GD
Size: a a a
2018 August 23
можно как-то в скроле сделать reset на дефолтный вывод значений по осям ?
GD
то есть убрать мои значения ?
R
Сделай примерчик, плз, я тоже поковыряю, как на работу приеду
GD
GD
куда лучше заливать?
GD
там react + d3 + canvas рисует
R
куда лучше заливать?
codesandbox
R
CodeSandbox: Online Code Editor Tailored for Web Application Development
https://codesandbox.io/
https://codesandbox.io/
2018 August 27
GD
подскажите почему zoomHandler не зовется когда прописано в html
<canvas ref={canvas => this.canvas = canvas}
width={this.width}
height={this.height}
className="canvas-plot"
style={{marginLeft: this.margin.left, marginTop: this.margin.top}}></canvas>GD
а если создавать так, то все норм
this.canvasChart = select(this.container).append('canvas')
.attr('width', this.width)
.attr('height', this.height)
.style('margin-left', this.margin.left + 'px')
.style('margin-top', this.margin.top + 'px')
.attr('class', 'canvas-plot');2018 August 30
GD
Добрый день. Подскажите пожалуйста, есть ли возможность не учитывать на графике определенный временной интервал, то есть чтоб он не отображался. К примеру меня не интересует время с 8 до 14:00, можно ли как-то в range исключить данный интервал ?
DK
Здравствуйте скиньте пример
GD
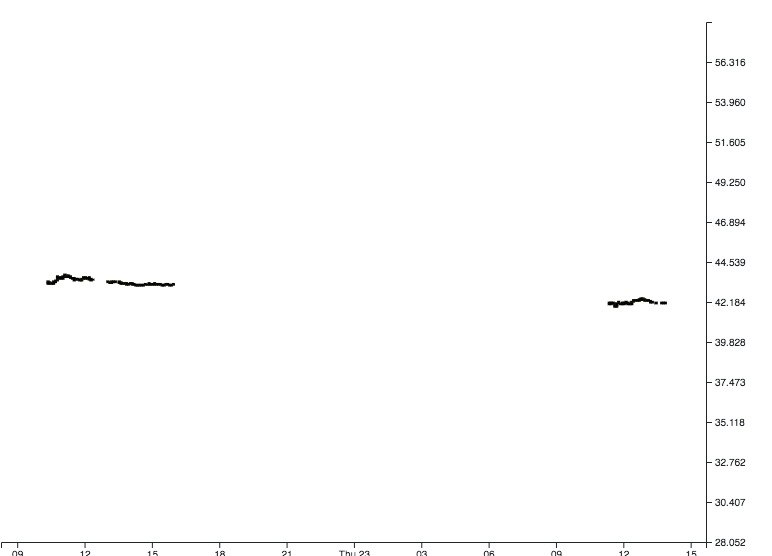
вот график
GD
тут получается разрыв по времени
GD
этот разрыв фиксированный и повторяется каждый день
GD
мне нужно его убрать, зная, что в определенные интервалы времени точно данных на графике не будет
GD
на данный момент все работает так
const xRange = scaleTime()
.domain([xFrom, xTo])
.range([0, this.width])
.nice();
DK
Если я правильно понял данные подгружаються динамически каждый день и отображаються на графике! Укажите промежуток времени который нужен в domain
GD
ну я укажу, а пустоты то останутся