AO
Size: a a a
2020 August 19
просто и гибко
IS
@ZeroBias А почему mapParams является обязательным для attach, я заметил что я постоянно делаю
mapParams: params => params
mapParams: params => params
🚀🚀

вот например добавление токена к запросу https://github.com/checkmoney/web/blob/master/src/application/api.ts#L101
c
А многие тут вообще api слой на эффектор завязывают? В чем профит то?
отлавливать ошибки в едином потоке эффектора
включать ssr
пробрасывать токены и прочее
мокать
включать ssr
пробрасывать токены и прочее
мокать
🚀🚀
@ZeroBias А почему mapParams является обязательным для attach, я заметил что я постоянно делаю
mapParams: params => params
mapParams: params => params
а это как выглядит? раньше поступали предложения сделать дефолтом
(_, data) => data так как не совсем понятен смысл подключения стора чтобы его проигнорироватьDS
отлавливать ошибки в едином потоке эффектора
включать ssr
пробрасывать токены и прочее
мокать
включать ssr
пробрасывать токены и прочее
мокать
Понял видимо в моей практике кейсов не было, вот я и не въезжаю
c
черепашки ниндзя?)
крикнул
IS
а это как выглядит? раньше поступали предложения сделать дефолтом
(_, data) => data так как не совсем понятен смысл подключения стора чтобы его проигнорироватьКейс такой, я аттачу эффект для того чтобы повесить конкретно на него обработчики, а не на родительский, как пример навигация либо нотификации.
Конкретно:
Логин, после успешного логина надо проставить токен и запросить данные юзера. После загрузки данных пользователя, редиректнуть.
Соответственно загрузка юзер данных может быть и в любом другом месте и я не хочу чтобы юзера редиректнуло.
Это можно решить через guard и флага что сейчас показывается именно эта страница. Но это не так удобно как аттачнуть эффект.
Решение с guard удобно делать в react с gate. Но на этом проекте у меня vue
Конкретно:
Логин, после успешного логина надо проставить токен и запросить данные юзера. После загрузки данных пользователя, редиректнуть.
Соответственно загрузка юзер данных может быть и в любом другом месте и я не хочу чтобы юзера редиректнуло.
Это можно решить через guard и флага что сейчас показывается именно эта страница. Но это не так удобно как аттачнуть эффект.
Решение с guard удобно делать в react с gate. Но на этом проекте у меня vue
AV
Aleksandr Osipov
ну а на счет самих запросов, то есть просто корневой эффект от которого создаются все остальные, на корневом висит обработка глобальных ошибок (404, 5xx) + логика приводящая к logout-ту в случае 401, плюс .pending у корневого эффекта для запросов используется в качестве индикации активности в приложении
Чета я не понял.
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
VK
а это как выглядит? раньше поступали предложения сделать дефолтом
(_, data) => data так как не совсем понятен смысл подключения стора чтобы его проигнорироватьЯ может не в тему, но если хочется в эффекте отправить текущее состояние стора куда-нибудь
AO
Alex Vodonaev
Чета я не понял.
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
Либо attach, либо напрямую вызываешь
AV
Aleksandr Osipov
Либо attach, либо напрямую вызываешь
А хэндлер как?
🚀🚀
Кейс такой, я аттачу эффект для того чтобы повесить конкретно на него обработчики, а не на родительский, как пример навигация либо нотификации.
Конкретно:
Логин, после успешного логина надо проставить токен и запросить данные юзера. После загрузки данных пользователя, редиректнуть.
Соответственно загрузка юзер данных может быть и в любом другом месте и я не хочу чтобы юзера редиректнуло.
Это можно решить через guard и флага что сейчас показывается именно эта страница. Но это не так удобно как аттачнуть эффект.
Решение с guard удобно делать в react с gate. Но на этом проекте у меня vue
Конкретно:
Логин, после успешного логина надо проставить токен и запросить данные юзера. После загрузки данных пользователя, редиректнуть.
Соответственно загрузка юзер данных может быть и в любом другом месте и я не хочу чтобы юзера редиректнуло.
Это можно решить через guard и флага что сейчас показывается именно эта страница. Но это не так удобно как аттачнуть эффект.
Решение с guard удобно делать в react с gate. Но на этом проекте у меня vue
а, ну то есть это когда требуется обёртка без расширения
IS
а это как выглядит? раньше поступали предложения сделать дефолтом
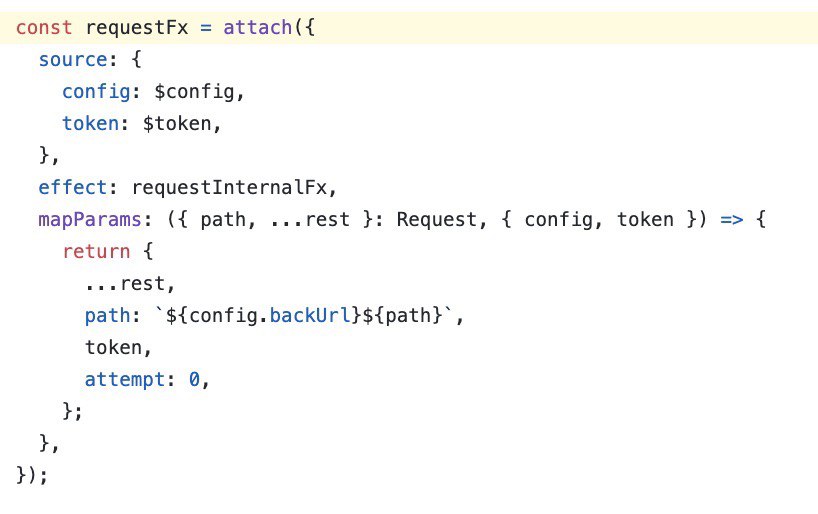
(_, data) => data так как не совсем понятен смысл подключения стора чтобы его проигнорироватьвот прям код конкретный
https://gist.github.com/Spoki4/9496fc441af27511a086e181bdc883a2
https://gist.github.com/Spoki4/9496fc441af27511a086e181bdc883a2
🚀🚀
но это довольно своеобразный кейс, мб для него просто сделать функцию?
c
Alex Vodonaev
Чета я не понял.
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
У тебя есть корневой эффект. Как ты его расширяешь для создания локальных эффектов под нужные api ресурсы? Можешь показать/набросать пример?
const parent = createEffect()
const local = attach({
effect: parent,
mapParams: (params) => params
})IS
но это довольно своеобразный кейс, мб для него просто сделать функцию?
меня еще смущает что теряется типизация(
AO
Alex Vodonaev
А хэндлер как?
Эм? myeffect = createEffect({handler:() => roootRequest()
IS
меня еще смущает что теряется типизация(
и приходится ручками указывать тип в mapParams





