DS
Size: a a a
2020 August 17
Это и есть своя. Сделали самое начало. Сейчас юзаем в своих проектах и глядим на кейсы
Понял
SE
А, пардоньте. Я ток первый пример глянул)
yv
Всем привет!
Я тут библиотечку для работы с формами на эффекторе накатал:
https://www.npmjs.com/package/effector-forms
Буду рад если окажется кому полезной (и рад обратной связи).
Делал на основании обобщения своих накопившихся за полтора года разработки на эффекторе кейсов
Я тут библиотечку для работы с формами на эффекторе накатал:
https://www.npmjs.com/package/effector-forms
Буду рад если окажется кому полезной (и рад обратной связи).
Делал на основании обобщения своих накопившихся за полтора года разработки на эффекторе кейсов

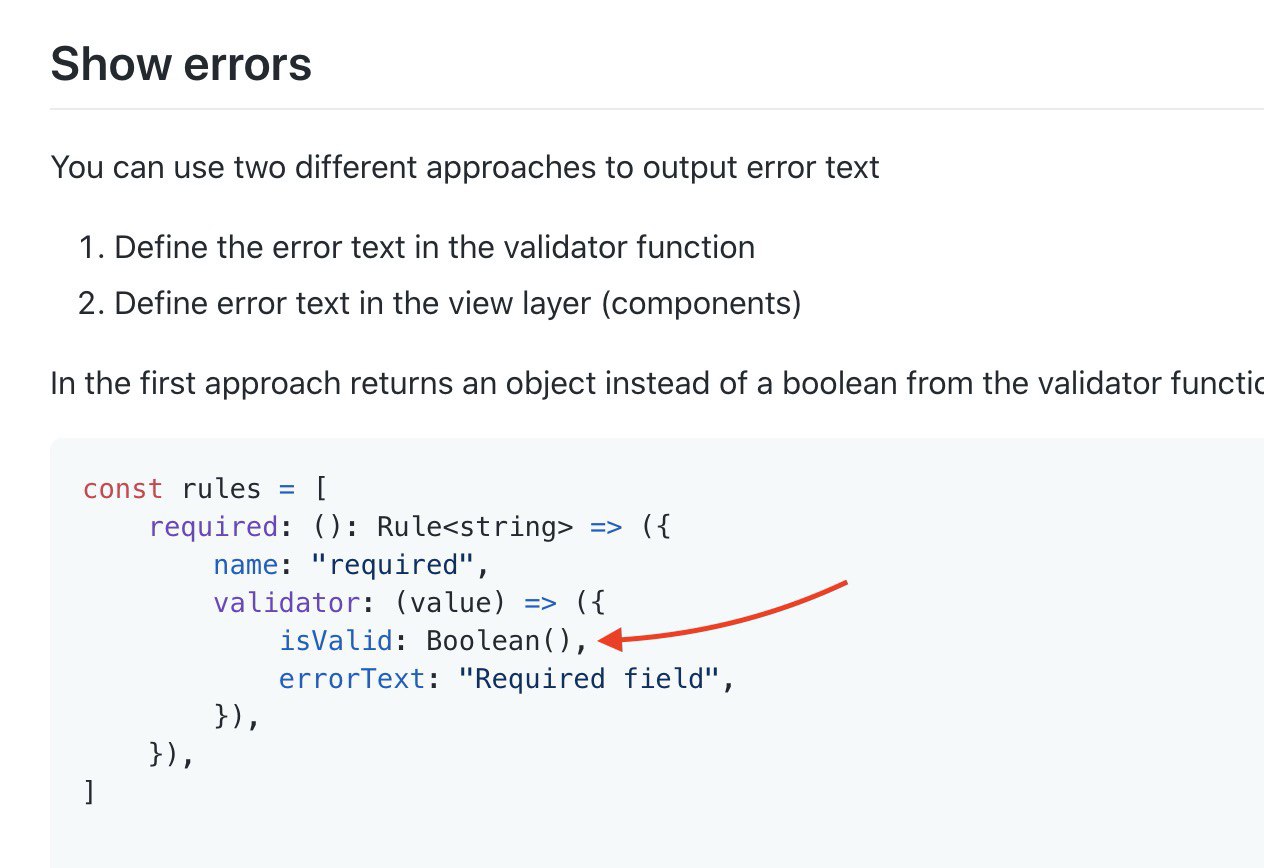
кажется тут опечатка, или я не очень понял, зачем Boolean вызывается
AO
может Boolean(value) имелось ввиду
AA
Aleksandr Osipov
Вообще я бы состояние формы: значения, ошибки и подоьное я бы сделал общими сторами, то есть $values, $errors, так гибче кмк
а если какая то логика есть еще завязанная на значение отдельного поля?
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
forward({
from: form.fields.email.$value ,
to: something
})AA
Aleksandr Osipov
может Boolean(value) имелось ввиду
всё верно :( опечатка, поправлю
AO
а если какая то логика есть еще завязанная на значение отдельного поля?
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
forward({
from: form.fields.email.$value ,
to: something
})Ну так не проблема, можно всегда получить это значение в производном сторе через .map
AA
Aleksandr Osipov
Ну так не проблема, можно всегда получить это значение в производном сторе через .map
ага, но тогда мапать придется много где
AA
в общем, я на этот счет сомневался и пока для меня это открытый вопрос
D
всё верно :( опечатка, поправлю
либа норм, мне понравилась, поле может иметь несколько валидаторов и сообщений о ошибке?
c
а если какая то логика есть еще завязанная на значение отдельного поля?
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
Я думал об этом в самом начале, и для динамических полей так точно придется делать.
Но у выбранного мной подхода есть другой профит.
Ты можешь через точку доставать знгачения сторов и завязывать на них логику
forward({
from: form.fields.email.$value ,
to: something
})это оч удобно
AA
либа норм, мне понравилась, поле может иметь несколько валидаторов и сообщений о ошибке?
конечно)
c
Aleksandr Osipov
Ну так не проблема, можно всегда получить это значение в производном сторе через .map
а вот это не оч удобно
AO
а вот это не оч удобно
а какой кейс то, хм?
AA
Aleksandr Osipov
а какой кейс то, хм?
автокомплит например
c
Aleksandr Osipov
а какой кейс то, хм?
мапать на каждый чих?
AO
не, когда это вообще нужно
c
форма это далеко не всегда один объект, который отправляется целиком на сервер
DS
Всем привет!
Я тут библиотечку для работы с формами на эффекторе накатал:
https://www.npmjs.com/package/effector-forms
Буду рад если окажется кому полезной (и рад обратной связи).
Делал на основании обобщения своих накопившихся за полтора года разработки на эффекторе кейсов
Я тут библиотечку для работы с формами на эффекторе накатал:
https://www.npmjs.com/package/effector-forms
Буду рад если окажется кому полезной (и рад обратной связи).
Делал на основании обобщения своих накопившихся за полтора года разработки на эффекторе кейсов
Выглядит достаточно неплохо. Нужен бы пример с Yup, и хотелось бы что типы через валидацию тянулись
AA
Выглядит достаточно неплохо. Нужен бы пример с Yup, и хотелось бы что типы через валидацию тянулись
типы тянутся)




