Б[
Size: a a a
2021 January 18
конкретно покажи пальцем, где пруфы про то что разбить выделение обьема памяти меньше чем выделить один кусок
AK
ты эту хуйню вбросил ты и доказывай
A
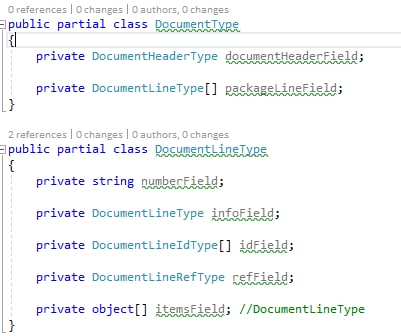
а как лучше всего обходить вот такой массив A, где А{ A[] items }
AK
а как лучше всего обходить вот такой массив A, где А{ A[] items }
в последних версиях вроде что for что foreach справляются одинаково...
AK
зависит только надо тебе туда записывать или нет
G
а как лучше всего обходить вот такой массив A, где А{ A[] items }
Код покеж
A
G
да, через рекурсию будет проще всего, главное что бы список не сильно вложенный попался
ПП
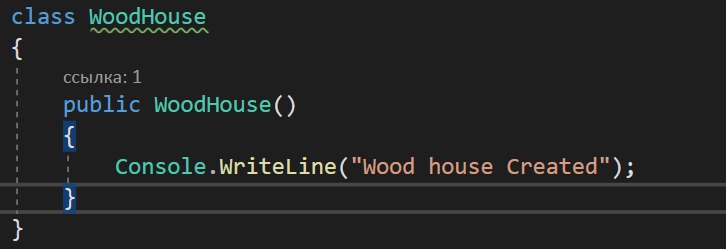
Как эта конструкция называется?
YF
Конструктор
ПП
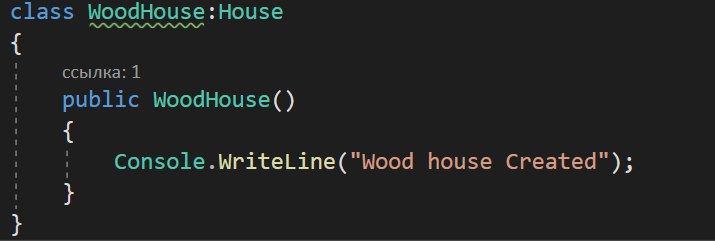
а так?
YF
Если ты про Woodhouse:House, то это наследование
ПП
Я знаю
ПП
Если он наследуется от house. То это серавно конструктор?
rr
да