🦜
Size: a a a
2020 August 21
ну я так думаю на основе того, что знаю
🚀🚀
ппц
DS
А если сформулировать проблему то как выйдет
В рандомных(или определенных) кейсах какой-то функционал гейта отваливается?
В рандомных(или определенных) кейсах какой-то функционал гейта отваливается?
Я багов не ловил, кроме варнинга реакта
🚀🚀
потому что выбор либо угрозы от реакта либо баги
🦜
Основные части рабочего цикла
Все fiber ноды обрабатываются в рабочем цикле. Ниже приведена реализация синхронной части цикла:
В приведенном выше коде, nextUnitOfWork содержит ссылку на fiber ноду из дерева workInProgress, у которого осталась незавершенная работа. Когда React обходит дерево fiber нод, он использует эту переменную, чтобы узнать, есть ли еще fiber нода с незавершенной работой. После обработки текущей fiber ноды переменная будет либо содержать ссылку на следующую ноду в дереве, либо содержать null. В этом случае React выходит из рабочего цикла и готов коммитить изменения.
Существует 4 основные функции, которые используются для перемещения по дереву и инициирования или завершения работы:
performUnitOfWork
beginWork
completeUnitOfWork
completeWork
Чтобы продемонстрировать, как они используются, посмотрите на следующую анимацию обхода через дерево fiber нод. Я использовал упрощенную реализацию этих функций для демонстрации. Каждая функция принимает fiber ноду для обработки, и по мере того, как React спускается вниз по дереву, вы можете увидеть изменения активной в настоящее время fiber ноды. Вы можете четко видеть, как алгоритм переходит от одной ветви к другой. Сначала она завершает работу для детей, а затем переходит к родителям.
Все fiber ноды обрабатываются в рабочем цикле. Ниже приведена реализация синхронной части цикла:
В приведенном выше коде, nextUnitOfWork содержит ссылку на fiber ноду из дерева workInProgress, у которого осталась незавершенная работа. Когда React обходит дерево fiber нод, он использует эту переменную, чтобы узнать, есть ли еще fiber нода с незавершенной работой. После обработки текущей fiber ноды переменная будет либо содержать ссылку на следующую ноду в дереве, либо содержать null. В этом случае React выходит из рабочего цикла и готов коммитить изменения.
Существует 4 основные функции, которые используются для перемещения по дереву и инициирования или завершения работы:
performUnitOfWork
beginWork
completeUnitOfWork
completeWork
Чтобы продемонстрировать, как они используются, посмотрите на следующую анимацию обхода через дерево fiber нод. Я использовал упрощенную реализацию этих функций для демонстрации. Каждая функция принимает fiber ноду для обработки, и по мере того, как React спускается вниз по дереву, вы можете увидеть изменения активной в настоящее время fiber ноды. Вы можете четко видеть, как алгоритм переходит от одной ветви к другой. Сначала она завершает работу для детей, а затем переходит к родителям.
DS
а на статью можна линк?
🦜
а на статью можна линк?
🚀🚀
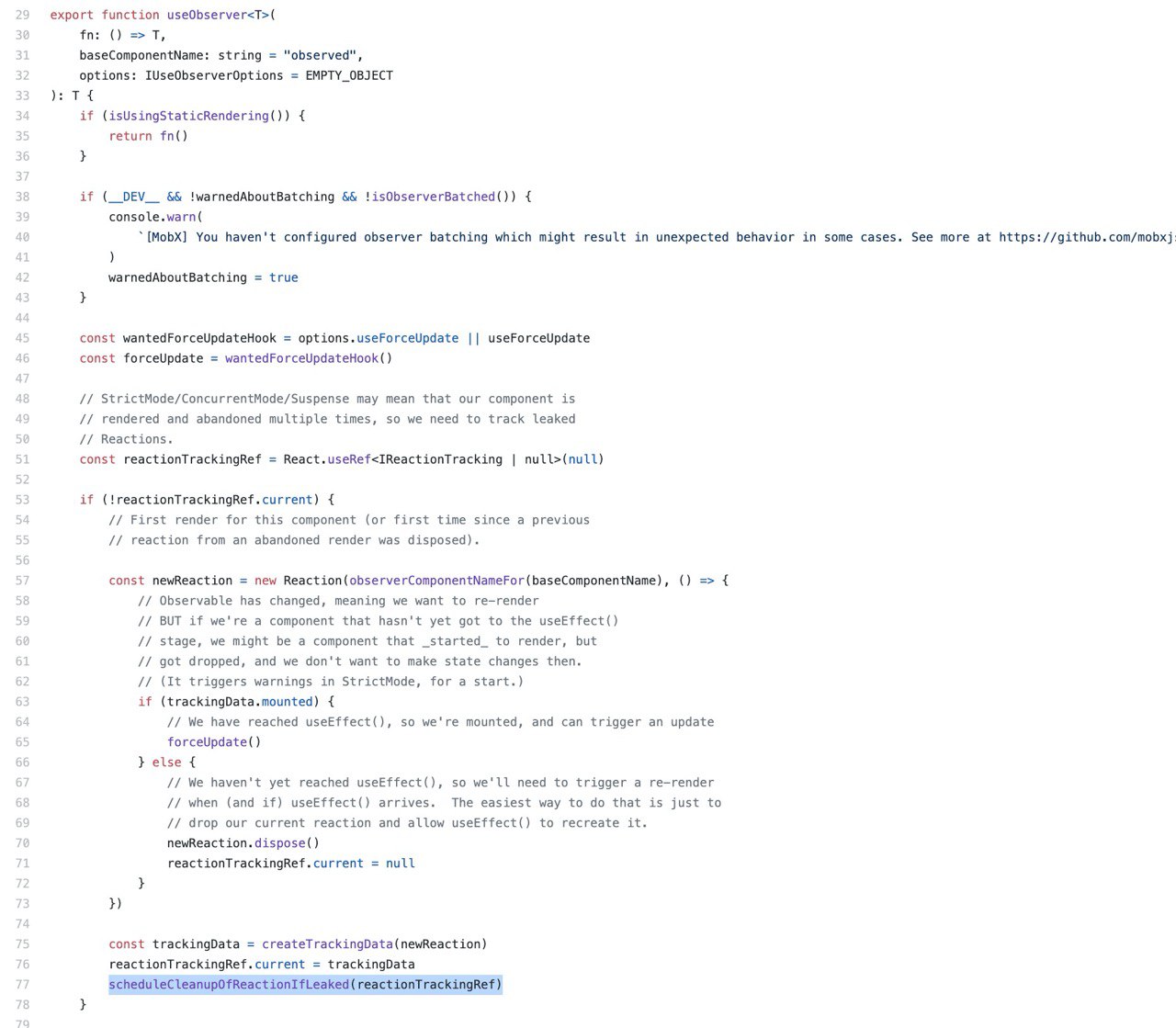
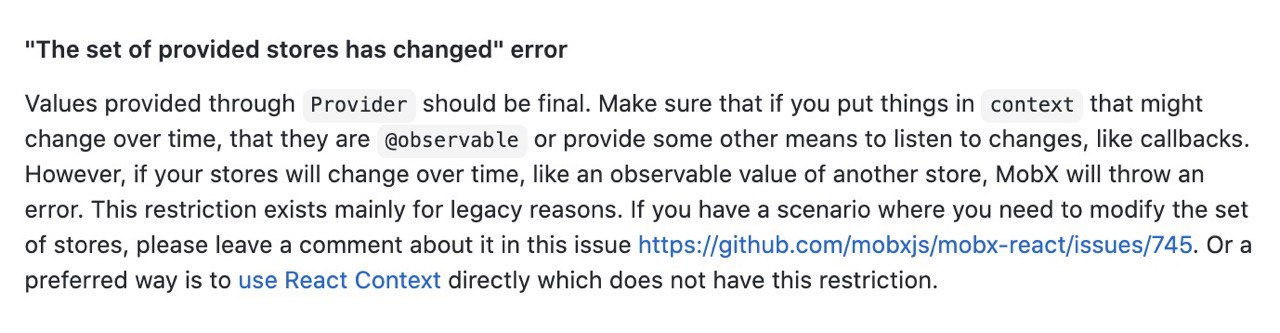
в примере, который скинули, происходит апдейт родителя вместе с вызовом апдейта детей и эти обновления встречаются и варнинг падает

это не решение, это просто выбор другого трейдоффа
🦜
🤷♂️
🦜
я больше не знаю по этому поводу ничего
🚀🚀
🚀🚀

ахахаха
🚀🚀
жесть
DS
DS
Это mobx ?
🚀🚀
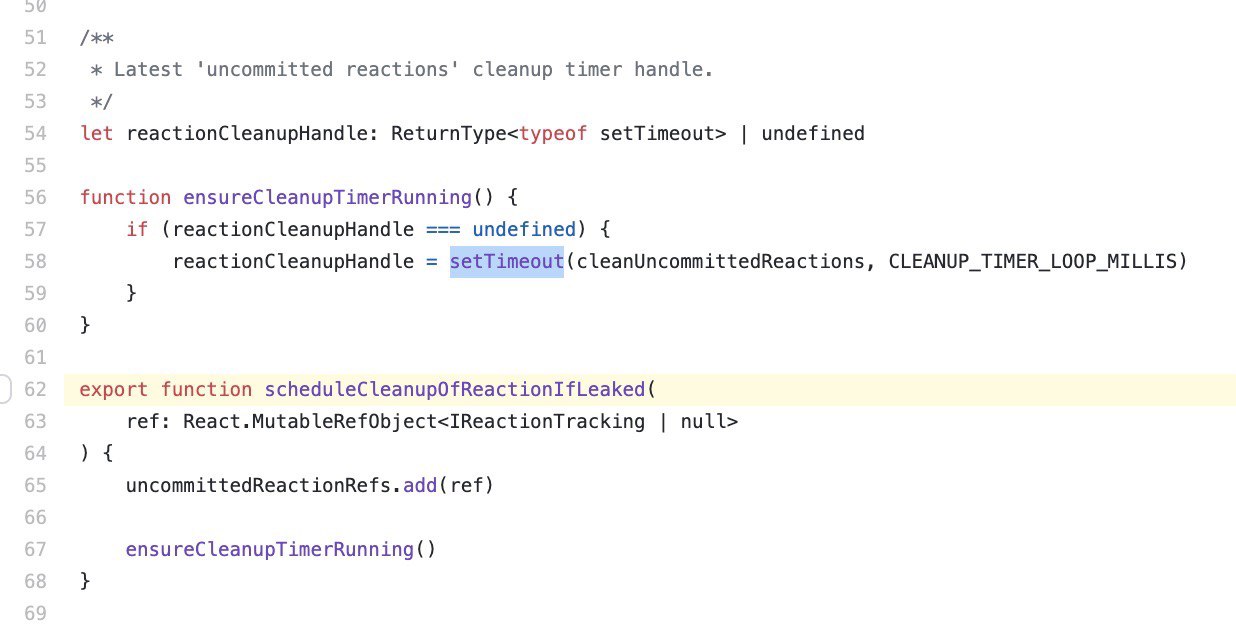
я не хочу setTimeout, это костыль 😕
YL
я не хочу setTimeout, это костыль 😕
может в ишью реакта кинуть пейпер элмовский и сказать блин пацаны у вас сигнальная функция потерялась🌚
🚀🚀
элм её тоже успешно снёс