
Какая у тебя в целом задача? Почему у твоего блока должна быть дин. font-size?
Крч. у меня billing creator и я хочу дать пользователью полный доступ ко всем блокам, он может менять ширину, высоту, местоположение на бумаге и тп. Всё вышесказанное сделано для пустых блоков, теперь я подгоняю туда контент, например блок с ключём 'company-name', ещё будет таблица с проданными продуктами, Обратно к сути, когда пользователь меняет ширину блока текста текст должен соразмерно увеличиваться или уменьшаться
L
Есть интересный нюанс при font-size: 16px высота шрифта всегда будет 16 а ширина будет меняться в зависимости от буквы т.е как начальную высоту мы можем взять 16 но потом нам надо как то сопоставить это число с шириной елемента.
C🐝
Или сделать так
Взять любое число как
white-space: nowrapВзять любое число как
font-size и в зависимости от того вышел ли текстовый елемент из своего контайнера уменьшать или увеличивать это числоРекурсией