PE
Size: a a a
2021 January 20
который выше я тебе нагуглил
Я
ща как раз его читаю
PE
да там тупа скопипастить и проверить)
NK
Возможно уже писали об этом, но кто-то мог и пропустить эту новость – JetBrains сделали специальную версию Rider для разработки под Unity. А еще на подходе Rider for Unreal Engine.
https://www.jetbrains.com/dotnet/promo/unity/
#Rider #Unity
https://www.jetbrains.com/dotnet/promo/unity/
#Rider #Unity
A
Якi теми воркшопу від Dylan Beattie вас цікавлять найбільше?
Анонимный опрос
Проголосовало: 234NK

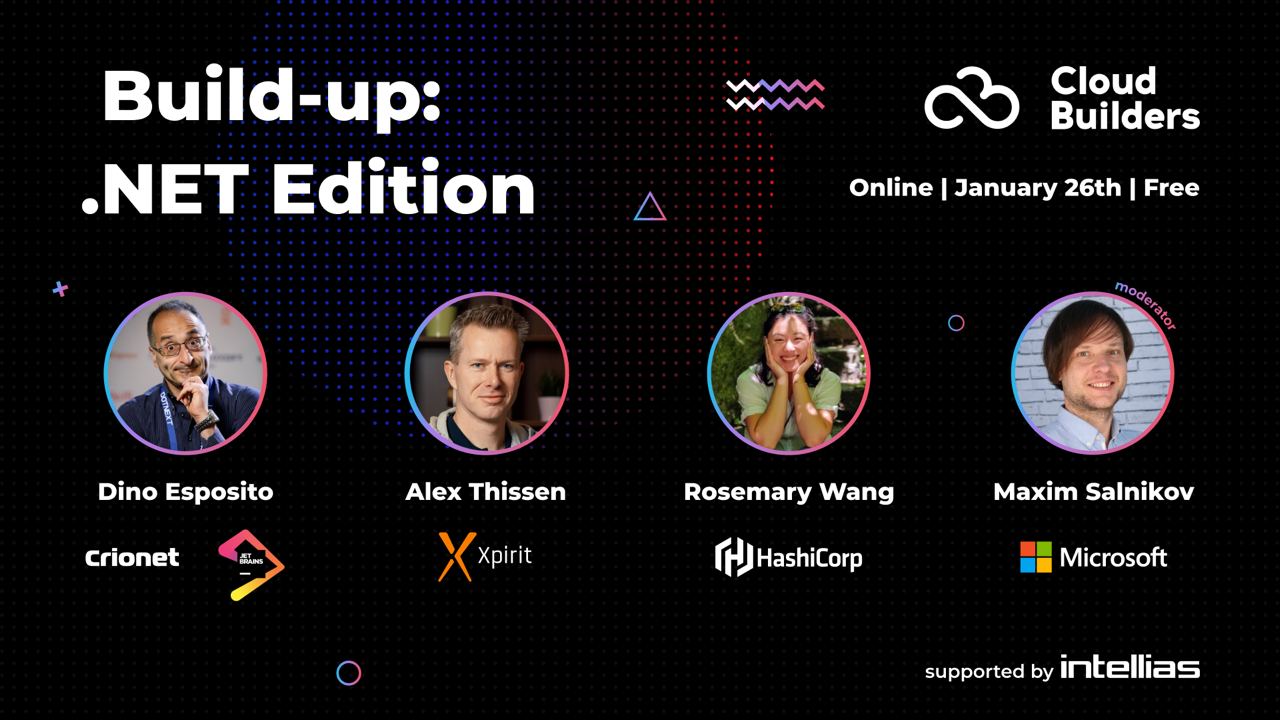
Cloud Builders Build-up: .NET Edition
26 января Cloud Builders проводит бесплатный онлайн митап, который объединит .NET экспертов Microsoft, Crionet & JetBrains, HashiCorp и Xpirit.
Зарегистрироваться 👉 https://bit.ly/otmp-build-up-№5
В программе:
✔️ Dino Esposito, CTO в Crionet Sport Solutions, Developer Advocate в JetBrains
Тема доклада «Domain-Driven Design now and in .NET»
2 fireside чаты в формате BYOP (bring your own problems):
✔️ Rosemary Wang, Developer Advocate в HashiCorp
✔️ Alex Thissen, Lead Consultant в Xpirit
✔️ Модератор - Максим Сальников, Azure Developer Technical Lead в Microsoft
☝️Участники смогут задать вопросы спикерам, а в рамках fireside чатов разобрать собственные кейсы с лидерами индустрии.
Доклады будут на английском.
Когда? 26 января, в 19:00.
Присоединяйтесь https://bit.ly/otmp-build-up-№5
26 января Cloud Builders проводит бесплатный онлайн митап, который объединит .NET экспертов Microsoft, Crionet & JetBrains, HashiCorp и Xpirit.
Зарегистрироваться 👉 https://bit.ly/otmp-build-up-№5
В программе:
✔️ Dino Esposito, CTO в Crionet Sport Solutions, Developer Advocate в JetBrains
Тема доклада «Domain-Driven Design now and in .NET»
2 fireside чаты в формате BYOP (bring your own problems):
✔️ Rosemary Wang, Developer Advocate в HashiCorp
✔️ Alex Thissen, Lead Consultant в Xpirit
✔️ Модератор - Максим Сальников, Azure Developer Technical Lead в Microsoft
☝️Участники смогут задать вопросы спикерам, а в рамках fireside чатов разобрать собственные кейсы с лидерами индустрии.
Доклады будут на английском.
Когда? 26 января, в 19:00.
Присоединяйтесь https://bit.ly/otmp-build-up-№5
IV
Жду пока Microsoft выкупить jetbrains rider и забросит vs
VL
Жду пока Microsoft выкупить jetbrains rider и забросит vs
нееее
VL
Тогда Rider RIP
A
Жду пока Microsoft выкупить jetbrains rider и забросит vs
Не, нафиг надо
н
а есть же разница - использовать аттрибут [FromForm] или асинхронный Request.ReadFormAsync()
н
я так понимаю в первом случае никакой асинхронности не будет?
н
я просто думаю добавлять IFormFile в [FromForm] параметр или же читать через
var formCollection = await Request.ReadFormAsync();
file = formCollection.Files.FirstOrDefault();Y
хтось знає як резолвити залежності в Hangfire?
Y
типу якшо є сервіс я його ставлю в чергу в BackgroundJob і в цьому сервісі є залежність
Y
і я не можу її зарезолвити
Y
хтось з таким стикався?
В
а есть же разница - использовать аттрибут [FromForm] или асинхронный Request.ReadFormAsync()
это биндер просто который указывает откуда брать данные.
если ты будешь писать вот так:
var formCollection = await Request.ReadFormAsync();
То у тебя не будет никакой привязки к модели
если ты будешь писать вот так:
var formCollection = await Request.ReadFormAsync();
То у тебя не будет никакой привязки к модели
н
это биндер просто который указывает откуда брать данные.
если ты будешь писать вот так:
var formCollection = await Request.ReadFormAsync();
То у тебя не будет никакой привязки к модели
если ты будешь писать вот так:
var formCollection = await Request.ReadFormAsync();
То у тебя не будет никакой привязки к модели
да это я понимаю, просто меня интересует как лучше читать формдату
н
через fromform или через readformasync()