AK
Size: a a a
2020 March 25
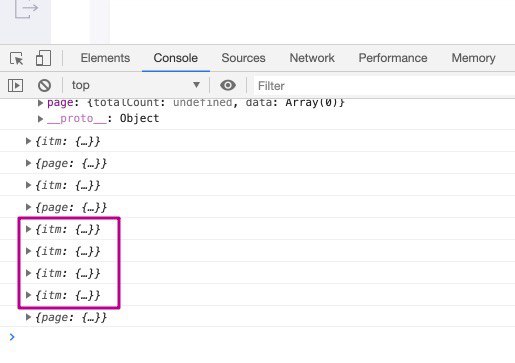
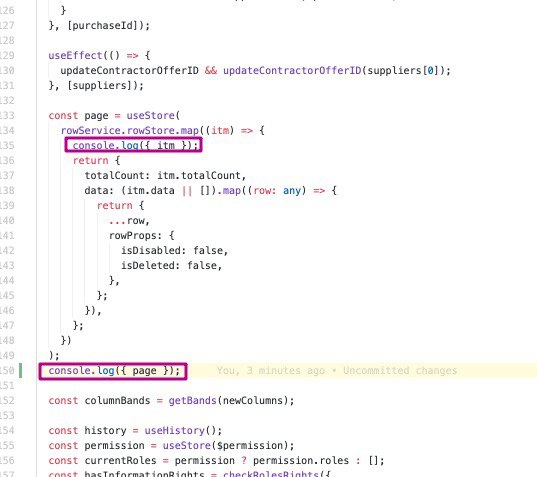
Друзья, подскажите, пожалуйста, почему может не переопределяться page? По идее если прошли строку 135, то должны зайти и в 150
AK
3 итерации где приходит itm мимо кассы((
A
в хуках нельзя мапать сторы, для этого есть
useStoreMapA
на каждый рендер иначе создается инстанс мапнутого стора
AK
на каждый рендер иначе создается инстанс мапнутого стора
да, колбасит каждый раз, но в итоге все равно page не всегда прорисовывается.
useStoreMap может помочь это исправить?A
вполне, там же с каждым рендером создается новый стор, который консолит в маппере
A
на рендер 1 будет 1 консоль лог для итема
на рендер 2 -> 2
итд
на рендер 2 -> 2
итд
MA
хотя мне кинули конфиг, на котором должно работать, но пока не ожило
поделишься конфигом?)
MA
спасибо!
AK
вполне, там же с каждым рендером создается новый стор, который консолит в маппере

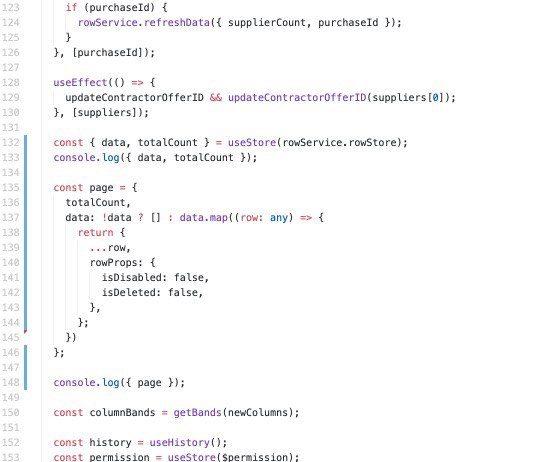
сделал по тупому, но рендеров не уменьшилось и проблема осталась
l
для воспроизведения проблем есть репл
AK
для воспроизведения проблем есть репл
там все сложно))) манипуляции с эффектором оформлены в класс, этот класс наследуется другим классом и только потом инстанс создается через функцию 😫, при этом этот класс писал не я и написан он человеком с нестандартным мышлением(трудно разобраться)
A
У меня завелось
ну я если что про случай типа
/foo.ts
export const Queries = {
Small: "(max-width: 600px)",
Medium: ...
}
/bar.tsx
import {styled} from "linaria"
import {Queries} from "./foo"
const Wrapper = styled.div`
media screen and ${Queries.Small} {
...
}
`A
именно, при импорте, если объявить в модуле локально, все пашет
MA
это можно как-то лучше сделать?
нужно после создания фото перенаправить на другую сраницу, в этом примере не нравится что юзаю sample без стора и это бесполезное преобразование ({url}) => url, и ts ругается на строку вместо стора
https://share.effector.dev/CFzzJY5x
нужно после создания фото перенаправить на другую сраницу, в этом примере не нравится что юзаю sample без стора и это бесполезное преобразование ({url}) => url, и ts ругается на строку вместо стора
https://share.effector.dev/CFzzJY5x
B
это можно как-то лучше сделать?
нужно после создания фото перенаправить на другую сраницу, в этом примере не нравится что юзаю sample без стора и это бесполезное преобразование ({url}) => url, и ts ругается на строку вместо стора
https://share.effector.dev/CFzzJY5x
нужно после создания фото перенаправить на другую сраницу, в этом примере не нравится что юзаю sample без стора и это бесполезное преобразование ({url}) => url, и ts ругается на строку вместо стора
https://share.effector.dev/CFzzJY5x
https://share.effector.dev/9S67xCMZ
Вот так? Фиксится бесполезная функция и ts, но всё равно выглядит как-то костыльно
Вот так? Фиксится бесполезная функция и ts, но всё равно выглядит как-то костыльно