ф
const $store = restore(fx, null)
const $form = $store.map(identity).on(change, ...)Size: a a a
ф
const $store = restore(fx, null)
const $form = $store.map(identity).on(change, ...)🚀🚀
И
🚀🚀
🚀🚀
И
🚀🚀
const $store = restore(fx, null)
const $form = $store.map(identity).on(change, ...)const $formDraft = createStore({name: 'guest', age: 18})
sample({
source: $form,
clock: openProfileEditor,
target: $formDraft
})ф
И
const $formDraft = createStore({name: 'guest', age: 18})
sample({
source: $form,
clock: openProfileEditor,
target: $formDraft
})🚀🚀

🚀🚀

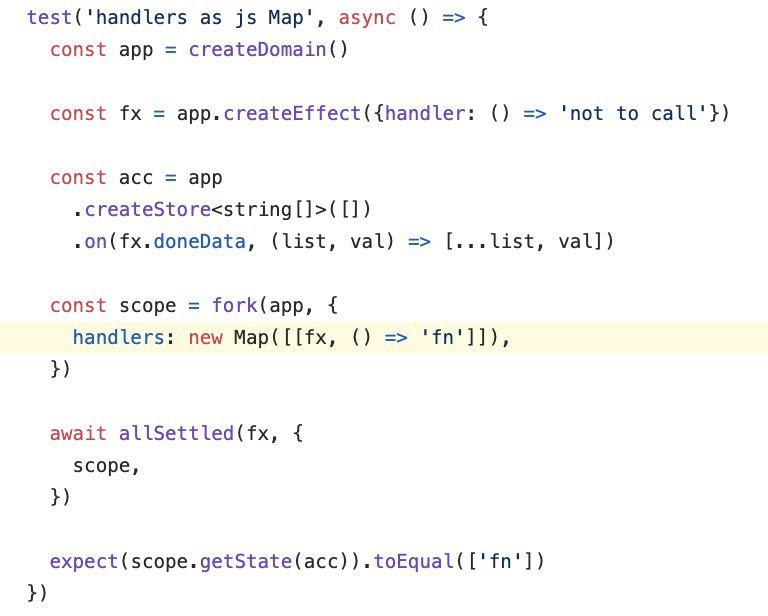
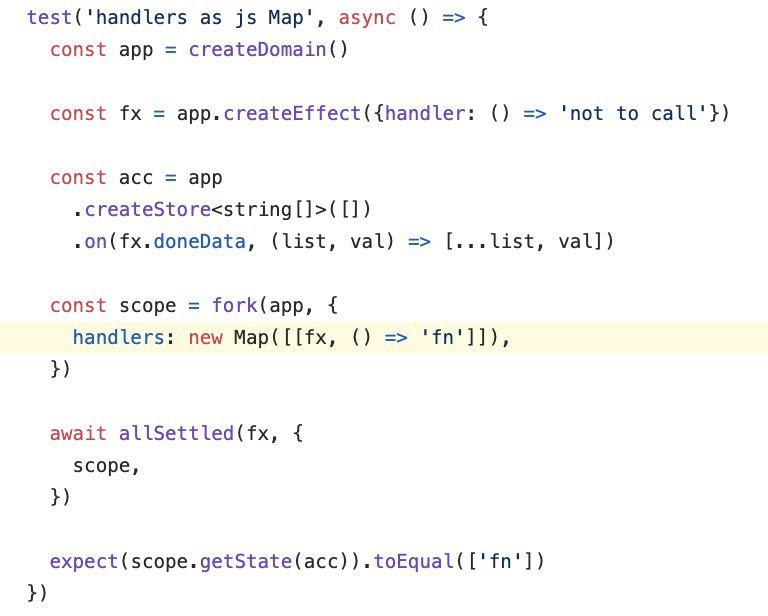
c

values: new Map([[$store, 123]])🚀🚀
🚀🚀
new Map()
.set($store, 123)
.set($user, 'alice')
.set($age, 21)
c
new Map()
.set($store, 123)
.set($user, 'alice')
.set($age, 21)
🚀🚀
c
c

AO
new Map()
.set($store, 123)
.set($user, 'alice')
.set($age, 21)
🚀🚀