AO
Size: a a a
2020 August 12
аа ты про это писал, ну да
fe
Aleksandr Osipov
и ниже приводят сопособы как добиться
ну а я ссылку на что дал)
AO
сорян
🚀🚀
ну да, я к сожалению так и не понял как темплейты работают, поэтому мог дичь сморозить
const h = (tag, fn) => fn()
const list = (store, fn) => fn()
const using = (node, fn) => fn()
🚀🚀
исходи из этого
🚀🚀
если в реакте реализовать темплейты, то он просто перестанет быть реактом
🚀🚀
они работают вопреки вообще всем его принципам, они работают в точности наоборот реакту
🚀🚀
const h = (tag, fn) => fn()
const list = (store, fn) => fn()
const using = (node, fn) => fn()
для понимания — даже при ssr на один h будет один темплейт
🚀🚀
в реакте это даже сформулировать невозможно, он будет всё пересоздавать, он просто так работает, просто это реакт
AO
они работают вопреки вообще всем его принципам, они работают в точности наоборот реакту
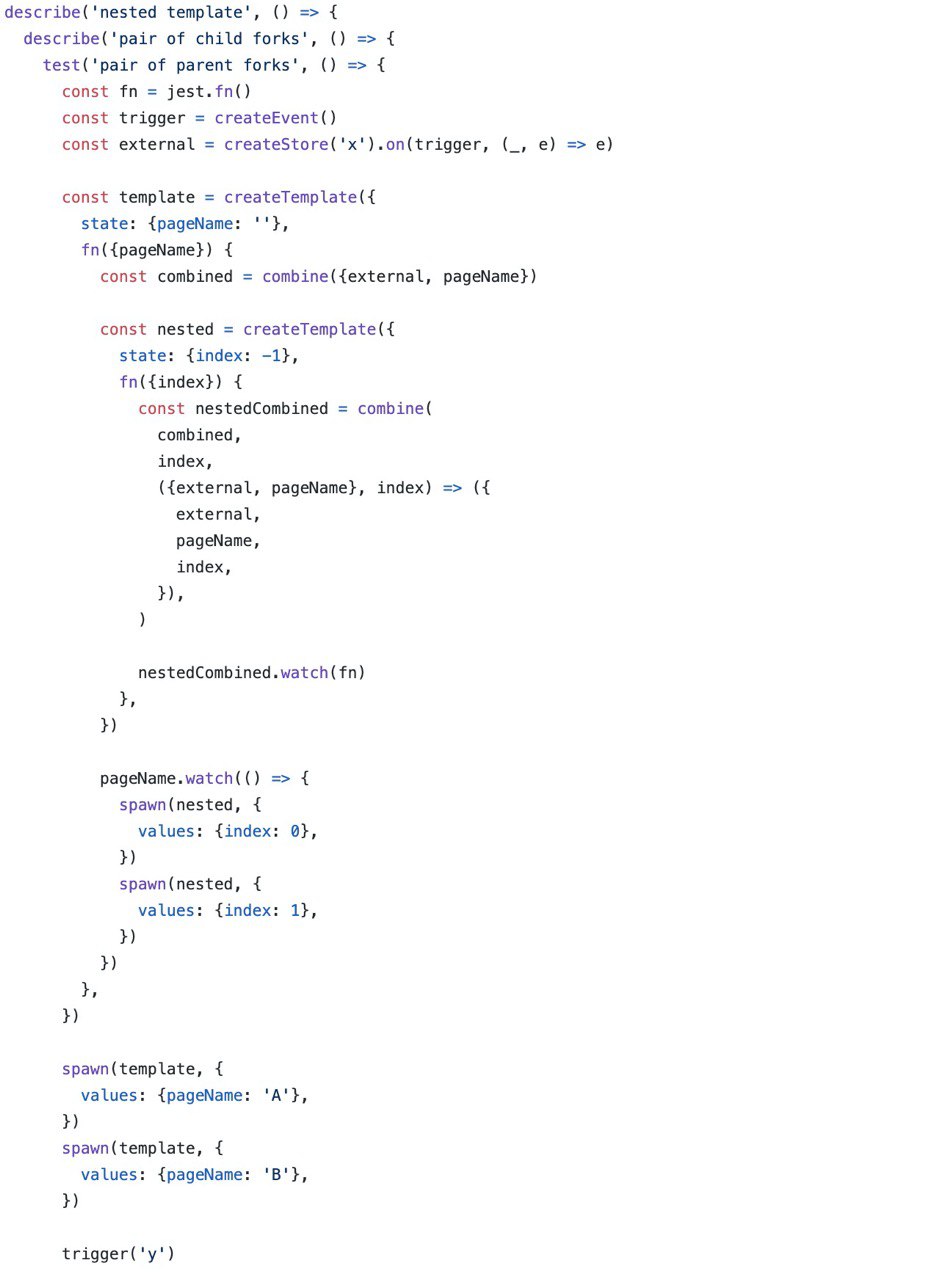
а мы про одни и те же темплейты говорим:) ? Ты пошел в сторону forest-а, мы же про тот экспериментальный механизм что ты упоминал когда-то (вне контекста фореста) c createTemplate(factory) и spawn
AO
или это все связано
🚀🚀
это всё связано
AO
🚀🚀
да
🚀🚀
всё вышесказанное в силе
🚀🚀
встраивать темплейты в реакт это как поднимать kubernetes вокруг virtualbox
ф
в реакте будет один темплейт на один инстанс, в дереве с 100 элементами будет 100 инстансов
const { state, event } = useTemplate({
component: Widget,
tepmlate: WidgetTemplate
})
можно гарантировать запуск WidgetTemplate только один раз, передав сам компонент в качестве ключа
component: Widget,
tepmlate: WidgetTemplate
})
можно гарантировать запуск WidgetTemplate только один раз, передав сам компонент в качестве ключа
🚀🚀
можно
🚀🚀
как известно, деятельность лучше бездеятельностии
🚀🚀
но на поддержку темплейтов этот ритуал никак не повлияет