AK
Size: a a a
2021 June 10
AK
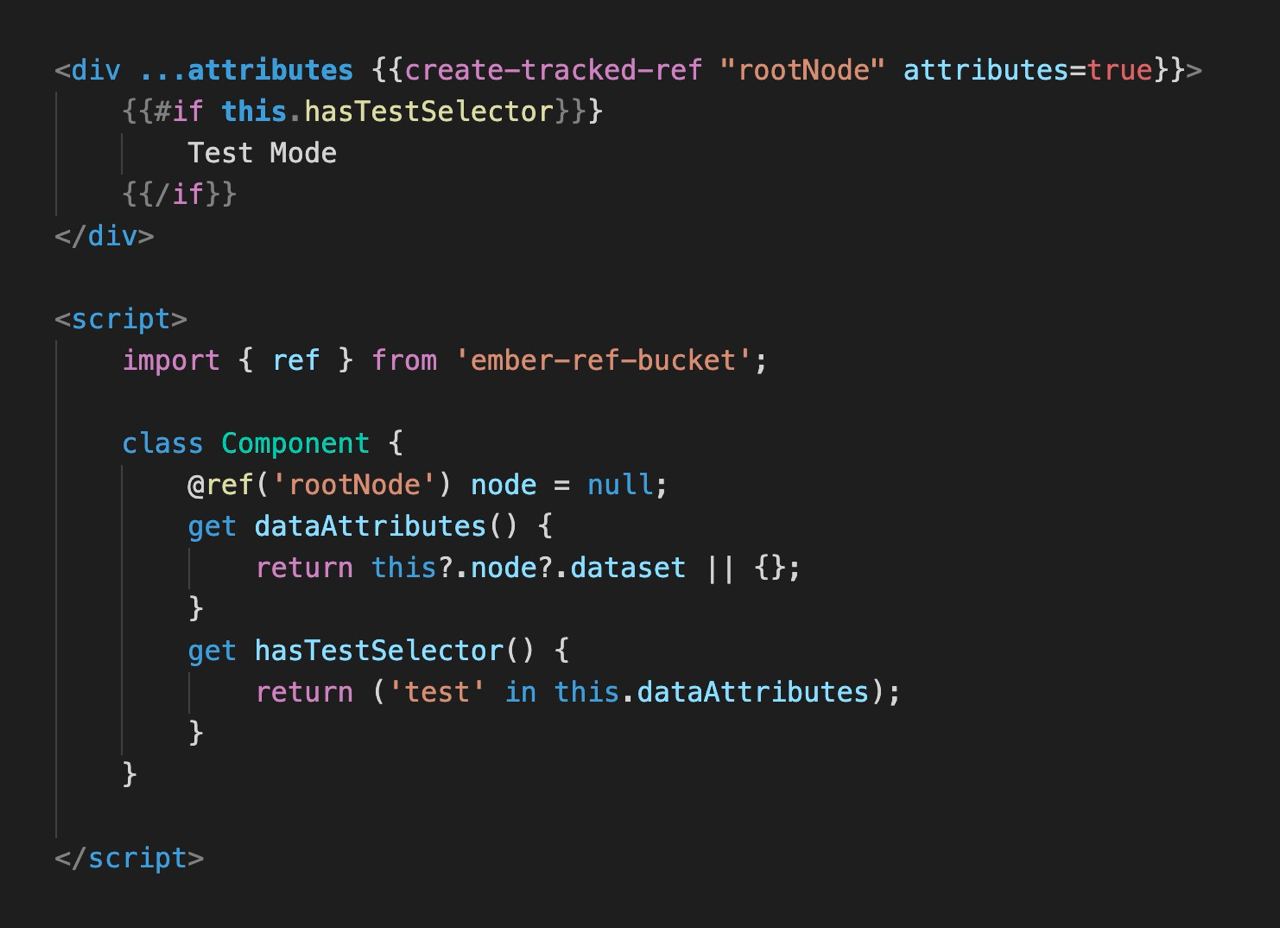
в коде тоже trackedRef должен быть вместо ref, но остальное +- правильно 🙂
YS
круто, спасибо
YS
оказалось не так понял заадачу
YS
задача в следующем:
с бекенда приходит строка с html и отдельно с CSS. Необходимо после парсинга и вставки html и инлайново CSS в handlebars выцепить data attributes и в зависимости от них построить логику отображения этого HTML или вызова каких-то методов. Примера пока нет, но надеюсь, что общую суть задачи пояснил корректно. Пока нашел зацепку в методе самих "усов" - https://handlebarsjs.com/api-reference/compilation.html#handlebars-compile-template-options
с бекенда приходит строка с html и отдельно с CSS. Необходимо после парсинга и вставки html и инлайново CSS в handlebars выцепить data attributes и в зависимости от них построить логику отображения этого HTML или вызова каких-то методов. Примера пока нет, но надеюсь, что общую суть задачи пояснил корректно. Пока нашел зацепку в методе самих "усов" - https://handlebarsjs.com/api-reference/compilation.html#handlebars-compile-template-options
AK
а там data-атрибуты только в рутовой ноде или везде?
l(
Задача — какая-то дичь. 🙈
Это тестовое задание или реальный кейс?
Это тестовое задание или реальный кейс?
YS
как ни странно - реальный кейс, который только от одного обсуждения вызывает боль
BB
А in-element не поможет?
У меня есть такая вот конструкция
И hbs
У меня есть такая вот конструкция
@action
setupSurveyQuestions(element) {
let nodeList = element.querySelectorAll("surveyquestion");
this.surveyQuestions = [...nodeList].map((node) => ({
node,
id: node.getAttribute("id"),
}));
}
И hbs
<div {{did-insert this.setupSurveyQuestions}}>
{{#each this.surveyQuestions as |surveyQuestion|}}
{{#in-element surveyQuestion.node}}
<SurveyQuestion
@participant={{this.participant}}
@questionId={{surveyQuestion.id}}
/>
{{/in-element}}
{{/each}}
</div>VZ

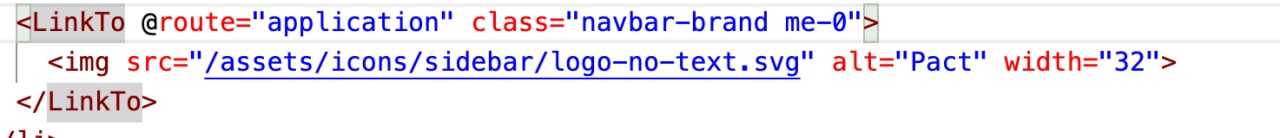
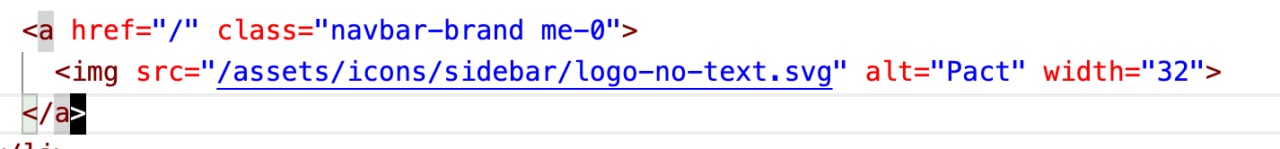
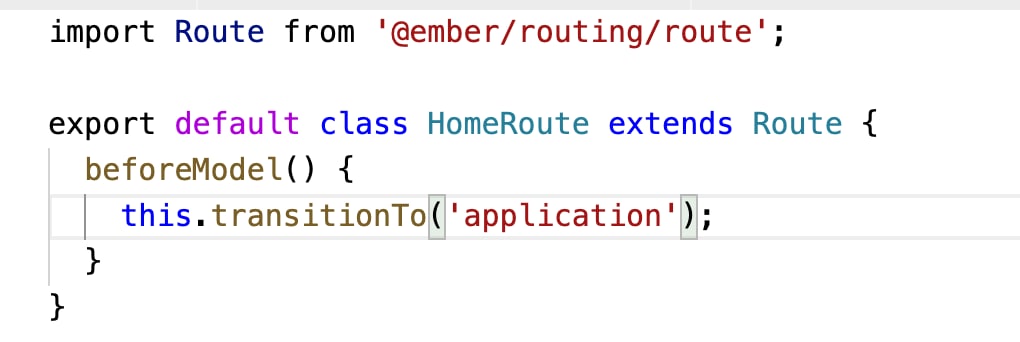
Как сделать, чтобы код со второго скрина работал как код с первого?
В смысле, мне не надо страницу рефрешить, конечно))), но надо, чтобы переадресация происходила, чего не случается во втором случае.
В смысле, мне не надо страницу рефрешить, конечно))), но надо, чтобы переадресация происходила, чего не случается во втором случае.
VZ
VZ
То бишь, если я просто захожу на
/ меня переадресовывает куда надо, если перехожу по LinkTo – остаюсь на /AB
application.index укажи
AB
где у тебя переодресация написана?
AB
в каком роуте?
VZ
в
applicationVZ
в
beforeModel роутаVZ
т.к. все роуты живут внутри
application, когда переходишь с application/templates на application, например, beforeModel не тригеррится, я так понимаю.VZ

В общем, я так сделал, но не уверен, что это хорошо