З

Иногда хочется загрузить в REPL стороннюю библиотеку из NPM.
Реализовать это легко, но библиотека должна уметь работать в браузере, то есть иметь UMD билд.
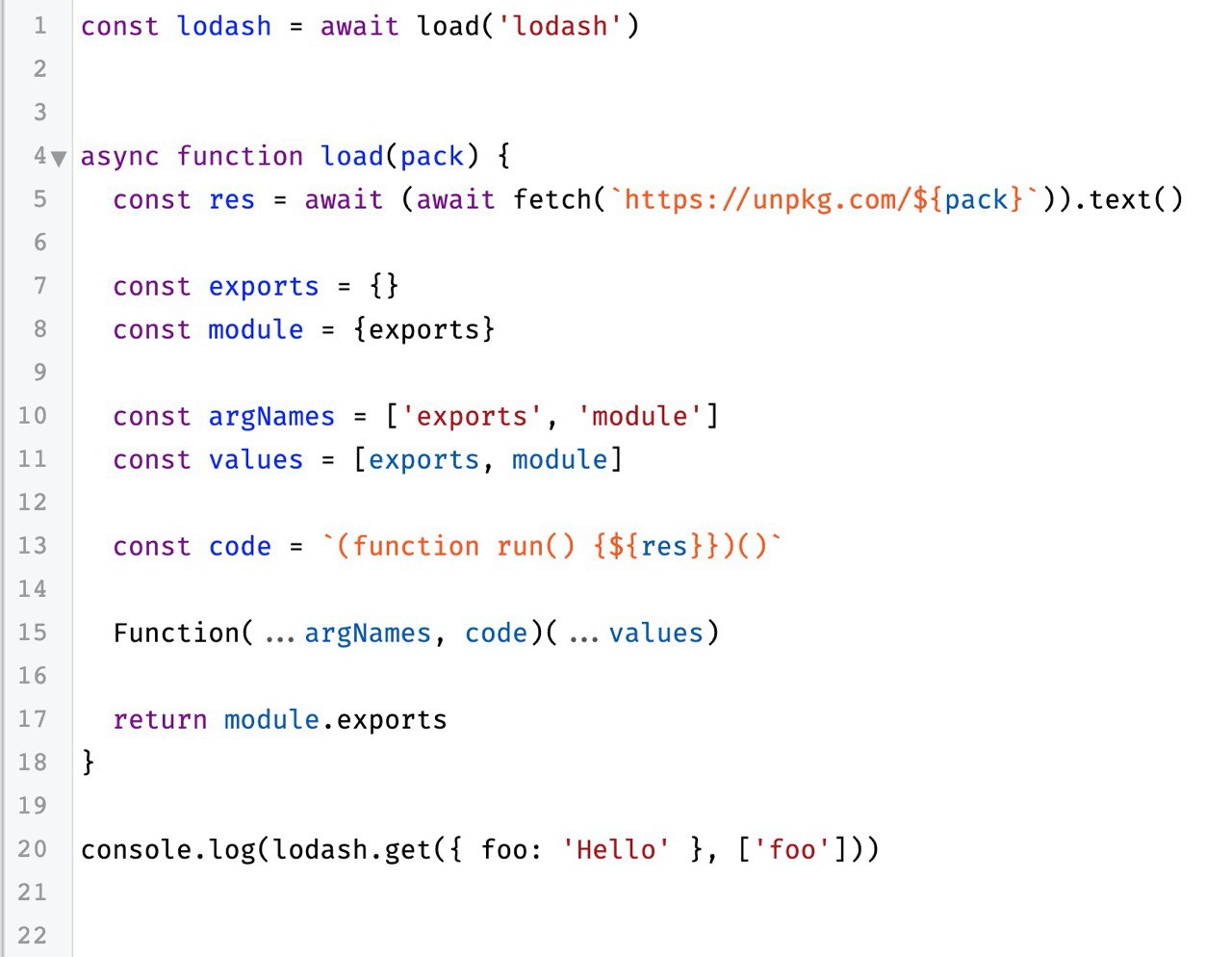
Необходимо вставить функцию load в repl и
await load(‘package-name’). Функцию можно взять по ссылке ниже.https://share.effector.dev/34nqstcA