IK
Size: a a a

Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
919 membersпожаловаться на группу
2020 February 02
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Привет, правила смотри (мат - предупреждение)
сорян
V
Vik in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Можешь скидывать сюда работу
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
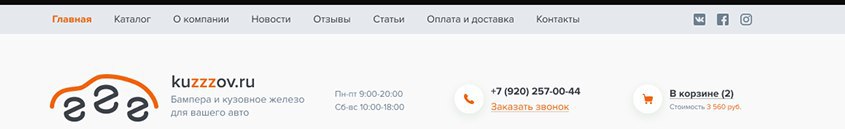
https://www.transservis40.ru/
поясню немного, пока у клиента нет возможность обрабатывать онлайн заявки, поэтому их нет, и фотки тоже пока в процессе, тк у него ремонт доделывается, поэтому пока что тупа лендос, мне самому чет не нравится шапка я хочу вид контактов поменять немного, вечерком сделаю, а в целом хз
нужно со стороны мнение какое-то, кто откликнется, спасибо
поясню немного, пока у клиента нет возможность обрабатывать онлайн заявки, поэтому их нет, и фотки тоже пока в процессе, тк у него ремонт доделывается, поэтому пока что тупа лендос, мне самому чет не нравится шапка я хочу вид контактов поменять немного, вечерком сделаю, а в целом хз
нужно со стороны мнение какое-то, кто откликнется, спасибо
V
Vik in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
С иерархией нужно поработать. Сейчас на странице ввесь текст одного размера, и думаю нужно процентов 25 убрать контента с первого экрана
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
а, я сам не десигнер и за копейки помогаю ему типа, особо деняк у него нет сейчас на продвижение и все такие штуки, сидит на кассовом разрыве, ни директа ничего нет
сам я делал сайты немного, но году в 2013 еще и совсем чутка, поэтому опыта не особо, ориентируюсь на конкурентов, посмотрел несколько сайтов прикольных по мск и своей области и какой-то усредненный вариант пока такой + то, что позволяет конструктор сделать (это на виксе)
сам я делал сайты немного, но году в 2013 еще и совсем чутка, поэтому опыта не особо, ориентируюсь на конкурентов, посмотрел несколько сайтов прикольных по мск и своей области и какой-то усредненный вариант пока такой + то, что позволяет конструктор сделать (это на виксе)
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
С иерархией нужно поработать. Сейчас на странице ввесь текст одного размера, и думаю нужно процентов 25 убрать контента с первого экрана
а что конкретно убрать? например? лишний текст считаешь?
тут тоже полу черновой вариант, я хотел там что-то типа лида магнита замутить, вот жду ответ от клиента пока, что он может предложить сделать в своей нише
тут тоже полу черновой вариант, я хотел там что-то типа лида магнита замутить, вот жду ответ от клиента пока, что он может предложить сделать в своей нише
V
Vik in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Кнопки сделай другого цвета, сейчас они не заметные
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Кнопки сделай другого цвета, сейчас они не заметные
были изначально желтые с черным (когда наводишь на нее)
попробую поковырять другие цвета, может, даже синие или типа того, тут спасибо
попробую поковырять другие цвета, может, даже синие или типа того, тут спасибо
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
я просто смотрю, конечно, я не эксперт, но вроде сайт не совсем блевотина, на фоне конкурентов уж точно, но лидов пока не особо с него падает
V
Vik in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
а что конкретно убрать? например? лишний текст считаешь?
тут тоже полу черновой вариант, я хотел там что-то типа лида магнита замутить, вот жду ответ от клиента пока, что он может предложить сделать в своей нише
тут тоже полу черновой вариант, я хотел там что-то типа лида магнита замутить, вот жду ответ от клиента пока, что он может предложить сделать в своей нише
Ну для начала просто с иерархией поработай, заголовки сделай больше, текст меньше
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
да, я еще хотел как-то уменьшить шапку, но при этом, чтобы она не терялась, пока особо не вышло, перебираю варианты
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
хм, то есть наоборот кнопки вынести вверх и минимизировать их, а инфу внизу больше
тут просто особо меню и не сделаешь, можно замутить еще кнопок, чтобы они прыгали на блок с услугами, но смысла особо в этом не вижу, если только мутить отдельную страницу или блок с прайсом
о компании тоже можно сделать, чтобы уезжала на блок, о перечисленных преимуществах, я пока не вижу смысла делать для этого отдельные страницы, хочу все оставить в пределах лендинга одного, мне почему-то это кажется более разумным
тут просто особо меню и не сделаешь, можно замутить еще кнопок, чтобы они прыгали на блок с услугами, но смысла особо в этом не вижу, если только мутить отдельную страницу или блок с прайсом
о компании тоже можно сделать, чтобы уезжала на блок, о перечисленных преимуществах, я пока не вижу смысла делать для этого отдельные страницы, хочу все оставить в пределах лендинга одного, мне почему-то это кажется более разумным
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
думаю 4-5 кнопок наскребу х)
V
Vik in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
хм, то есть наоборот кнопки вынести вверх и минимизировать их, а инфу внизу больше
тут просто особо меню и не сделаешь, можно замутить еще кнопок, чтобы они прыгали на блок с услугами, но смысла особо в этом не вижу, если только мутить отдельную страницу или блок с прайсом
о компании тоже можно сделать, чтобы уезжала на блок, о перечисленных преимуществах, я пока не вижу смысла делать для этого отдельные страницы, хочу все оставить в пределах лендинга одного, мне почему-то это кажется более разумным
тут просто особо меню и не сделаешь, можно замутить еще кнопок, чтобы они прыгали на блок с услугами, но смысла особо в этом не вижу, если только мутить отдельную страницу или блок с прайсом
о компании тоже можно сделать, чтобы уезжала на блок, о перечисленных преимуществах, я пока не вижу смысла делать для этого отдельные страницы, хочу все оставить в пределах лендинга одного, мне почему-то это кажется более разумным
В меню можешь оставить кнопку "Как нас найти" а кнопки "Заказать запчасти" и "Эвакуировать авто" поставь после текста на первом экране.
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
В меню можешь оставить кнопку "Как нас найти" а кнопки "Заказать запчасти" и "Эвакуировать авто" поставь после текста на первом экране.
под приглашением к сотрудничеству?
хм, я уже подумал сделать что-то типа черной полосы вверху над шапкой, туда вынести яркие желтые или какие-нибудь синие кнопки, шапку уменьшить и там немного тоже элементы поменять местами, + да, поменять размеры текста на первом экране, + хочу залить прайс лист, отдельным блоком после услуг и на него тоже кнопочку замутить
хм, я уже подумал сделать что-то типа черной полосы вверху над шапкой, туда вынести яркие желтые или какие-нибудь синие кнопки, шапку уменьшить и там немного тоже элементы поменять местами, + да, поменять размеры текста на первом экране, + хочу залить прайс лист, отдельным блоком после услуг и на него тоже кнопочку замутить
ДЛ
Давид Либерман in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
https://www.transservis40.ru/
поясню немного, пока у клиента нет возможность обрабатывать онлайн заявки, поэтому их нет, и фотки тоже пока в процессе, тк у него ремонт доделывается, поэтому пока что тупа лендос, мне самому чет не нравится шапка я хочу вид контактов поменять немного, вечерком сделаю, а в целом хз
нужно со стороны мнение какое-то, кто откликнется, спасибо
поясню немного, пока у клиента нет возможность обрабатывать онлайн заявки, поэтому их нет, и фотки тоже пока в процессе, тк у него ремонт доделывается, поэтому пока что тупа лендос, мне самому чет не нравится шапка я хочу вид контактов поменять немного, вечерком сделаю, а в целом хз
нужно со стороны мнение какое-то, кто откликнется, спасибо
ужас а не сайт
IK
Ilya Ko in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Давид Либерман
ужас а не сайт
конструктивнее можно?