🐱

grpc web имеет возможность генерировать клиентский слой
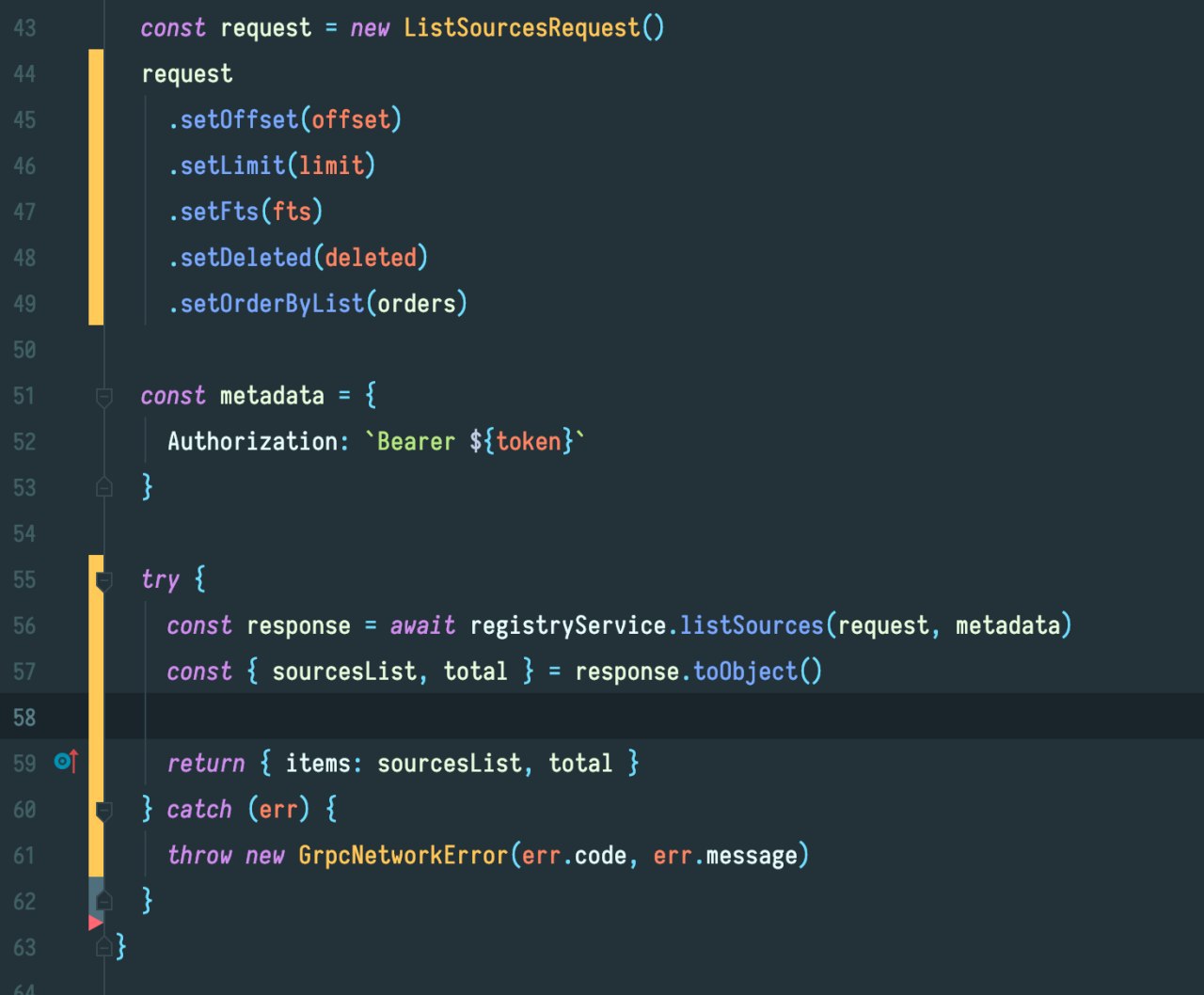
поэтому считай что у меня есть транспортный слой, но нужен интероп для эффектора, поэтому у меня есть куча +- таких эффектов
чтобы уметь автоматом обрабатывать ошибки я их создаю от домена, в onEffectCreate которого навешиваю обработчики ошибок



