AA
Size: a a a
2020 August 18
Удобно ресетить через onCreateStore
🚀🚀
аа, понял
🚀🚀
а restore есть в domain?
а у тебя тоже была мысль про ресет через onCreateStore?
AA
в тестах например это вообще жизненно необходимо бывает в определенных случаях)
🚀🚀
мне только не нравится что в restore домен пойдёт вторым аргументом, это стилистика как у реакт хуков, типа
fn(veryHugeChunkOfCode, tinyPostfix)🚀🚀
в тестах например это вообще жизненно необходимо бывает в определенных случаях)
о, а это как?
L
Ребят привет.
Есть разница как обновлять состояние? Между on и forward?
Есть разница как обновлять состояние? Между on и forward?
AA
о, а это как?
ну например когда ты несколько тестов пишешь на одну модель и тебе надо сбросить все сторы перед каждым кейсом. Я обычно экспорчу из модели домен, делаю кастомный эвент и чищу
AA
ну например когда ты несколько тестов пишешь на одну модель и тебе надо сбросить все сторы перед каждым кейсом. Я обычно экспорчу из модели домен, делаю кастомный эвент и чищу
и вот это удобнее всего через onCreateStore
🚀🚀
Ребят привет.
Есть разница как обновлять состояние? Между on и forward?
Есть разница как обновлять состояние? Между on и forward?
результат одинаковый, разница лишь в идеях, которые мы выражаем через них
on показывает: вот стор, вот эвент, первое зависит от второго
а forward больше про соединение секций с кодом
on показывает: вот стор, вот эвент, первое зависит от второго
а forward больше про соединение секций с кодом
AA
мне только не нравится что в restore домен пойдёт вторым аргументом, это стилистика как у реакт хуков, типа
fn(veryHugeChunkOfCode, tinyPostfix)а завести ключи как в sample, guard и прочем, типа
Или это получается breaking change?
restore({
stores: {},
domain,
})Или это получается breaking change?
IS
ну например когда ты несколько тестов пишешь на одну модель и тебе надо сбросить все сторы перед каждым кейсом. Я обычно экспорчу из модели домен, делаю кастомный эвент и чищу
как вариант можно форкать домен
L
результат одинаковый, разница лишь в идеях, которые мы выражаем через них
on показывает: вот стор, вот эвент, первое зависит от второго
а forward больше про соединение секций с кодом
on показывает: вот стор, вот эвент, первое зависит от второго
а forward больше про соединение секций с кодом
спасибо
🚀🚀
Ребят привет.
Есть разница как обновлять состояние? Между on и forward?
Есть разница как обновлять состояние? Между on и forward?

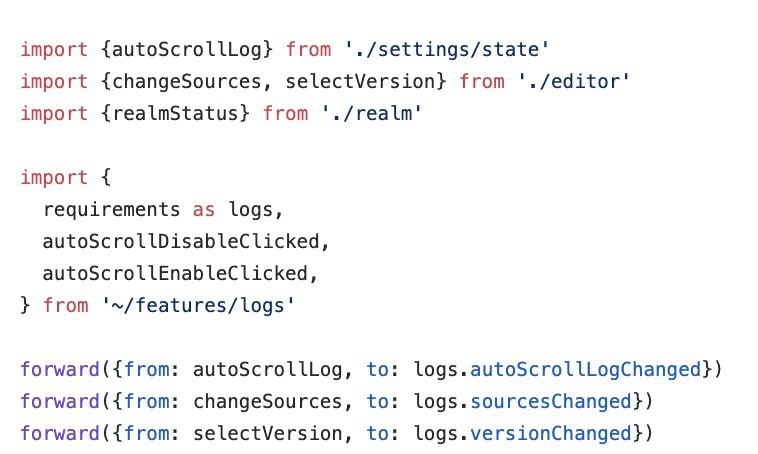
вот пример соединения секций приложения: настройки (settings) и редактор кода (editor) подключены к имплементации консоли (logs)
AA
как вариант можно форкать домен
Не всегда хорошая идея. Особенно если фича публичная
D
а у тебя тоже была мысль про ресет через onCreateStore?
да, было бы интересно получить такую возможность
🚀🚀
а завести ключи как в sample, guard и прочем, типа
Или это получается breaking change?
restore({
stores: {},
domain,
})Или это получается breaking change?
вообще не брейкинг, но мне сложно представить, как сочетать параметры обычного restore и restore(shape) в одной конфигурации (потому что если делать объектную форму то для всех кейсов)
🚀🚀
Не всегда хорошая идея. Особенно если фича публичная
в тестах всегда нужно форкать корневой домен приложения, так как мы тестируем систему состояний
но при этом можно создавать домен для формы от корневого
но при этом можно создавать домен для формы от корневого
const formDomain = app.createDomain()
🚀🚀
бонусом проект будет готов к ssr 😅
🚀🚀
так как процедура подготовки к ssr и к подобному подходу к тестам одинаковая



