🚀🚀
Size: a a a
2020 July 28
это upsert — set if not defined
IA
Кто-то уже решал вопрос с нормализацией данных с effector?
DS
У Димы тяга к инлайн присваиваниям)
OR
|| {} забыля просто не пойму, что это за двойное присваивание. зочем.
OR
Кто-то уже решал вопрос с нормализацией данных с effector?
а это как-то связанно с см?
OR
У Димы тяга к инлайн присваиваниям)
const states = window.__DEV__STATES__ - не то же самое?DS
я просто не пойму, что это за двойное присваивание. зочем.
Кладем в переменную ссылку на глобальную переменную + в глобальную кладем дефолт если там пусто
🚀🚀
Кто-то уже решал вопрос с нормализацией данных с effector?
слишком абстрактный вопрос, какие-то конкретные затруднения?
IA
а это как-то связанно с см?
именно хранение данных в сторе в нормализированном виде
MC
А как замер был произведен?
Точно нет циклических ссылок в объекте?
Точно нет циклических ссылок в объекте?

Я не особый мастак в замерах, поэтому просто смотрел на потребление памяти в Memory тулзов хрома.
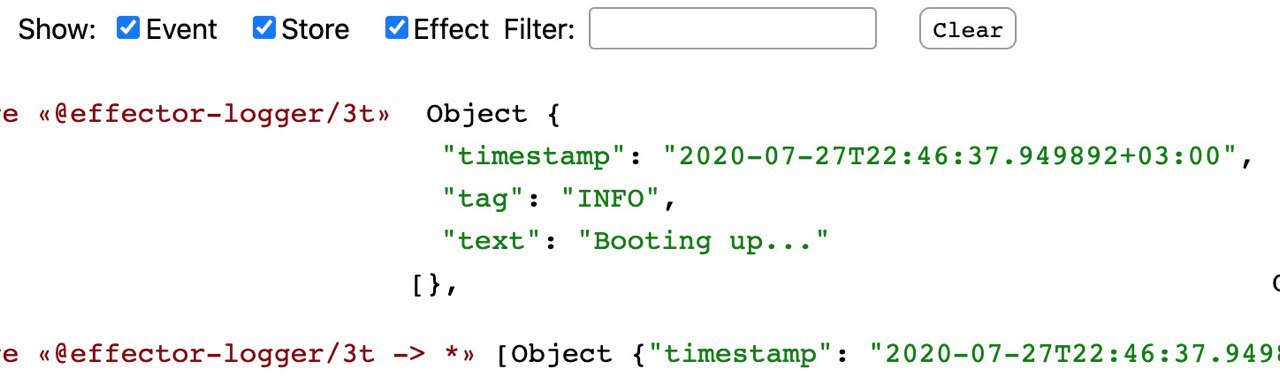
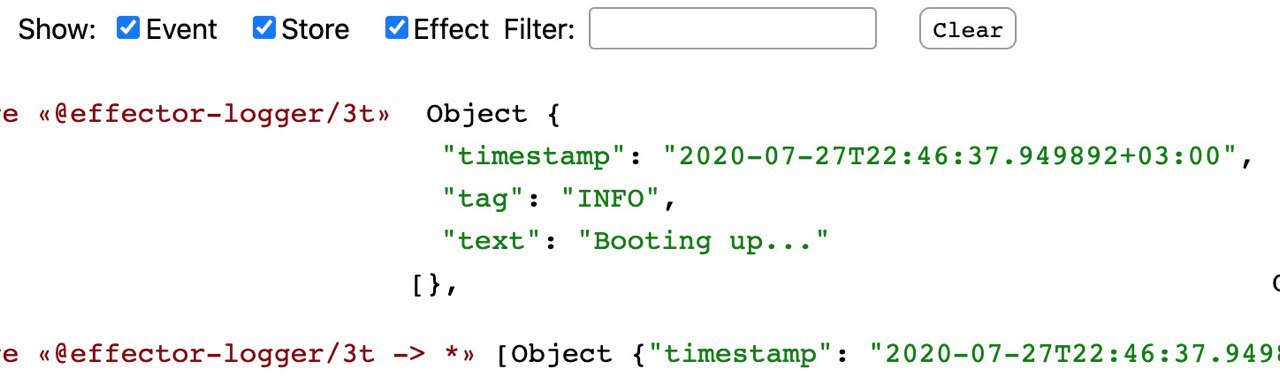
Циклических ссылок вроде нет. Вот такие объекты в сторе.
Могу больше инфы предоставить, если нужно (только скажи как 🙈)
Циклических ссылок вроде нет. Вот такие объекты в сторе.
Могу больше инфы предоставить, если нужно (только скажи как 🙈)
🚀🚀
если есть пример с конкретными данными то можно рассмотреть вместе
OR
именно хранение данных в сторе в нормализированном виде
так ты при получении это делаешь, зачем ненормализованные хранить?
IA
слишком абстрактный вопрос, какие-то конкретные затруднения?
интресно есть ли какие то наработки. + Во всех подобных подходах я так и не разобрался как решать вопрос с тем когда данные подчищать
OR
const states = window.__DEV__STATES__ - не то же самое?туплю... эта запись, чтоб в dev states тоже был объект. хотя зачем...
c

Я не особый мастак в замерах, поэтому просто смотрел на потребление памяти в Memory тулзов хрома.
Циклических ссылок вроде нет. Вот такие объекты в сторе.
Могу больше инфы предоставить, если нужно (только скажи как 🙈)
Циклических ссылок вроде нет. Вот такие объекты в сторе.
Могу больше инфы предоставить, если нужно (только скажи как 🙈)
Установи бабель плагин эффектора
DS
Установи бабель плагин эффектора
Серег как мне правильней воспроизвести ошибку, о которой вчера писал?
c
Серег как мне правильней воспроизвести ошибку, о которой вчера писал?
Ты про ошибку с .map?
DS
Ты про ошибку с .map?
Ога
c
Репо с кодом где это повторяется, будет достаточно
c
Чтобы yarn start и увидеть



