fe
Size: a a a
2020 August 12
издеваешься?
ну ты как будто не понимаешь что такое виджет
fe
Фабрику бля, ну ты рофлишь?
да напиши код-то блин
🚀🚀
ну ты как будто не понимаешь что такое виджет
так, стоп, давай с начала
🚀🚀
постановка проблемы, пример имплементации онлайн, описание желаемого поведения
c
Фабрику бля, ну ты рофлишь?
Давай проясним. В эффекторе ты не привязываешь логику к компонентам и страницам. А наоборот, страницы и компоненты привязываются к логике.
🅅🄺
А у сторов/слушателей и т.п. есть какие-то методы типа destroy?
т.е. что если я хочу обернуть их создание в функцию
Условно так —
т.е. что если я хочу обернуть их создание в функцию
Условно так —
export function createSomeState() {
const store = createStore(null);
const event = createEvent();
store.on(event, () => { /* some logic */ });
return {
store,
event,
onDestroy: () => {
/* ??? */
}
}
}ei
да напиши код-то блин
function myFabric() {}
const { myStore } = myFabric()
export { myStore }
const { myStore } = myFabric()
export { myStore }
ф
ну началось
у тебя в приложении конечное количество каунтеров будет, скорее всего они не будут полностью одинаковыми (иначе какой смысл), значит для каждого каунтера ты можешь создать отдельный файл/папку, и вносить изменения независимо в каждый из них по необходимости, а не извращаться с аргументами фабрики
c
Давай проясним. В эффекторе ты не привязываешь логику к компонентам и страницам. А наоборот, страницы и компоненты привязываются к логике.
Поэтому удалять их из памяти это неправильный майндсет
fe
function myFabric() {}
const { myStore } = myFabric()
export { myStore }
const { myStore } = myFabric()
export { myStore }
так я так хотел с самого начала 🤷♀️
fe
Поэтому удалять их из памяти это неправильный майндсет
почему?
c
Да, каунтеры должны быть созданы статически
AV

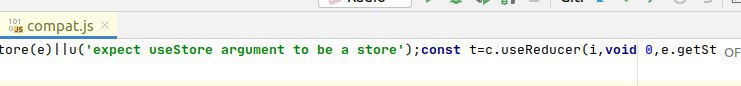
привет, в compat версии же не должно быть es6+? effector-react
в effector-react@20.7.2 и
effector-react@20.7.1 такое
в effector-react@20.7.2 и
effector-react@20.7.1 такое
Могу ошибаться, но compat собран с поддержкой IE11.
А const худо бедно в IE 11 работает, если верить caniuse
А const худо бедно в IE 11 работает, если верить caniuse
c
почему?
Такая суть эффектора
c
Создаешь граф состояний статически
c
То есть предсказуемо
ei
так я так хотел с самого начала 🤷♀️
Нет, ты хочешь в компонентах создавать динамически
c
Создаешь граф состояний статически
И от этого графа создаешь вьюхи
fe
Нет, ты хочешь в компонентах создавать динамически
разницы не вижу
VK
А внутри эффекта можно как-нибудь весь store получить?




