a
Size: a a a
2020 March 16
Мб что-то ещё?
AY

я бы возможно фон бы тут убрал
a
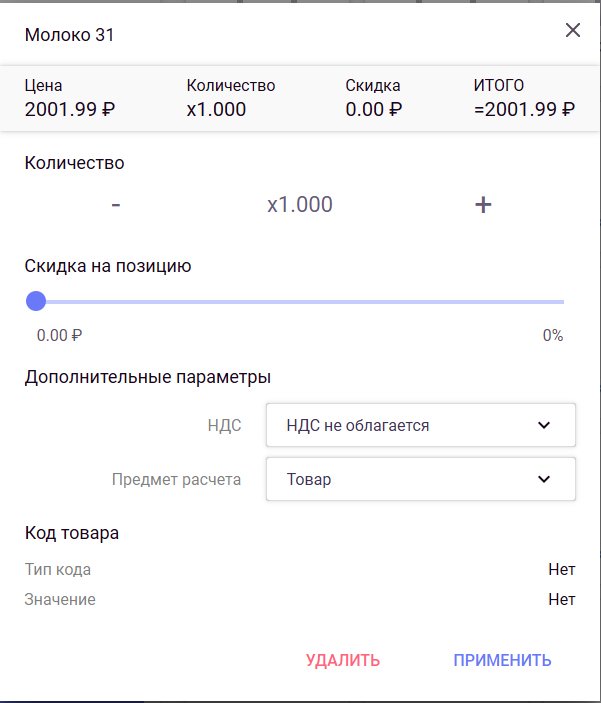
Это тень, сделал с целью выделения главной информации..
D
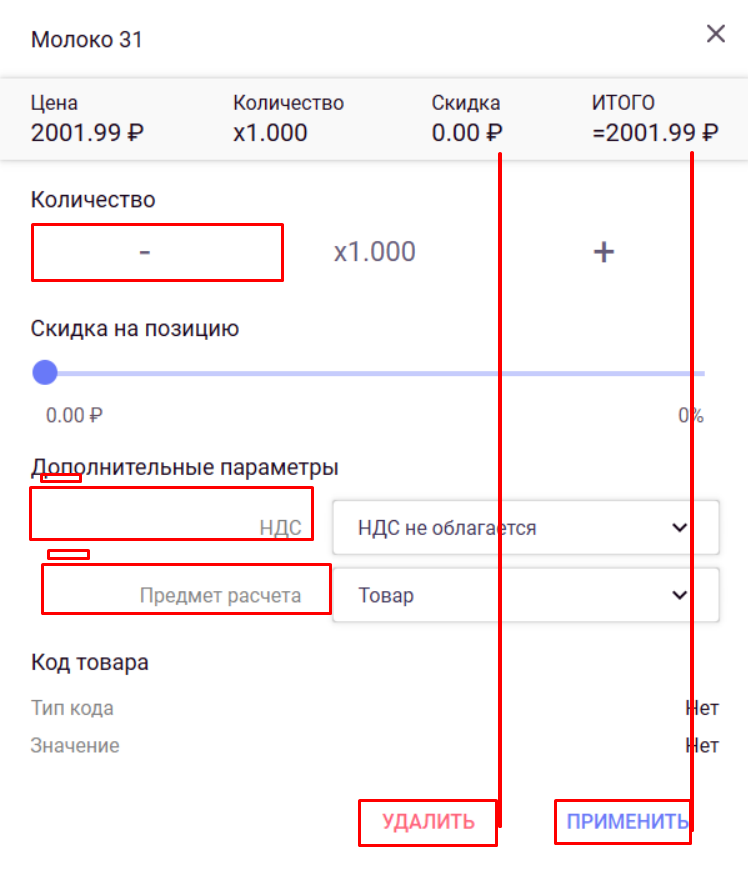
1.Кол-во можно спокойно расположить более компактно слева чтоб юзер не искал глазами + и -
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
АШ
Падазрительна🤭🤫
Почему?
a
1.Кол-во можно спокойно расположить более компактно слева чтоб юзер не искал глазами + и -
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
1. Т.е. [+][-]х25, а справа оставить пустое пространство?
a
1.Кол-во можно спокойно расположить более компактно слева чтоб юзер не искал глазами + и -
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Да, можно 100, на картинке 0, лучше сотню обозначить что сотня?
a
1.Кол-во можно спокойно расположить более компактно слева чтоб юзер не искал глазами + и -
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
3. Опять же, слева оставить пустоту?
a
1.Кол-во можно спокойно расположить более компактно слева чтоб юзер не искал глазами + и -
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
2. Скидка на позицию с ползунком - для меня не понятно, я могу выбрать скидку 100% на товар?
3. Доп параметры лучше выровняй по бейслайну а подписи над селектами расположи.
Т.к. опять же взгляд улетает от базовой линии с инфой
4. Тип кода и значение - почему "нет" стоит так далеко?
5. Кнопки ни к чему не привязаны, ни к краю сетки, ни к чему либо еще. Ну или я не понял этого выравнивания)
4. Маржин 24 слева и справа. Все по материал стайл гайд
5. Тоже самое, материал стайл гайд, маржин 16px со всех сторон
5. Тоже самое, материал стайл гайд, маржин 16px со всех сторон
a
Сейчас переделаю все лайки в картинку
D
1. Т.е. [+][-]х25, а справа оставить пустое пространство?
1. Да, а почему нет?
2. Круто товары со скидкой 100% - напиши в ЛС адрес магазина, я закуплюсь)
3. Не слева, а справа
4. Зачем тебе материал тут?🤔
2. Круто товары со скидкой 100% - напиши в ЛС адрес магазина, я закуплюсь)
3. Не слева, а справа
4. Зачем тебе материал тут?🤔
a
1. Да, а почему нет?
2. Круто товары со скидкой 100% - напиши в ЛС адрес магазина, я закуплюсь)
3. Не слева, а справа
4. Зачем тебе материал тут?🤔
2. Круто товары со скидкой 100% - напиши в ЛС адрес магазина, я закуплюсь)
3. Не слева, а справа
4. Зачем тебе материал тут?🤔
1. Принял.
2. А что 100% не бывает, к примеру просрочки?)) Скидка может быть в пределах 0..100.
3. Принял.
4. Это приложение, мне нужно следовать какому либо стайлгайду
2. А что 100% не бывает, к примеру просрочки?)) Скидка может быть в пределах 0..100.
3. Принял.
4. Это приложение, мне нужно следовать какому либо стайлгайду
D
1. Принял.
2. А что 100% не бывает, к примеру просрочки?)) Скидка может быть в пределах 0..100.
3. Принял.
4. Это приложение, мне нужно следовать какому либо стайлгайду
2. А что 100% не бывает, к примеру просрочки?)) Скидка может быть в пределах 0..100.
3. Принял.
4. Это приложение, мне нужно следовать какому либо стайлгайду
Ну сама идея ползунка не ясна для меня, типо кто-то на 1м товаре может выбрать скидку 50%, а кто-то на нем же 30% ?
Типо человек сам себе скидку выбирает?)
Мб стоит подумать о том чтоб перед суммой указать просто скидку в рублях, а ползунок убрать?
Типо человек сам себе скидку выбирает?)
Мб стоит подумать о том чтоб перед суммой указать просто скидку в рублях, а ползунок убрать?
a
Ну сама идея ползунка не ясна для меня, типо кто-то на 1м товаре может выбрать скидку 50%, а кто-то на нем же 30% ?
Типо человек сам себе скидку выбирает?)
Мб стоит подумать о том чтоб перед суммой указать просто скидку в рублях, а ползунок убрать?
Типо человек сам себе скидку выбирает?)
Мб стоит подумать о том чтоб перед суммой указать просто скидку в рублях, а ползунок убрать?
Ползунок чисто для тача, чтобы меньше работать с клавой. Юзер здесь - кассир в магазине. Он тебе может да 100% скидкой продать и заплатить из своего кармана
a
Иначе конечно проще, поставить тексбокс и вводи себе сумму скидки. А если тач? Нужно сократить время на такие рутинные процедуры. С текстбоксом надо взять клаву мышку сфокусироваться на текстбоксе и жать на кнопки Клавы. А с ползунком одно движение +5%. Шаг 5%. Гораздо быстрее.
D
Ползунок чисто для тача, чтобы меньше работать с клавой. Юзер здесь - кассир в магазине. Он тебе может да 100% скидкой продать и заплатить из своего кармана
🤯 я больше не хочу вникать в этот ползунок, мне кажется я схожу с ума)
D
Иначе конечно проще, поставить тексбокс и вводи себе сумму скидки. А если тач? Нужно сократить время на такие рутинные процедуры. С текстбоксом надо взять клаву мышку сфокусироваться на текстбоксе и жать на кнопки Клавы. А с ползунком одно движение +5%. Шаг 5%. Гораздо быстрее.
Вопрос не в реализации тут)
D
Я наверно один тут кто ни разу сам себе скидку не выбирал?
Везде же скидки уже фикс, нет?
Везде же скидки уже фикс, нет?
a
Я наверно один тут кто ни разу сам себе скидку не выбирал?
Везде же скидки уже фикс, нет?
Везде же скидки уже фикс, нет?
Ещё раз повторюсь, это интерфейс кассира... А не покупателя
D
Ещё раз повторюсь, это интерфейс кассира... А не покупателя
А тип у кассира будет возможность регулировать скидку?