🚀🚀
Size: a a a
2020 July 31
это довольно неинтуитивная мысль, но это реально так
🦜
мне неудобно тянуться наверх, чтобы открыть навигацию
🦜
с чего это вообще нормой стало
🦜
и почему эти 3 человека за это топят
🚀🚀
обращая внимание на то как всё плохо можно стать экспертом в плохих документациях, но чтобы разобраться в хороших, нужно и изучать хорошие идеи, даже если они идут на фоне плохих
m
Плдскажите. Вот есть $store с данными, общий для всего проекта, а есть $preparedStore, полученный путем $store.map, и использующийся исключительно для одного компонента. Если я помещу этот prepared прям в файл с компонентом, сразу после импортов, какие подводные камни?
DS
мне неудобно тянуться наверх, чтобы открыть навигацию
Да кто тебе сказал что мы топим за кнопку вверху ?
🚀🚀
makoven
Плдскажите. Вот есть $store с данными, общий для всего проекта, а есть $preparedStore, полученный путем $store.map, и использующийся исключительно для одного компонента. Если я помещу этот prepared прям в файл с компонентом, сразу после импортов, какие подводные камни?
никаких, это нормально
m
никаких, это нормально
Хорошо)
🦜
никаких, это нормально
ну хз
🦜
Да кто тебе сказал что мы топим за кнопку вверху ?
Я так понял вас
🚀🚀
и почему эти 3 человека за это топят
речь о том, что два меню это не нормально, вопрос расположения оставшегося меню это отдельный вопрос и смешивая их ты напрямую мешаешь разобраться хотя бы с одним из них
m
ну хз
Другой вариант - внутри компонента получать данные через useStore, подготвливать в локальной переменной и потом рендерить. Выбиоаю между этими двумя
DS
Я так понял вас
Я лишь говорю что решение докосариуса долеко от идеала, как потребитель я могу это оценить, что предложить взамен я не могу сказать так как пока не эксперт
🚀🚀
Я так понял вас
не понял, а вместо того чтобы спросить ты сделал свои выводы и ушёл в агрессию
A
мне неудобно тянуться наверх, чтобы открыть навигацию
потому что вариант с боттом навом - не сильно удобельно на той же иос, точнее вызывает немало проблем, кроме того будет странно выглядеть в формате сайта для мобилки
вариант с фабом - для главного меню - вообще ни в какие паттерны не укладывается, я бы сюда скорее уж линк на репл приделал
а эталонный бургер сверху - по моему на каждой платформе есть режим для одной руки, хз
вариант с фабом - для главного меню - вообще ни в какие паттерны не укладывается, я бы сюда скорее уж линк на репл приделал
а эталонный бургер сверху - по моему на каждой платформе есть режим для одной руки, хз
🚀🚀
makoven
Другой вариант - внутри компонента получать данные через useStore, подготвливать в локальной переменной и потом рендерить. Выбиоаю между этими двумя
useStoreMap это комбинация обоих вариантов) и к тому же такой способ будет перерендериваться только когда меняется результат работы функции
m
useStoreMap это комбинация обоих вариантов) и к тому же такой способ будет перерендериваться только когда меняется результат работы функции
О, точно. Я и забыл про него
🦜
не понял, а вместо того чтобы спросить ты сделал свои выводы и ушёл в агрессию
Есть косяк такой
R

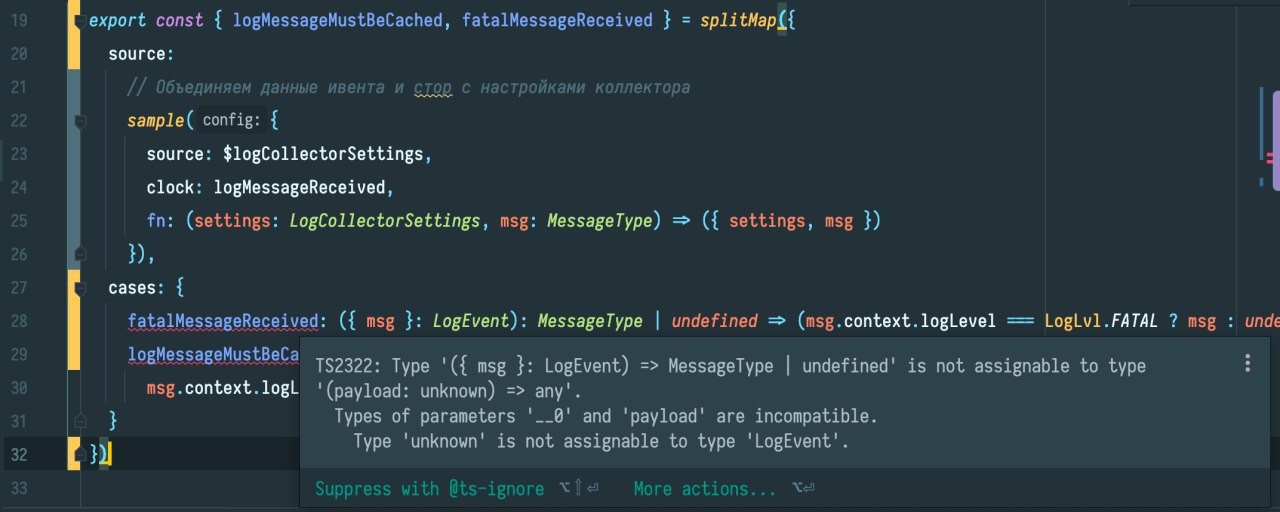
@sovasergey кажется в патронуме у сплитмапа деградация в типах
раньше мне даже не нужно было в cases типы указывать - сам выводил
раньше мне даже не нужно было в cases типы указывать - сам выводил




