DS
Size: a a a
2020 August 13
ф
Очевидно же что нет. Задача это то, из-за чего приходилось так писать

эмм... из-за реакта приходится, такие правила
D
?????
DS
Не мешай человеку стрелять в ноги.
Б
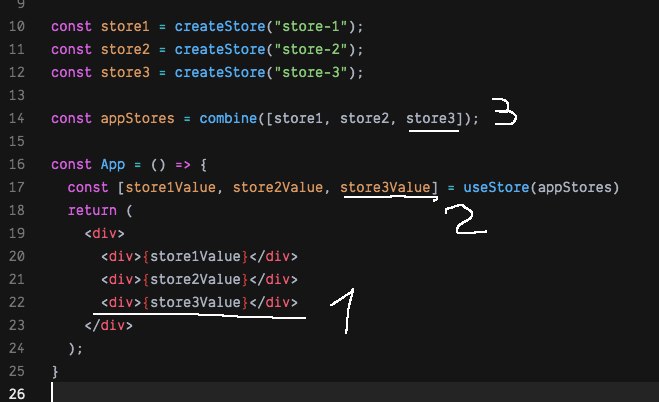
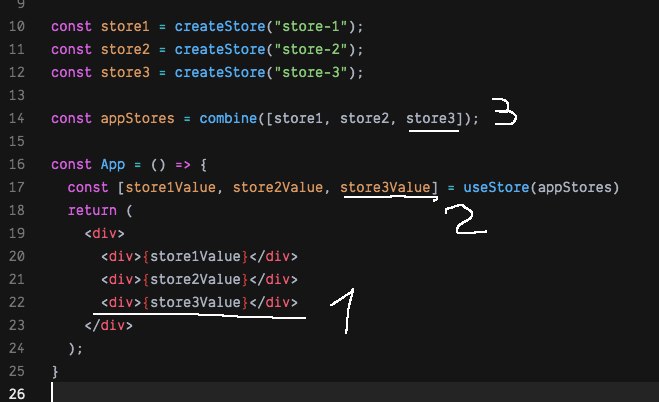
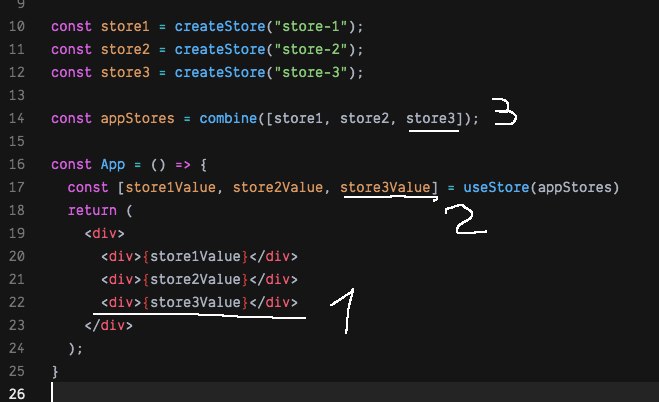
Почему здесь не подходит вариант с combine?

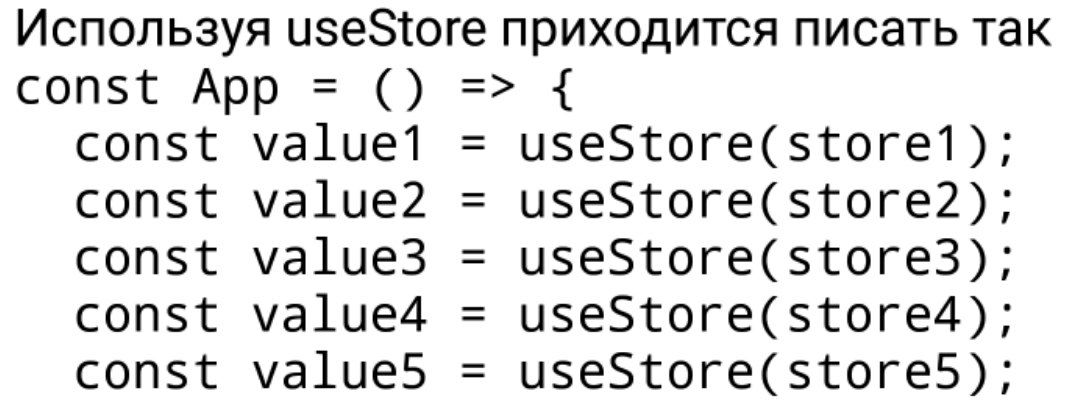
так? тут при добавлении считывания стора в шаблоне нужно не забыть добавить изменение еще в двух других строчках. Точно такое же дублирование
D

так? тут при добавлении считывания стора в шаблоне нужно не забыть добавить изменение еще в двух других строчках. Точно такое же дублирование
D

так? тут при добавлении считывания стора в шаблоне нужно не забыть добавить изменение еще в двух других строчках. Точно такое же дублирование
Как можно забыть использовать то, что ты специально добавил? ИЛи как можно пытаться использовать то, чего ты не добавлял? Вообще, очень странно всё это выглядит
Б
то же самое получается (дублирование в двух местах), разве что через объект а не массив
c
Заворачивайте флейм
ф
Заворачивайте флейм
еее
c
Абсолютное сведение дублирования в ноль это бесполезное занятие, пусть человек сам поймет это
Б
Как можно забыть использовать то, что ты специально добавил? ИЛи как можно пытаться использовать то, чего ты не добавлял? Вообще, очень странно всё это выглядит
Вопрос не в том забыл или не забыл, вопрос в телодвижениях, в одном варианте мне нужно добавить только одну строчку а в другом добавить/отредактировать еще одну-две строчки
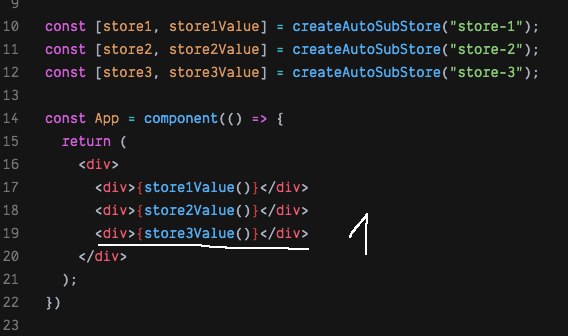
Когда шаблоны разрастаются и в них используются больше десятка сторов это становится неудобным (особенно с хотрелоадом когда хочется быстро изменить шаблон) а хочется получить автоподписку - то есть чтобы можно было добавить считывание стора только в нужном месте в шаблоне (без необходимости объявлять выше) а компонент будет подписываться автоматически. Разве не будет более удобно просто вызвать значение стора как функцию чем дополнительно объявлять через useStore/combine/createComponent в других местах по коду ?
Когда шаблоны разрастаются и в них используются больше десятка сторов это становится неудобным (особенно с хотрелоадом когда хочется быстро изменить шаблон) а хочется получить автоподписку - то есть чтобы можно было добавить считывание стора только в нужном месте в шаблоне (без необходимости объявлять выше) а компонент будет подписываться автоматически. Разве не будет более удобно просто вызвать значение стора как функцию чем дополнительно объявлять через useStore/combine/createComponent в других местах по коду ?
const [store1, value1] = createAutoSubStore(...);
const [store2, value2] = createAutoSubStore(...);
const [store3, value3] = createAutoSubStore(...);
const [flagStore, flagValue] = createAutoSubStore(...);
const App = component(() => {
return <>
<div>{value1()}</div>
<div>{value2()}</div>
{flagValue()
? <div>{value3()}</div>
: <div>{value4()}</div>
}
</>
})
A
Вопрос не в том забыл или не забыл, вопрос в телодвижениях, в одном варианте мне нужно добавить только одну строчку а в другом добавить/отредактировать еще одну-две строчки
Когда шаблоны разрастаются и в них используются больше десятка сторов это становится неудобным (особенно с хотрелоадом когда хочется быстро изменить шаблон) а хочется получить автоподписку - то есть чтобы можно было добавить считывание стора только в нужном месте в шаблоне (без необходимости объявлять выше) а компонент будет подписываться автоматически. Разве не будет более удобно просто вызвать значение стора как функцию чем дополнительно объявлять через useStore/combine/createComponent в других местах по коду ?
Когда шаблоны разрастаются и в них используются больше десятка сторов это становится неудобным (особенно с хотрелоадом когда хочется быстро изменить шаблон) а хочется получить автоподписку - то есть чтобы можно было добавить считывание стора только в нужном месте в шаблоне (без необходимости объявлять выше) а компонент будет подписываться автоматически. Разве не будет более удобно просто вызвать значение стора как функцию чем дополнительно объявлять через useStore/combine/createComponent в других местах по коду ?
const [store1, value1] = createAutoSubStore(...);
const [store2, value2] = createAutoSubStore(...);
const [store3, value3] = createAutoSubStore(...);
const [flagStore, flagValue] = createAutoSubStore(...);
const App = component(() => {
return <>
<div>{value1()}</div>
<div>{value2()}</div>
{flagValue()
? <div>{value3()}</div>
: <div>{value4()}</div>
}
</>
})
ты можешь юзстор по месту также вызывать, лол
Б
ты можешь юзстор по месту также вызывать, лол
нельзя, точнее можно но до тех пор пока не появятся условия в шаблонах (порядок вызова хуков в реакте меняться не должен)
A
нельзя, точнее можно но до тех пор пока не появятся условия в шаблонах (порядок вызова хуков в реакте меняться не должен)
выноси из условий компоненты, там под капотом юзстор инлайново пиши 🤷🏻♂️
декомпозиция сложной логики из коробки будет
и ререндериться парент будет только при изменении релевантных сторов
декомпозиция сложной логики из коробки будет
и ререндериться парент будет только при изменении релевантных сторов
AO

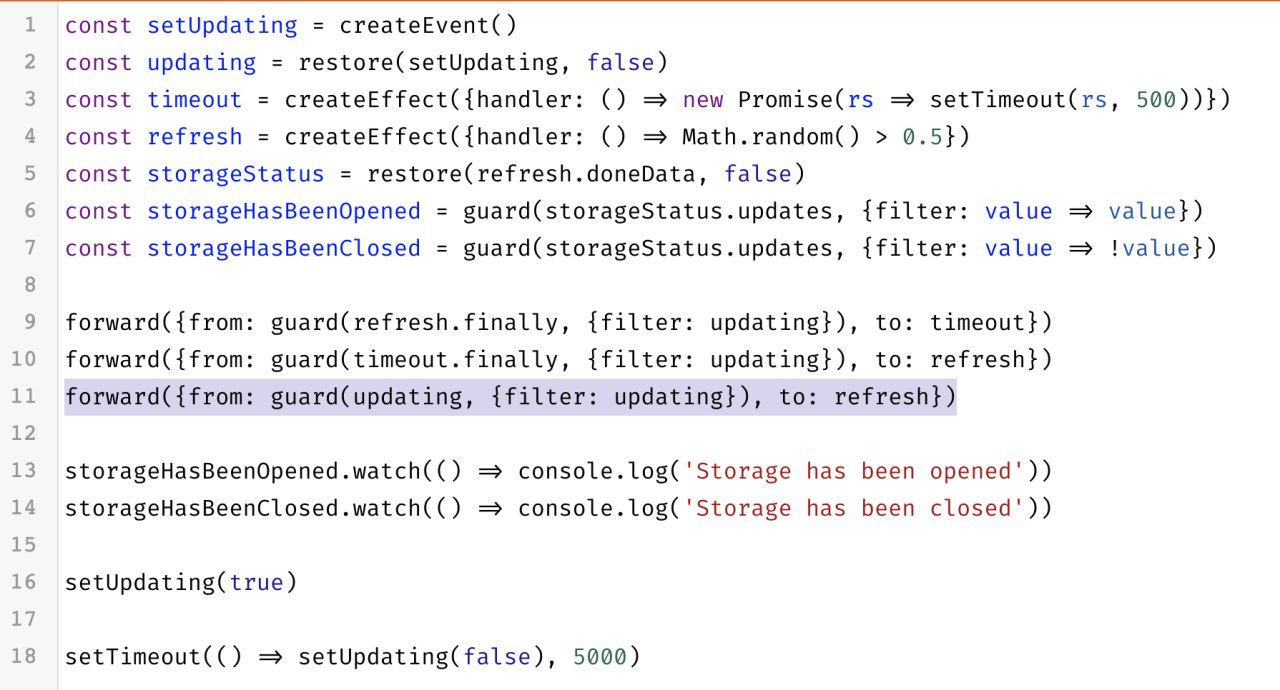
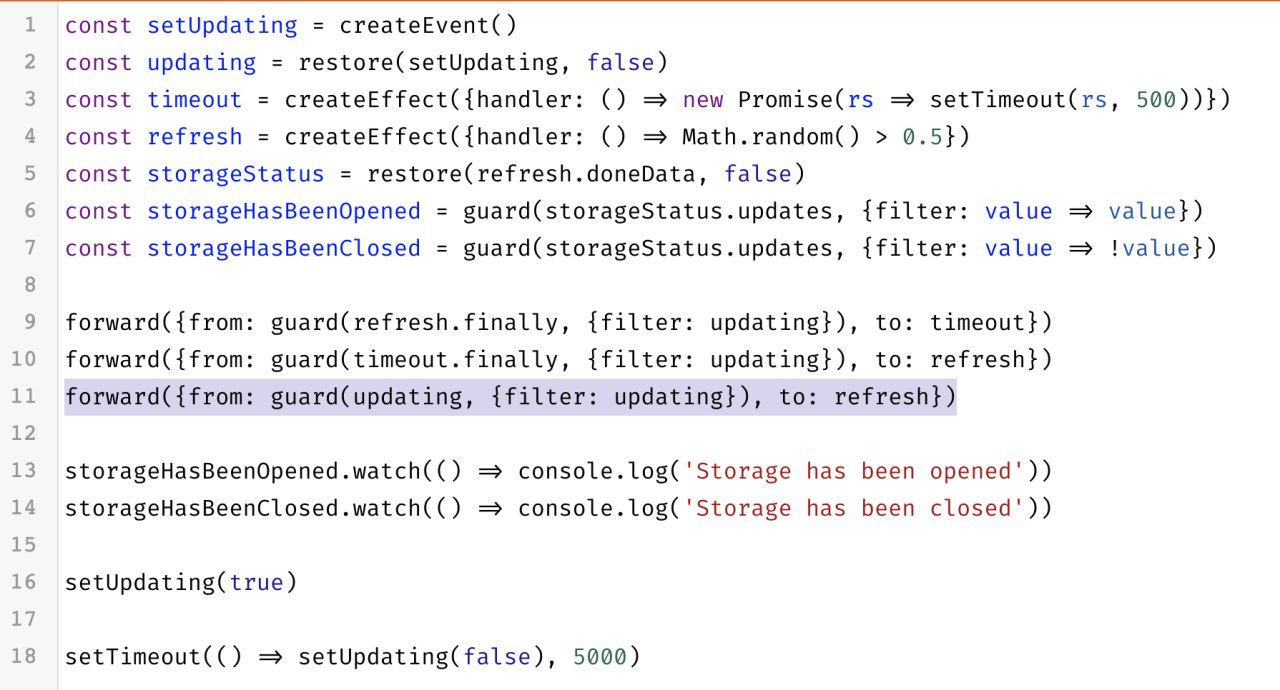
Ребятки, такая задача есть, есть кусок логики с периодическим вызовом эффекта (обновление статуса) и нужно включать его по требованию (например при маунте страницы но не только, на это есть стор булевый updating), так вот надо чтобы при выставлении в true значения этого стора начинали тикать все процессы, в примере с кодом все работает, но смущеат выделенная строка, мб тут проще можно?
Напрягает guard на стор у которого в фильтре он же сам
Напрягает guard на стор у которого в фильтре он же сам
Б
выноси из условий компоненты, там под капотом юзстор инлайново пиши 🤷🏻♂️
декомпозиция сложной логики из коробки будет
и ререндериться парент будет только при изменении релевантных сторов
декомпозиция сложной логики из коробки будет
и ререндериться парент будет только при изменении релевантных сторов
Это не вариант. Это уже форсирование подхода максимального дробления верстки на компоненты. Не всем это кажется удобным. Тем боле что с каждым условием нужно будет создавать еще один компонент придумывать имена суффиксами ___Container/Wrapper/Parent который будет рендерить какой-то другой компонент (потому что там внутри тоже нужны условия). Это еще хуже чем дублирование через useStore
A
Это не вариант. Это уже форсирование подхода максимального дробления верстки на компоненты. Не всем это кажется удобным. Тем боле что с каждым условием нужно будет создавать еще один компонент придумывать имена суффиксами ___Container/Wrapper/Parent который будет рендерить какой-то другой компонент (потому что там внутри тоже нужны условия). Это еще хуже чем дублирование через useStore
понимаю
нормальное проектирование компонентов - еще хуже
удачи 💁🏻♂️
нормальное проектирование компонентов - еще хуже
удачи 💁🏻♂️
🦜
Aleksandr Osipov

Ребятки, такая задача есть, есть кусок логики с периодическим вызовом эффекта (обновление статуса) и нужно включать его по требованию (например при маунте страницы но не только, на это есть стор булевый updating), так вот надо чтобы при выставлении в true значения этого стора начинали тикать все процессы, в примере с кодом все работает, но смущеат выделенная строка, мб тут проще можно?
Напрягает guard на стор у которого в фильтре он же сам
Напрягает guard на стор у которого в фильтре он же сам
у гварда таргет же есть
AO
у гварда таргет же есть
ты про то что схлопнуть форварды?