IS
Size: a a a
2020 June 12
Сейчас даже почитать про него кроме тестов то не откуда)
IS
понял, окей
🚀🚀
А не, у тебя же прост строка
там даже не просто строка, а строка с удалённого сервера, весь код, обёрнутый в exec выполняется одновременно на iOS safari в browserstack и в jsdom, поэтому на стороне jest нет ничего кроме того, что можно сериализовать на удалённом девайсе
🚀🚀
путём сравнения результатов умудрился даже обнаружить баг в хроме, связанный с сериализацией css переменных
IS
Это очень круто, я думаю что настолько тщательное тестирование либо уже окупило себя, либо еще окупит
TK
@ZeroBias Я подумал, что можно в
Поможет не плодить много маленьких комбайнов. Что думаешь?
useStore добавить возможность принимать объект сторов, который он сам комбайнитconst { user, pending } = useStore({ user: $user, pending: fxGetUser.pending })Поможет не плодить много маленьких комбайнов. Что думаешь?
🚀🚀
@ZeroBias Я подумал, что можно в
Поможет не плодить много маленьких комбайнов. Что думаешь?
useStore добавить возможность принимать объект сторов, который он сам комбайнитconst { user, pending } = useStore({ user: $user, pending: fxGetUser.pending })Поможет не плодить много маленьких комбайнов. Что думаешь?
нет, комбайнов внутри реакта не будет, реакт плохо себя зарекомендовал в плане стабильности подобных операций
🚀🚀
то у них эффекты по два раза вызываются «как бы чего не вышло», то стрикт-мод демонстрирует абсурдную логику работы
🚀🚀
React.StruckModeф
React.StruckModePrickMode
c

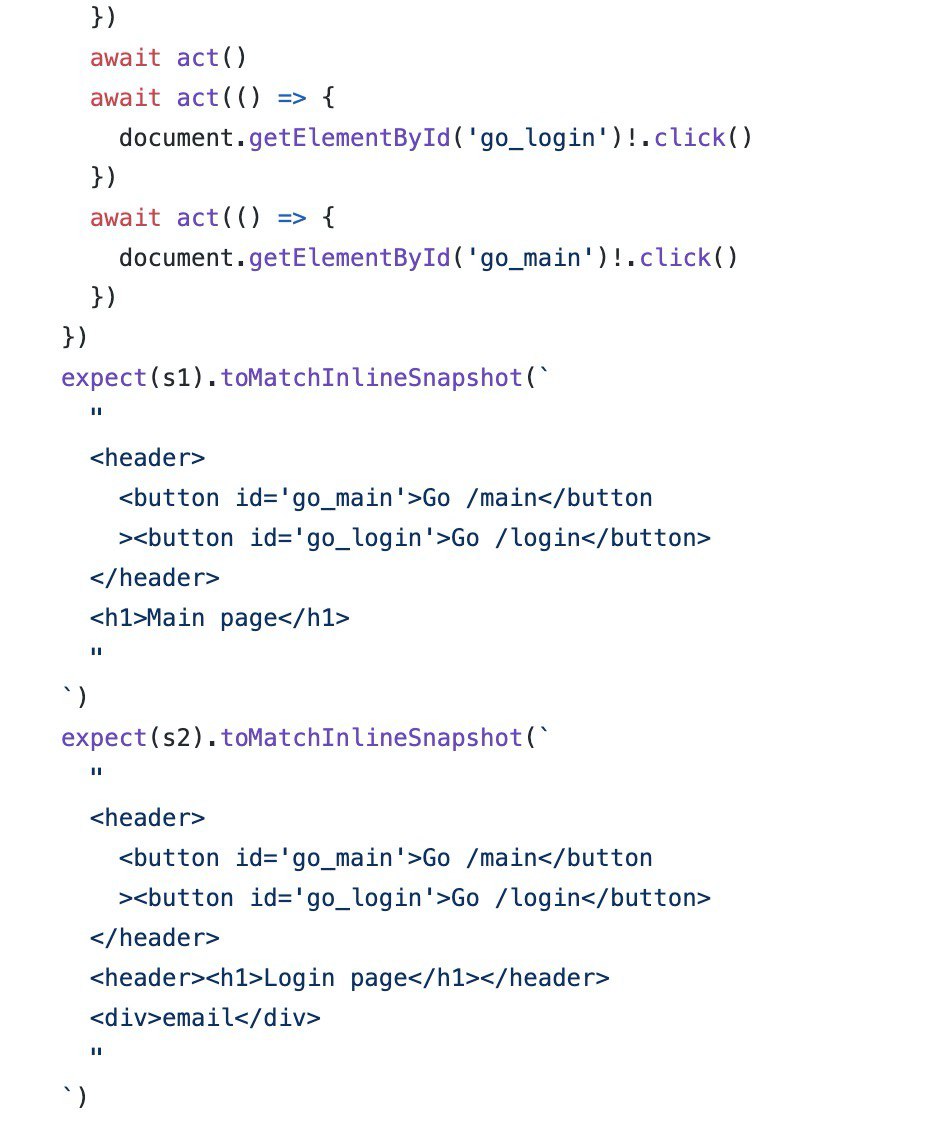
вот например тест на ситуацию, исправленную в релизе выше https://github.com/zerobias/effector/blob/master/src/forest/__tests__/variant.test.ts
преттиер правда почему-то решил разрывать закрывающие теги, но в целом должно быть понятнее, чем раньше)
преттиер правда почему-то решил разрывать закрывающие теги, но в целом должно быть понятнее, чем раньше)
Перенесло скобку от тега? Странный преттиер
R
Перенесло скобку от тега? Странный преттиер
во вью часто такая проблема с преттером
EГ
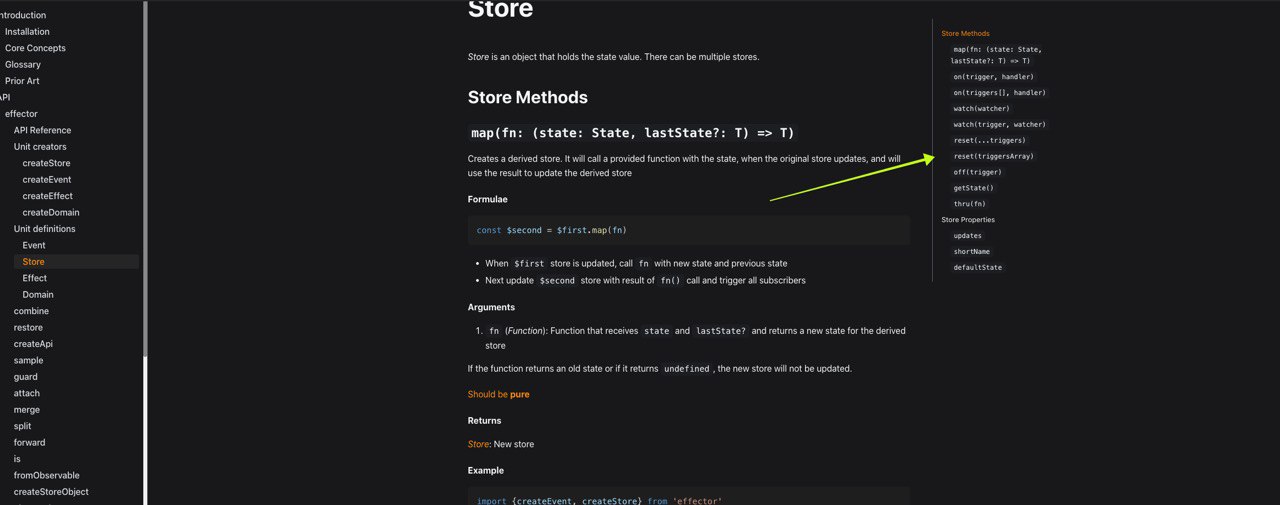
Часто ли вы пользуетесь навигацией по методам в документации (сайдбар справа) ?
Анонимный опрос
Проголосовало: 30ф
Часто ли вы пользуетесь навигацией по методам в документации (сайдбар справа) ?
Анонимный опрос
Проголосовало: 30справа?
EГ
справа?

ф
справа обычно сайдбар с дополнительной инфой, не навигацией
EГ
справа обычно сайдбар с дополнительной инфой, не навигацией
в данном случае это навигация по методам
𝐁𝐏
Подскажите, как правильно работать с сервером?
Пытаюсь по примеру с доки получить данные - в песочнице работает, на локалхосте нет. После получения данных добавляю их в стор, но перебрать данные с него не получается, так как получение асинхронное - их попросту в сторе ещё нет.
При этом в песочнице перебрать напрямую результат эффекта получается.
https://share.effector.dev/7KXdxDeI
Пытаюсь по примеру с доки получить данные - в песочнице работает, на локалхосте нет. После получения данных добавляю их в стор, но перебрать данные с него не получается, так как получение асинхронное - их попросту в сторе ещё нет.
При этом в песочнице перебрать напрямую результат эффекта получается.
https://share.effector.dev/7KXdxDeI
yv
Подскажите, как правильно работать с сервером?
Пытаюсь по примеру с доки получить данные - в песочнице работает, на локалхосте нет. После получения данных добавляю их в стор, но перебрать данные с него не получается, так как получение асинхронное - их попросту в сторе ещё нет.
При этом в песочнице перебрать напрямую результат эффекта получается.
https://share.effector.dev/7KXdxDeI
Пытаюсь по примеру с доки получить данные - в песочнице работает, на локалхосте нет. После получения данных добавляю их в стор, но перебрать данные с него не получается, так как получение асинхронное - их попросту в сторе ещё нет.
При этом в песочнице перебрать напрямую результат эффекта получается.
https://share.effector.dev/7KXdxDeI
не нужно ждать эффекта в await, ты просто запускаешь эффект и подписываешься на его результат
https://share.effector.dev/gBirAT5D
https://share.effector.dev/gBirAT5D




