🅅🄺
Size: a a a
2020 August 02
🅅🄺
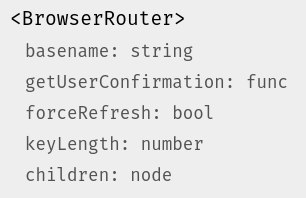
а это роутер из react0router-dom
🅅🄺
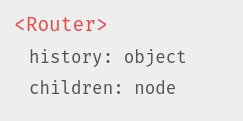
в нем нет пропса history
MR
MR
не так прочитал уже
я снова не так прочитал?
DS
вот роутер из react-router
Не вводи в заблуждение
🦜
все
MR
все
(
MR
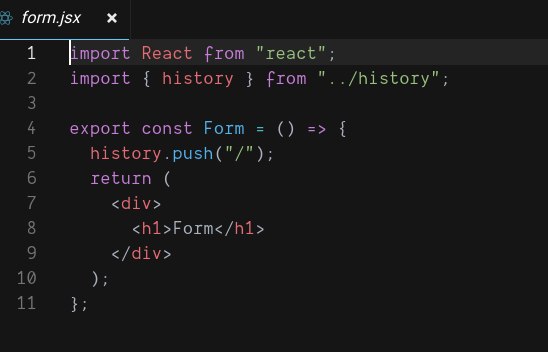
так, у меня заработало в эффекте все, после того, как я Router правильный поставил, но не работает если в теле компонента юзаешь history.push
🅅🄺
omg это кто писал? :)
🅅🄺
Не вводи в заблуждение
в каком плане? это из документации по реакт роутеру вообще то
🦜
import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom";
import { createBrowserHistory } from "history";
export const history = createBrowserHistory();
export default function App() {
return (
<Router history={history}>
...
</Router>
);
}
model.js
const fxReditect = createEffect({handler: (route) => history.push(route)})
forward({from: fx.done, to: fxRedirect.prepend(() => '/')})🦜
так понятнее?
DS
в каком плане? это из документации по реакт роутеру вообще то
🦜
Mike Rain
так, у меня заработало в эффекте все, после того, как я Router правильный поставил, но не работает если в теле компонента юзаешь history.push
что не работает?