AO
Size: a a a
2020 August 10
Tl;dr там все очень хорошо и их коробки
АК
Работает стандартно как и со стандартными функциями, типами и так далее ?)
AO
Работает стандартно как и со стандартными функциями, типами и так далее ?)
Есть некоторые моменты где вывод типов ограничен из-за трудностей и ограничений TS, но этот апи и не входит в разряд публичного на сколько я знаю
AO
Так что все что в документации видно, все отлично поддерживает вывод типов
AO
Есть конечно некоторые edge cases но тут скорее претензии к системе типов представляемой typescript
АК
Понял, спасибо)
DS
Так с первого взгляда удобно, конечно)
Кстати, а приветствуется установка нескольких хранилищ, к примеру внутреннее (хуки) и effector ? Во внутреннем будут храниться данные отдельного компонента, например, загрузка, ошибка и так далее, а в эффекторе данные формы?
Или лучше все переносить в нффектор ?
Кстати, а приветствуется установка нескольких хранилищ, к примеру внутреннее (хуки) и effector ? Во внутреннем будут храниться данные отдельного компонента, например, загрузка, ошибка и так далее, а в эффекторе данные формы?
Или лучше все переносить в нффектор ?
Я лично придерживаюсь такой логики.
Если какое то значение мне нужно или в перспективе может понадобится в глобальной модели , то я сразу мастерю его через эффектор. Если же этот стейт касается только компонента , то вовсе оставляю в пределах реактивности реакта
Если какое то значение мне нужно или в перспективе может понадобится в глобальной модели , то я сразу мастерю его через эффектор. Если же этот стейт касается только компонента , то вовсе оставляю в пределах реактивности реакта
D
Я лично придерживаюсь такой логики.
Если какое то значение мне нужно или в перспективе может понадобится в глобальной модели , то я сразу мастерю его через эффектор. Если же этот стейт касается только компонента , то вовсе оставляю в пределах реактивности реакта
Если какое то значение мне нужно или в перспективе может понадобится в глобальной модели , то я сразу мастерю его через эффектор. Если же этот стейт касается только компонента , то вовсе оставляю в пределах реактивности реакта
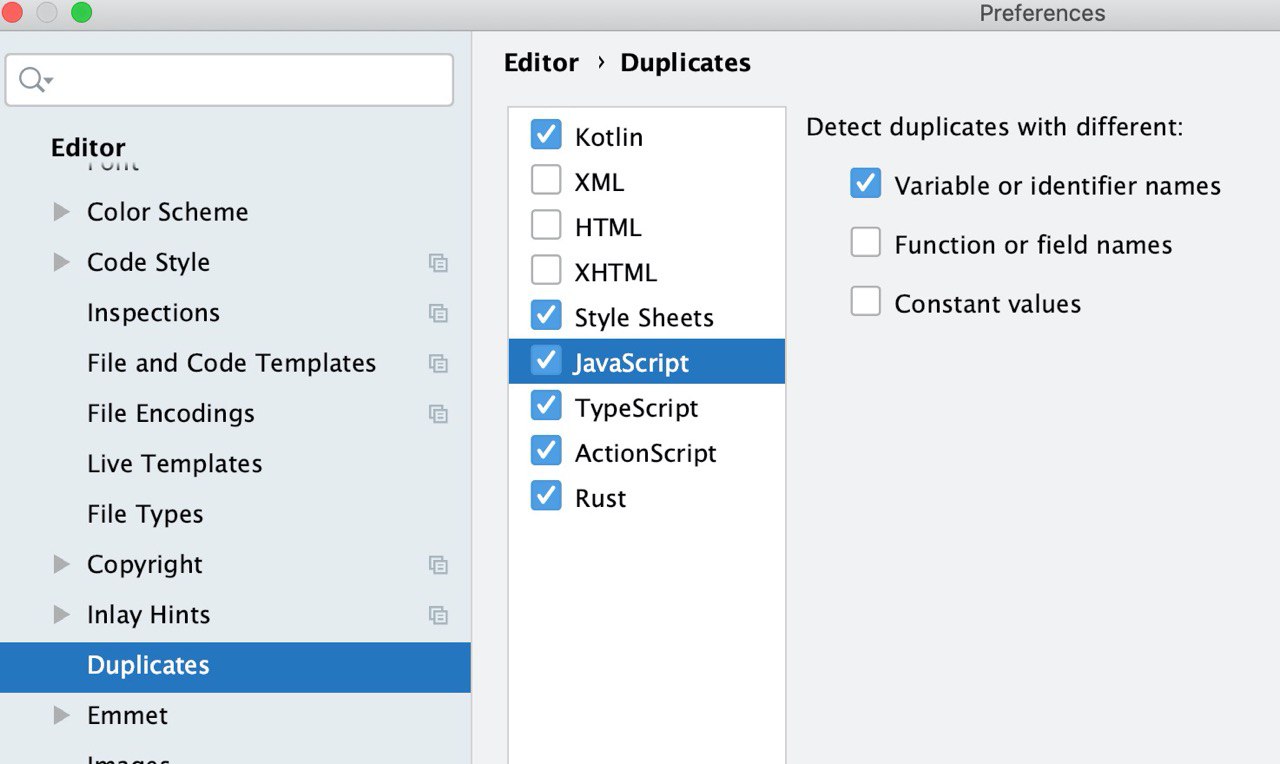
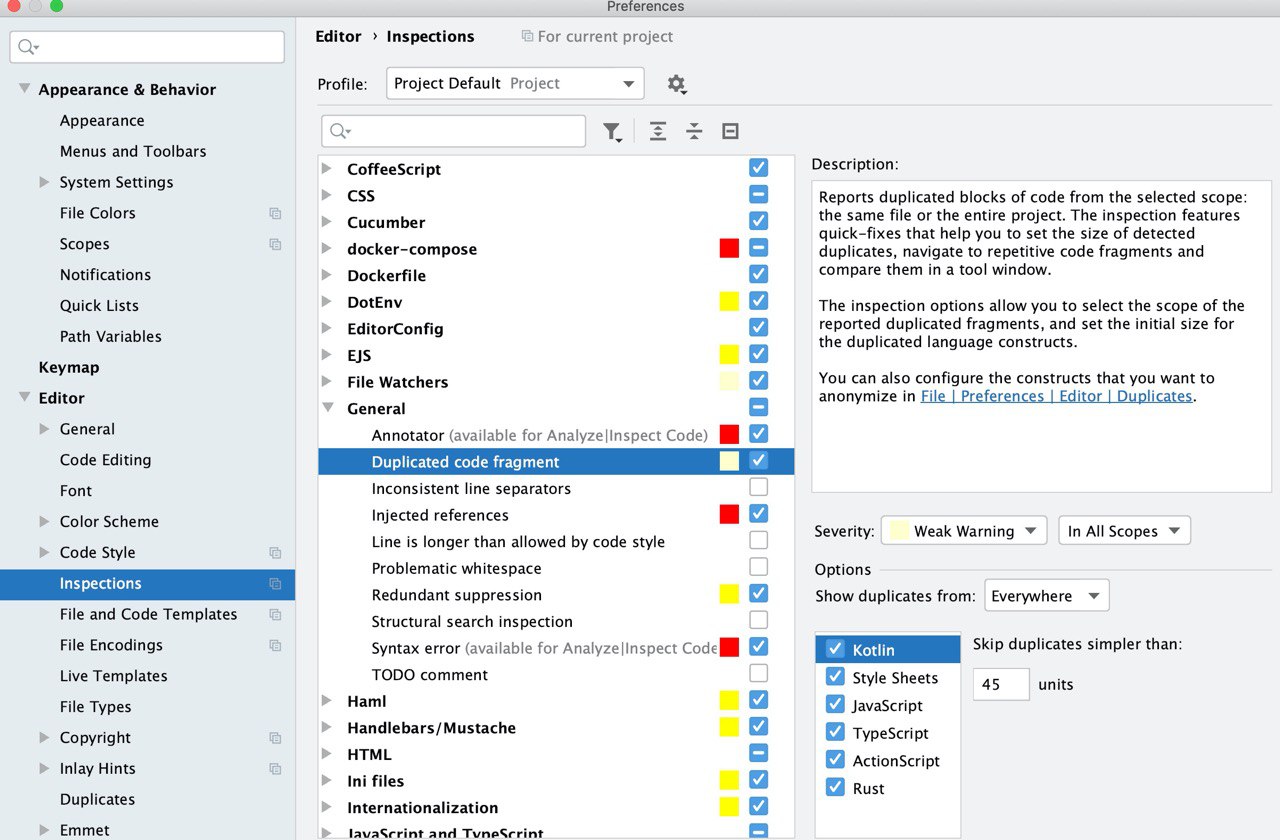
Ты один на проекте? Как следишь за дублированием кода?
🅅🄺
Ты один на проекте? Как следишь за дублированием кода?

D
Ну не, это ж не всегда помогает, некоторый код по природе своей дублируется
D
Плюс логика может быть одна а названия переменных разные
2020 August 11
🅅🄺
Декларативность это не цель. Главное чтобы было быстро добавлять в проекте новые фичи или менять существующие не зарываясь в проблемы ранее добавленных фич. Еще можно добавить пункт про читаемость кода и понимание что вообще происходит в приложении но это уже следствие требования "быстрого добавления/изменения фич"
И вот при всем этом "декларативность" или какой-то способ описания процессов который предлагает эффектор на мой взгляд намного хуже решает задачу понимания "что вообще происходит". На мой взгляд изменение состояние в обработчике клика намного понятнее и удобнее
Почему это удобно - не нужно бегать по файлам приложения или по различным indirect-вызовам. Вот кнопка и вот тебе сразу логика которая меняет состояние. Никаких асинхронных процессов и т.д все что касается обработки кнопки - все находится тут же в обработчике клика
А то что это смешано с версткой, то это на мой взгляд вполне правильно - ui же определяет фичи. Сегодня есть кнопка а завтра дизайнер/заказчик решил ее убрать или поменять логику работы или вообще концепцию всего приложения. Такой себе "ui-driven development" получается. Если мы будем наворачивать абстракции - когда кнопка вызывает там какое-то событие эффектора которое описано в другом файле а это событие обрабатывается кодом в третьем файле то замучаешься прыгать по коду (и чистить каждый раз эти события/редюсеры когда удаляется/меняется логика кнопки)
И вот при всем этом "декларативность" или какой-то способ описания процессов который предлагает эффектор на мой взгляд намного хуже решает задачу понимания "что вообще происходит". На мой взгляд изменение состояние в обработчике клика намного понятнее и удобнее
<button onClick={()=>{
AppState.todos.push({id: ..., text: AppState.newTodoText, completed: false});
AppState.newTodoText = "";
actualizeDOM();
}}>
add todo
</button>
чем то что предлагает эффектор.Почему это удобно - не нужно бегать по файлам приложения или по различным indirect-вызовам. Вот кнопка и вот тебе сразу логика которая меняет состояние. Никаких асинхронных процессов и т.д все что касается обработки кнопки - все находится тут же в обработчике клика
А то что это смешано с версткой, то это на мой взгляд вполне правильно - ui же определяет фичи. Сегодня есть кнопка а завтра дизайнер/заказчик решил ее убрать или поменять логику работы или вообще концепцию всего приложения. Такой себе "ui-driven development" получается. Если мы будем наворачивать абстракции - когда кнопка вызывает там какое-то событие эффектора которое описано в другом файле а это событие обрабатывается кодом в третьем файле то замучаешься прыгать по коду (и чистить каждый раз эти события/редюсеры когда удаляется/меняется логика кнопки)
Богдан, ты привел элементарный пример, не отражающий всей "мощи" твоего подхода
давай представим, что при нажатии на кнопку ты не только добавляешь новый туду в массив, а еще делаешь запрос на сервер, дожидаешься ответа, тут же добавляешь пришедшие данные в какой то другой массив и обновляешь статус записи в изменившемся ранее массиве, а еще эта кнопка поменяет пару тройку других глобальных переменных... и вишенкой на торте запускает некий фоновый таймер менающий еще чего то там в интерфейсе
и потом тебе надо твою фичу изменить
какие твои действия? ты залезешь в свой толстенький блокнотик где у тебя все ходы записаны как ты тщательно размазывал свои фичи по УИ?
давай представим, что при нажатии на кнопку ты не только добавляешь новый туду в массив, а еще делаешь запрос на сервер, дожидаешься ответа, тут же добавляешь пришедшие данные в какой то другой массив и обновляешь статус записи в изменившемся ранее массиве, а еще эта кнопка поменяет пару тройку других глобальных переменных... и вишенкой на торте запускает некий фоновый таймер менающий еще чего то там в интерфейсе
и потом тебе надо твою фичу изменить
какие твои действия? ты залезешь в свой толстенький блокнотик где у тебя все ходы записаны как ты тщательно размазывал свои фичи по УИ?
🅅🄺
по поводу "декларативность не цель"
ну блин, возможно выбор декларативного подхода к описанию логики и не сама цель эффектора, а средство, но это уже игра слов скорее и философские копания
ну блин, возможно выбор декларативного подхода к описанию логики и не сама цель эффектора, а средство, но это уже игра слов скорее и философские копания
🅅🄺
разница же между декларативным и императивным программированием вообще в чем?
🅅🄺
чтобы писать декларативно, ты просто описываешь что нужно сделать и какой результат получить просыми привычным человеческими понятиями
🅅🄺
чтобы сделать тоже самое императивно, ты должен сначала формализовать задачу, исследовать пути решения, придумать и реализовать алгоритм записав его в виде последовательности команд на понятном машине языке
🅅🄺
получается что цепочка Задумка фичи - реализация во втором случае длиннее
ф
разница же между декларативным и императивным программированием вообще в чем?
нельзя сказать: вот это императивный поход, а это декларативный - это относительно
просто есть разные уровни абстракции
чем выше уровни абстракции, тем выше декларативность
для повышения декларативности необходимо описывать происходящее в приложении точнее и более ёмкими терминами, выражать намерение более явно
чтобы описать "что" происходит (а не "как") - нужна качественная концептуальная модель
просто есть разные уровни абстракции
чем выше уровни абстракции, тем выше декларативность
для повышения декларативности необходимо описывать происходящее в приложении точнее и более ёмкими терминами, выражать намерение более явно
чтобы описать "что" происходит (а не "как") - нужна качественная концептуальная модель
🅅🄺
сам по себе язык js не декларативен ни в чем в отношении всего