IP
Size: a a a
2021 February 16
Не понимаю этого недоумения по поводу оплаты сервисов.
V
Конечно. Вещи стоят денег. Фигма стоит денег, ноушн стоит денег, спотифай, нетфликс, дропбокс…
Ну а ради чего это делать, что бы другим удобно было?
V
Монетезировать это врятл можно
V
Не понимаю этого недоумения по поводу оплаты сервисов.
И кст этой штукой можно на домен повесить бесплатно, но чуть поколдовать нужно
https://fruitionsite.com
https://fruitionsite.com
IP
Ну а ради чего это делать, что бы другим удобно было?
Ради удобства читателей — Саша это все сделал публичным для того, чтобы люди читали. Ради аналитики, чтобы знать, что читают. Ради кастомного кода, ради интеграций других сервисов и расширенного функционала, как следствие.
Я не заставляю платить, лишь посоветовал сервис, которым пользуюсь сам.
Я не заставляю платить, лишь посоветовал сервис, которым пользуюсь сам.
V
Ради удобства читателей — Саша это все сделал публичным для того, чтобы люди читали. Ради аналитики, чтобы знать, что читают. Ради кастомного кода, ради интеграций других сервисов и расширенного функционала, как следствие.
Я не заставляю платить, лишь посоветовал сервис, которым пользуюсь сам.
Я не заставляю платить, лишь посоветовал сервис, которым пользуюсь сам.
Кст, что за пост про ноушен?)
V
Не найду, помню только где команды собирали фигмы
IP
Кст, что за пост про ноушен?)
О чем речь?
V
ID:0
Обсуждение поста про ноушн-сайт — здесь.
Вот про это
DR
Кст, что за пост про ноушен?)
V
Ага, спасибо, пропустил чет
V
Вернее даже не подписан был на канал😬
𝘕
А вы чего по итогу хотите?
Учитывайте высоту строки, когда расстояние между строками измеряете.
если вам надо от нижней линии букв до верхней, то ручками подгоните высоту строки и будет «реальное» расстояние или измерьте квадратиком.
(Просто выделите любой текст и увидите, что рамка выходит за область букв по высоте)
Учитывайте высоту строки, когда расстояние между строками измеряете.
если вам надо от нижней линии букв до верхней, то ручками подгоните высоту строки и будет «реальное» расстояние или измерьте квадратиком.
(Просто выделите любой текст и увидите, что рамка выходит за область букв по высоте)
спасибо)) Да прямоугольником самое работающее)))
А

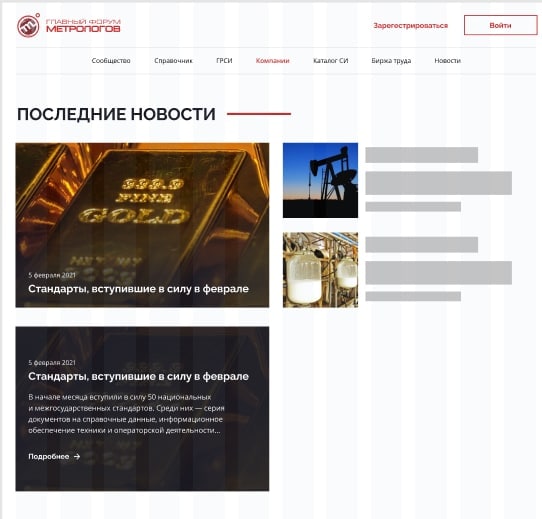
Добрый вечер! Что скажите? Вторая карточка - действие по ховеру
А
Слева карточки - прототипы
IP
сетка мешает, все серое. зачем ты ее демонстрируешь? там пока двухколонник, она ничего особо не показывает
IP
Слева карточки - прототипы
а так, ну карточка, ну ок, не очень понятно, что за ней, как она себя ведет в законченном макете. пока это очень тяжелые блоки с какой-то информацией.
СО
На ховере такой текст будет читать крайне проблематично.
Новости в такой плиточной вёрстке живут в парадигме, что на сайт заходят каждый день. Но в век соцсетей таким плиткам тяжело тягаться с лентой. Если ваши Метрологи — это не информагентство, новости данного макета заранее обречены на забвение и минимум кликов. Если хочется сделать блог, надо идти на блог-платформы и соцсети.
Новости в такой плиточной вёрстке живут в парадигме, что на сайт заходят каждый день. Но в век соцсетей таким плиткам тяжело тягаться с лентой. Если ваши Метрологи — это не информагентство, новости данного макета заранее обречены на забвение и минимум кликов. Если хочется сделать блог, надо идти на блог-платформы и соцсети.
sf
ID:0
Обсуждение поста про ноушн-сайт — здесь.
Как скопировать эту страницу в своё ноушн-пространство?
СО
Как скопировать эту страницу в своё ноушн-пространство?

Такой возможности нет, но её можно встроить в качестве ссылки.



