PE
Size: a a a
2020 November 30
У меня на Хом версии, с 15 года было пару бсодов буквально, из-за ошибок в оперативной памяти, я ее поменял и все впорядке стало
VL
Бсоды были у меня, первый это диск сдох полностью, второй это про виртуализацию (ошибка в драйвере проца/материнки или биос, больше вариантов нет)
Ts
Привет, народ
на фронтенде что-ли нету нормального способа сделать div-суперэллипс? А то везде то js, то три div в куче
есть нормальный способ, ведь таких дивов у меня много
на фронтенде что-ли нету нормального способа сделать div-суперэллипс? А то везде то js, то три div в куче
есть нормальный способ, ведь таких дивов у меня много
PE
суперэллипс? это че
Ts
это такая хрень, как у apple
Ts
Ts
в фигме это просто ползуночком делается
но даже сама фигма выдает css, в котором обычные круглые углы
но даже сама фигма выдает css, в котором обычные круглые углы
М
в фигме это просто ползуночком делается
но даже сама фигма выдает css, в котором обычные круглые углы
но даже сама фигма выдает css, в котором обычные круглые углы
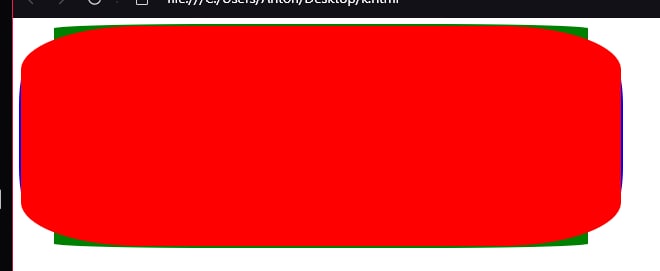
::after ::before
М
Такое?
Ts
::after ::before
так это три дива в куче+надо для каждого размера делать индивидуально
а у меня буквально весь сайт такой :/
а у меня буквально весь сайт такой :/
М
так это три дива в куче+надо для каждого размера делать индивидуально
а у меня буквально весь сайт такой :/
а у меня буквально весь сайт такой :/
Это не три дива
М
Это один с псевдоелементами
М
А ты хочешь чистым css сделать такое?)
М
calc() тебе в помощь
М
Переменными сделай
М
Классами