VK
Size: a a a
2020 March 28
т.к. эффекты часто могут создаваться динамически и ты не можешь реагировать на doneData, failData гле-нибудь в сторах
VK
например у тебя таблица и ты показываешь загрузку для отдельных ее записей, делая отдельные запросы для этих данных
ответы приходят соответственно для каждой строки таблицы отдельно
ответы приходят соответственно для каждой строки таблицы отдельно
VK
одним эффектом этого не сделать параллельно
🐱
например у тебя таблица и ты показываешь загрузку для отдельных ее записей, делая отдельные запросы для этих данных
ответы приходят соответственно для каждой строки таблицы отдельно
ответы приходят соответственно для каждой строки таблицы отдельно
Че то так себе кейс
VK
сейчас это практически всегда приводит к однотипной конструкции
function createRowFetcher({ receiveError, receiveData, handler }) {
const fx = createEffect({ handler })
forward({ from: fx.failData, to: receiveError })
forward({ from: fx.doneData, to: receiveData })
return fx
}
кстати, @ZeroBias как тут правильно по завершении эффекта избавиться от следов его присутствия?
повесить e.finally.watch(() => clearNode(e)) ?
как вариант еще вот так работает
function createRowFetcher({receiveError, receiveData, handler}) {
const fx = createEffect({handler})
forward({from: fx.failData, to: receiveError})
forward({from: fx.doneData, to: receiveData})
fx.clear = () => clearNode(fx)
return fx
}
function createRowFetcher({ receiveError, receiveData, handler }) {
const fx = createEffect({ handler })
forward({ from: fx.failData, to: receiveError })
forward({ from: fx.doneData, to: receiveData })
return fx
}
кстати, @ZeroBias как тут правильно по завершении эффекта избавиться от следов его присутствия?
повесить e.finally.watch(() => clearNode(e)) ?
как вариант еще вот так работает
function createRowFetcher({receiveError, receiveData, handler}) {
const fx = createEffect({handler})
forward({from: fx.failData, to: receiveError})
forward({from: fx.doneData, to: receiveData})
fx.clear = () => clearNode(fx)
return fx
}
VK
Че то так себе кейс
ты просто не столкнулся еще с одновременно запущенным эффектом из разных мест асинхронно
🐱
например у тебя таблица и ты показываешь загрузку для отдельных ее записей, делая отдельные запросы для этих данных
ответы приходят соответственно для каждой строки таблицы отдельно
ответы приходят соответственно для каждой строки таблицы отдельно
Я не понимаю когда вообще пользователю понадобится грузить несколько разных строк сразу и следить за из состоянием???
VK
Я не понимаю когда вообще пользователю понадобится грузить несколько разных строк сразу и следить за из состоянием???

VK
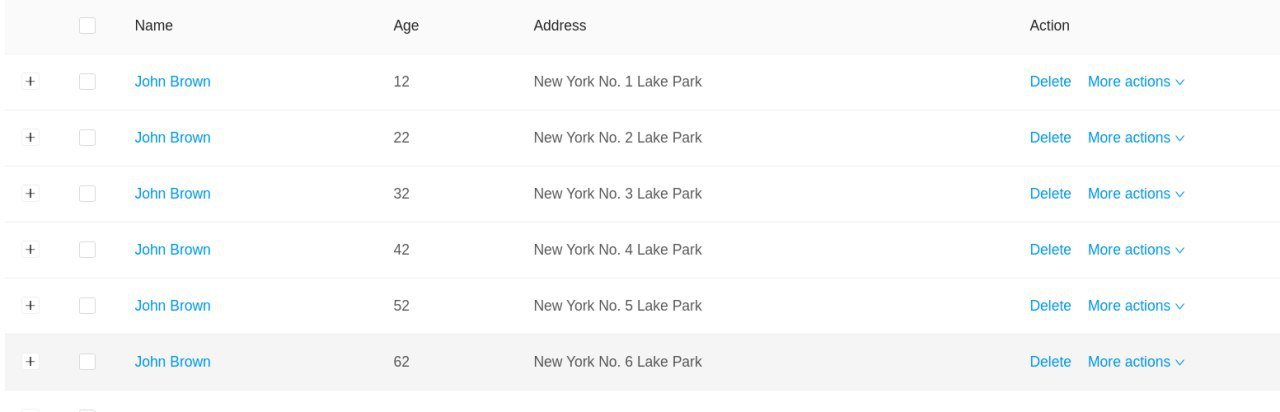
вот стандартный интерфейс табличный от antd например
VK
юзер либо выбрал несколько строк и нажал delete, либо натыкал делете отдельно для каждой строки
VK
ты ждешь ответа от сервера и показываешь крутилку в этот момент около записи
VK
так же есть кейс когда каждая запись разворачивается в этой же таблице
VK
с асинхронной подгрузкой деталей по ней
VK
и тоже можно натыкать и должен быть спинер для каждой записи
VK
если будет один эффект, будет один пендинг на все
VK
вот тут поправьте меня если я заблуждаюсь
VK
в принципе ситуацию бы спас какой-нибудь контекст вызова эффекта
чтобы стор pending мог быть хешом типа effect.pending[context], effect.inFlight[context], а в эвенты doneData/failData и т.д. контекст бы передавался в качестве параметра дополнительного
чтобы стор pending мог быть хешом типа effect.pending[context], effect.inFlight[context], а в эвенты doneData/failData и т.д. контекст бы передавался в качестве параметра дополнительного
VK
@ZeroBias ты наверняка уже продумал все кейсы, развей мои влажные фантазии по этому поводу :))
🦜
Зачем на каждую строку создавать эффект?
VK
Зачем на каждую строку создавать эффект?
pending нужен для каждой строки отдельный



