🚀🚀
Size: a a a
2020 November 24
а можно ли внутри фабрики покрывать условиями вызов sample?
да, через guard в clock
🚀🚀
makoven
Подскажите, умеет ли forest в h('my-web-component', ...) ?
из коробки нет, так как нужно проставлять is в createElement
решается с помощью написания кастомного env https://t.me/effector_ru/140406
@yogurt1
решается с помощью написания кастомного env https://t.me/effector_ru/140406
@yogurt1
🚀🚀

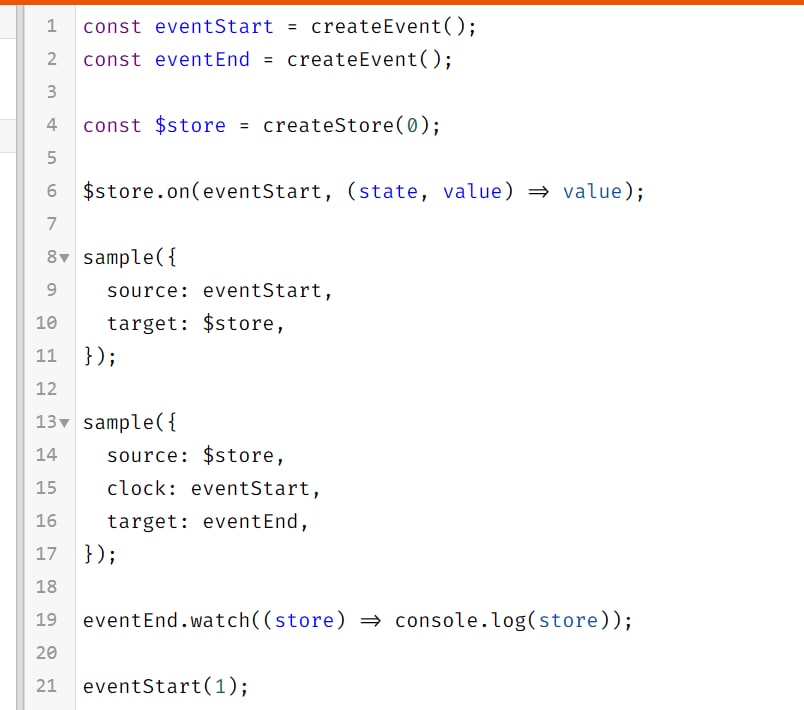
на сколько гарантированно, что в eventEnd будет передано актуальное состояние стора?
нужно ли об этом вообще беспокоиться?
нужно ли об этом вообще беспокоиться?
беспокоиться нужды нет, актуальность состояния стора гарантируется, сэмплы всегда видят «устаканившееся» значение стора
🚀🚀

и второй вопрос, на сколько гарантирована такая последовательность?
P. S. тут уже появляется прослойка в виде combine
P. S. тут уже появляется прослойка в виде combine
первый сэмпл всегда будет затирать значение в .on, по той же причине что и выше — сэмплы всегда последние. по сути тебе нужен или on или первый сэмпл
при этом последовательность выполнения сэмплов всегда гарантируется
при этом последовательность выполнения сэмплов всегда гарантируется
m
из коробки нет, так как нужно проставлять is в createElement
решается с помощью написания кастомного env https://t.me/effector_ru/140406
@yogurt1
решается с помощью написания кастомного env https://t.me/effector_ru/140406
@yogurt1
Спасибо
NK

effector-react 21.1.0effector-react 21.1.0
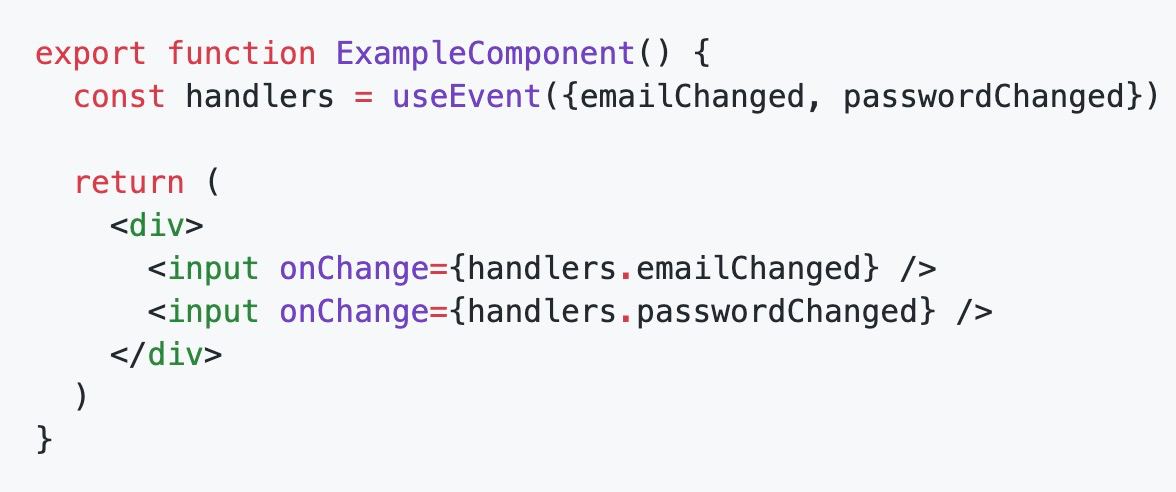
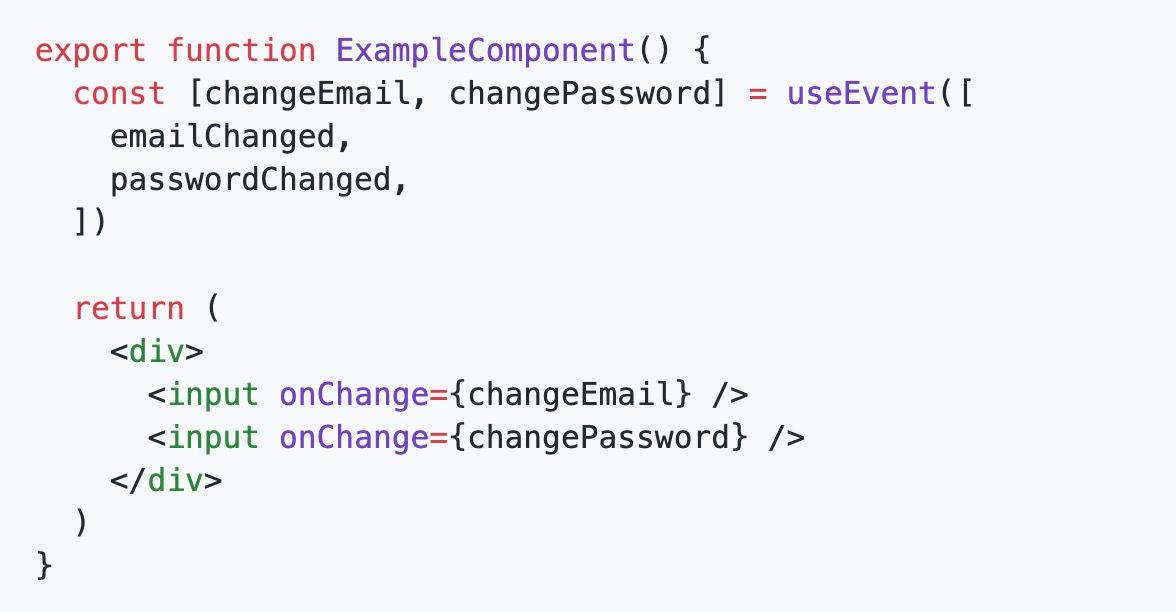
• Add support for object and array of events to
• Add support for object and array of events to
useEvent. It's a shorthand for calling several useEvent at once (PR 425 by @sergeysova)NK

EГ
первый сэмпл всегда будет затирать значение в .on, по той же причине что и выше — сэмплы всегда последние. по сути тебе нужен или on или первый сэмпл
при этом последовательность выполнения сэмплов всегда гарантируется
при этом последовательность выполнения сэмплов всегда гарантируется
Так а как он будет затирать если значение стора не поменялось ,стор не обновится
MS
то что ты хочешь сделать делается через mock импорта молдулей https://storybook.js.org/docs/react/workflows/build-pages-with-storybook#mocking-imports
Не, не делается)
MS
const store = createStore(0)
const { increment, decrement } = createApi(store, {
increment: state => state + 1,
decrement: state => state - 1,
})
MS
можно как-то из стора дернуть экшны?
MS
типа store.increment?
EГ
можно как-то из стора дернуть экшны?
Нет,а зачем они ведь у тебя и так доступны ?
MS
не люблю импорты
MS
import {myStore } from ‘…’
лучше чем
import {myStore, action1, action2, superFx1, superFx2) from ‘…’
лучше чем
import {myStore, action1, action2, superFx1, superFx2) from ‘…’
MS
меньше читать, меньше писать
EГ
import {myStore } from ‘…’
лучше чем
import {myStore, action1, action2, superFx1, superFx2) from ‘…’
лучше чем
import {myStore, action1, action2, superFx1, superFx2) from ‘…’
Убери деструктуризацию и импопти апи
export const api = createApi(store,...)
export const api = createApi(store,...)
MS
дефолтные экспорты не нужны, спасибо
EГ
Это не дефолтный
MS
а стоп




