l
Size: a a a
2020 March 24
ну результат зато кардинально различается
l
в репле эффектора на выходе статические файлы со стилями, в styled-components — парсинг в рантайме
VK
в репле эффектора на выходе статические файлы со стилями, в styled-components — парсинг в рантайме
ну в обоих подходах есть свои плюсы/минусы
я пока не замечал в приложениях тормозов из-а работы стайлед-компонентс
я пока не замечал в приложениях тормозов из-а работы стайлед-компонентс
YL
ну в обоих подходах есть свои плюсы/минусы
я пока не замечал в приложениях тормозов из-а работы стайлед-компонентс
я пока не замечал в приложениях тормозов из-а работы стайлед-компонентс
Глаз не лучшая метрика
VK
Глаз не лучшая метрика
однако, для конечного пользователя важны ощущения
VK
можно долго с линейкой примеряться, доказывать цифрами что-то кому-то
но если юзер говорит, что тормозит, то никуда не денешься :))
но если юзер говорит, что тормозит, то никуда не денешься :))
VK
говорит что все гуд, едешь дальше спокойно
VK
на сайте с докой париться по поводу производительности из-за линарии я бы вообще не стал
BS

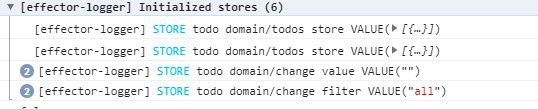
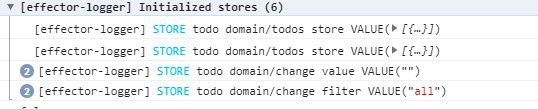
всем привет, вчера кидал скрин, где кодесандбок дублировал все, я удалил обертку, но тут логгер два раза отработал вот, это создал ивенты через домен, я не пойму, так и должно быть или что то не так?
BS
хотя может это не из-за домена, но когда его убираю, лог 1 раз, effector-logger
BS
вот, я нашел как задублировать, создать через domain ивент, а стор, с его участием через restore,
VK
это скорее всего особенности подписок логгера
З
const appConfig = createStore(null)
const quizColor = appConfig.map(config => {
if (config) return config.quizcolor
return null
})
const Button = styled.button`
color: var(--quizColor, currentColor);
`
const Panel = () => (
<div style={{'--quizColor': useStore(quizColor)}}>
<Button>close panel</Button>
</div>
)
я темизацию вообще вне реактов и прочих вынес, чисто эффектор + вотч стора и смена класса у body
AA

всем привет, вчера кидал скрин, где кодесандбок дублировал все, я удалил обертку, но тут логгер два раза отработал вот, это создал ивенты через домен, я не пойму, так и должно быть или что то не так?
в dev версии .6-3 это поправлено попробуй
BS
в dev версии .6-3 это поправлено попробуй
работает
BS
магия черная, обьясните пж
export const addTodoProtected = guard({
source: sample($inputValue, addTodo),
filter: $isValidInputValue
});BS
addTodoProtected= тригерится только тогда, когда происходит тригер
addTodo, но как он узнает, что я вызвал
addTodo?
BS
геттер/сеттер ? или что там, или внутри наблюдает при создании?
m
магия черная, обьясните пж
export const addTodoProtected = guard({
source: sample($inputValue, addTodo),
filter: $isValidInputValue
});ты addTodo вызываешь где то?
BS
ты addTodo вызываешь где то?
да, по сабмиту его тригерю



