🚀🚀

Size: a a a
🚀🚀

D

ВК
DS
IS
DS
fx.pendingDS
D
DS
D
ВК
const requestFx = createEffect<
LognexRequest<QrDataBody>,
QrDataResponse,
TypeError
>({
async handler({ path, method, body }) {
[...]
export const requestQr = attach<QrDataBody, typeof requestFx>({
effect: requestFx,
mapParams: (body) => ({
method: 'POST',
path: 'payment/qr',
body,
}),
});
$qrData.on(requestQr.doneData, (data) => {
return data;
});
ВК
D
DS
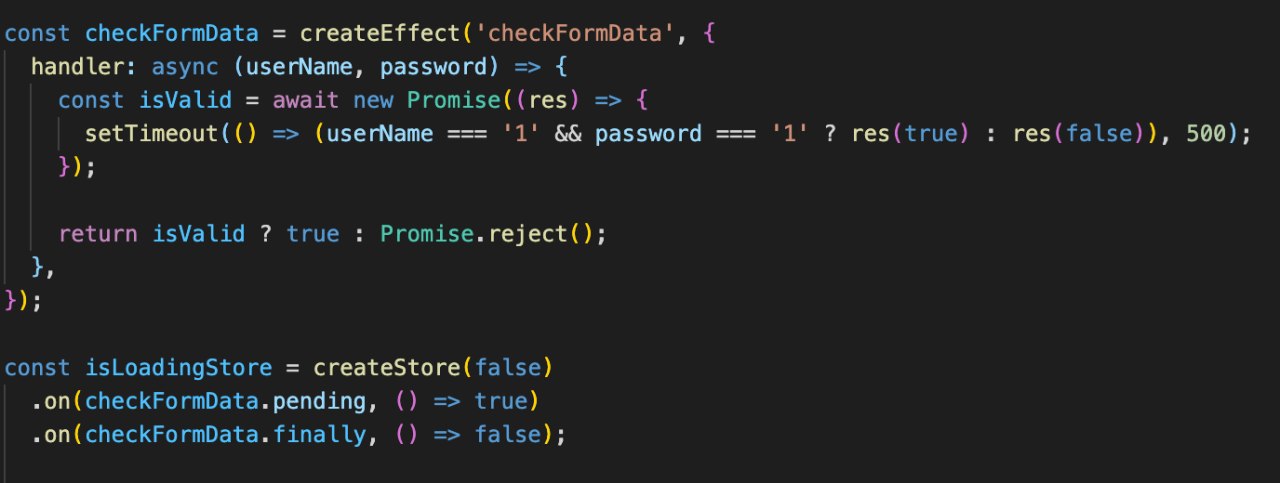
checkFormData.pending - это непосредственно стор для этих целей. Состояние этого стора эффектор менеджит за тебяIS
const requestFx = createEffect<
LognexRequest<QrDataBody>,
QrDataResponse,
TypeError
>({
async handler({ path, method, body }) {
[...]
export const requestQr = attach<QrDataBody, typeof requestFx>({
effect: requestFx,
mapParams: (body) => ({
method: 'POST',
path: 'payment/qr',
body,
}),
});
$qrData.on(requestQr.doneData, (data) => {
return data;
});
DS
const requestFx = createEffect<
LognexRequest<QrDataBody>,
QrDataResponse,
TypeError
>({
async handler({ path, method, body }) {
[...]
export const requestQr = attach<QrDataBody, typeof requestFx>({
effect: requestFx,
mapParams: (body) => ({
method: 'POST',
path: 'payment/qr',
body,
}),
});
$qrData.on(requestQr.doneData, (data) => {
return data;
});
requestQr ?D
checkFormData.pending - это непосредственно стор для этих целей. Состояние этого стора эффектор менеджит за тебяВК
DS
c
const isLoadingStore = checkFormData.pending