JS
Size: a a a
2020 June 25
посмотри куда гугл отпавляет колбек, может банально проблема в роуте коллбека?
JS
я щас к сожалению не могу поднять, тот код что я делал 5 лет назад
Ts
та кто такие эти ваши spa
не пугайте не-вебера
*пошел гуглить"
не пугайте не-вебера
*пошел гуглить"
а, одностраничники
а как это на асп работает?
фронт на жс самостоятельно существует, обращаясь к веб-апи на асп.нет за данными? или как?
а как это на асп работает?
фронт на жс самостоятельно существует, обращаясь к веб-апи на асп.нет за данными? или как?
VL
а, одностраничники
а как это на асп работает?
фронт на жс самостоятельно существует, обращаясь к веб-апи на асп.нет за данными? или как?
а как это на асп работает?
фронт на жс самостоятельно существует, обращаясь к веб-апи на асп.нет за данными? или как?
Именно так
Ts
Ну, когда я его видел последний раз, это был 2008 год и в нем не было смысла (тогда). Сейчас не знаю, он сложноватый на мой взгляд со всеми этими биндингами. Но мощный, вроде бы
ничего сложного
как только поймёшь - красота вообще
как только поймёшь - красота вообще
Ts
Именно так
ладно, спасибо
AA
ничего сложного
как только поймёшь - красота вообще
как только поймёшь - красота вообще
Если Blazor для веба это как Wpf для десктопа, тогда можно сразу сжечь
VL
Если же blazor server-side, то razor компоненты будут работать как spa, но на сервере рядом с апи
YM
Ну я бы брал asp.net с razor. Код на сервере весь, на клиент только обновления DOM идут
Ts
...
опять запутался
опять запутался
Ts
Если Blazor для веба это как Wpf для десктопа, тогда можно сразу сжечь
та чё ты
вполне приятная технология
жаль, что не нужна никому, похоже
вполне приятная технология
жаль, что не нужна никому, похоже
Ts
но лабы в универ делать куда приятнее, чем на винформс
AA
та чё ты
вполне приятная технология
жаль, что не нужна никому, похоже
вполне приятная технология
жаль, что не нужна никому, похоже
на vue js описывать UI в сто раз приятнее... XAML - это кал
YM
WPF это для сложных UI интерфейсов, чтоб там все раздвигалось, скролилось, текстурировалось
н
посмотри куда гугл отпавляет колбек, может банально проблема в роуте коллбека?

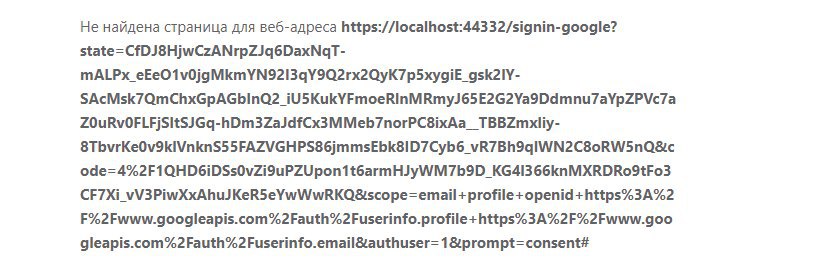
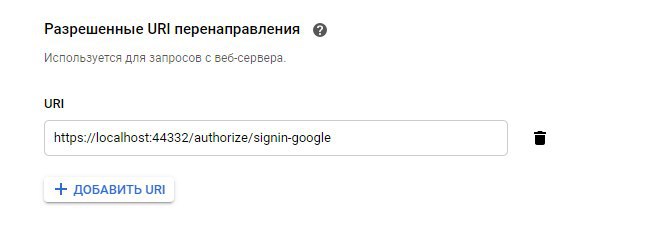
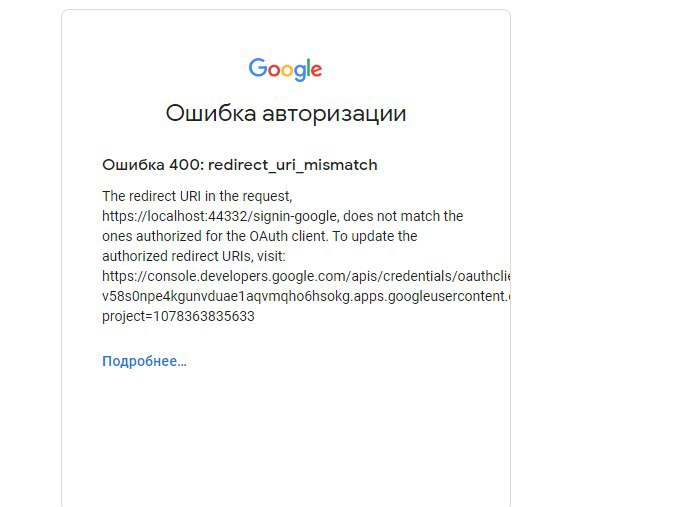
он делает колбек сюда(первый скрин), тут нет /authorize (контроллер так называется), но если поставить перед экшеном /authorize в разрешенных URI в девконсоли то гугл выдает ошибку уже сразу после ChallengeResult(вторые два скрина...)
н
посмотри куда гугл отпавляет колбек, может банально проблема в роуте коллбека?

н
посмотри куда гугл отпавляет колбек, может банально проблема в роуте коллбека?

Ts
на vue js описывать UI в сто раз приятнее... XAML - это кал
ну vue не пробовал
но если там есть хтмл, то это тоже калл, просто другого сорта
но если там есть хтмл, то это тоже калл, просто другого сорта
YM
Просто в 90% случаев в программах нужны обычный винформс
AA
ну vue не пробовал
но если там есть хтмл, то это тоже калл, просто другого сорта
но если там есть хтмл, то это тоже калл, просто другого сорта
Ну нет, у html и css большая история развития и там всё намного удобнее и понятнее