Это скорее всего не поможет, но все же... . Можешь в React попробовать использовать memo для функциональной компоненте или PureComponent для классовой компоненте, это поможет избежать перерисовки компоненты(когда props падает старый, то перерисовка не происходит)
Переключился на пьюрКомпонент, не сильно помогло.
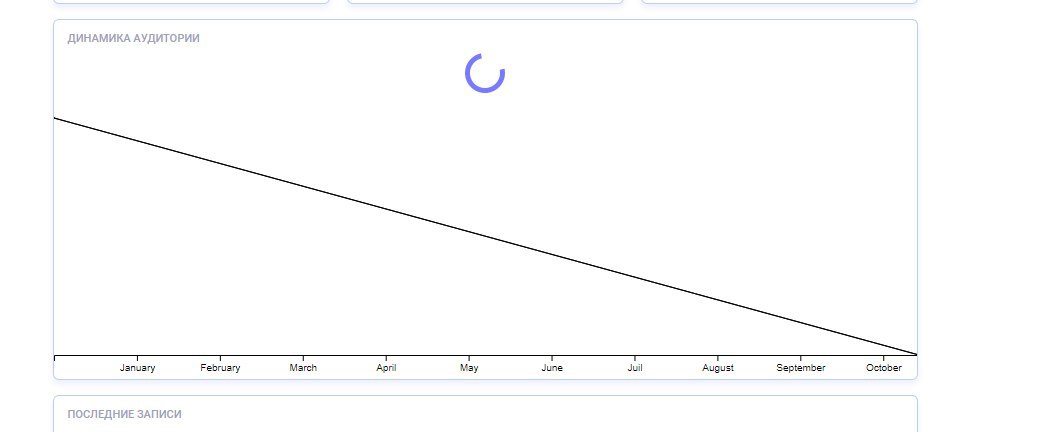
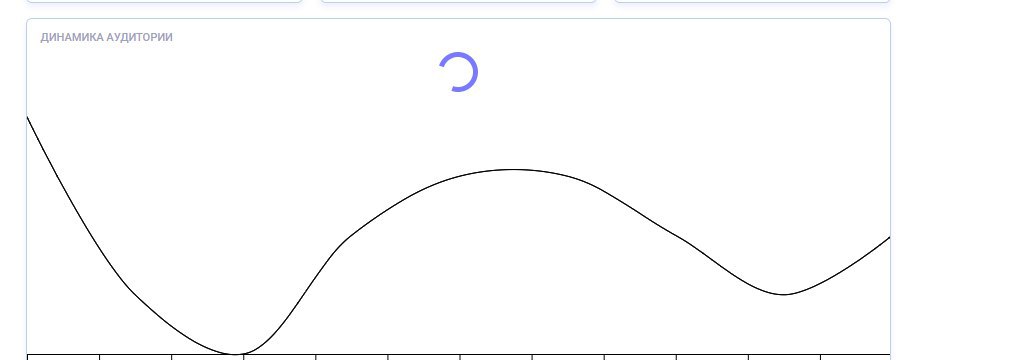
Проинспектировав ДОМ я заметил что у меня при добавлении нового элемента на график все объеты меняют своё расположение по оси Х.
Подскажите, это мне нужно зум в D3 использовать, или кого, что бы график можно было двигать? Вернее что бы график не был зажат по оси Х