L
Size: a a a
2021 February 23
Emil Murahas
не робит всеров(
ну хз в моем примере вроде норм работает либо я не понимаю вашей проблемы
E
ну хз в моем примере вроде норм работает либо я не понимаю вашей проблемы
ладно,спасибо
L
уже голову сломал , подскажите , почему элемент игнорирует секцию и прыгает на самый верх https://codepen.io/anamkaj/pen/wvorZgo
какой элемент
I
<section>
<div class="offer">
<div class="contener">
<div class="offer__inner">
<div class="text">
<div class="wrapp">234234</div>
</div>
</div>
</div>
</div>
</section>
<div class="offer">
<div class="contener">
<div class="offer__inner">
<div class="text">
<div class="wrapp">234234</div>
</div>
</div>
</div>
</div>
</section>
L
<section>
<div class="offer">
<div class="contener">
<div class="offer__inner">
<div class="text">
<div class="wrapp">234234</div>
</div>
</div>
</div>
</div>
</section>
<div class="offer">
<div class="contener">
<div class="offer__inner">
<div class="text">
<div class="wrapp">234234</div>
</div>
</div>
</div>
</div>
</section>
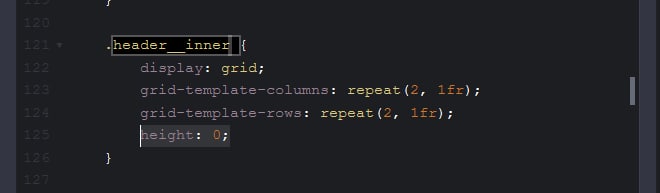
.header__inner имеет высоту 0
I
grid поля широки были , ставил и забыл , спас чувак
ДМ

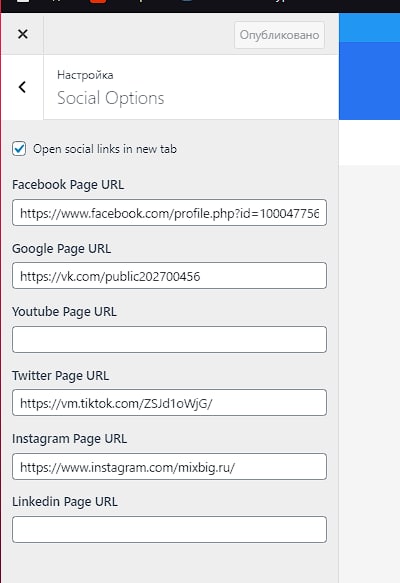
Пользуюсь вордпрессом, всё поставил, и тема устраивает, и плагины. И тут увидел что можно соцсети разместить, но тут нет например тиктока, и ВК. посмотрел, то что это делается как то через CSS. Нашел даже куски кода, которые нужно вставить в сайт, но не могу понять как именно влепить. <i class="fa fa-vk" aria-hidden="true"></i>
ДМ

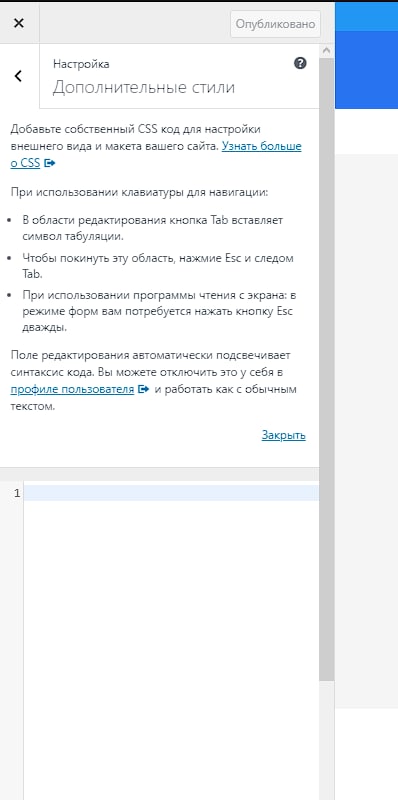
вот тут даже есть место для добавления своих кусочков кода.
ДМ

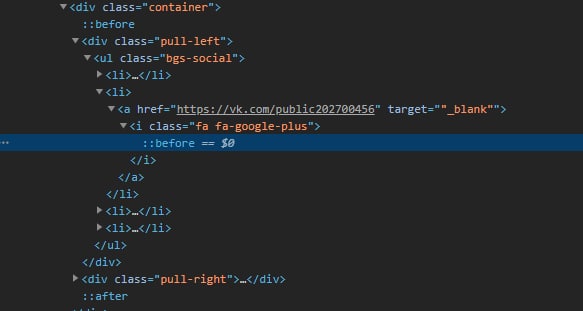
вот это я под кнопкой гугла вставил ссылку на ВК. Но мне нужно поменять именно ярлычок. типа <div class="social vk">
<a href="#" target="_blank"><i class="fa fa-vk fa-2x"></i></a>
</div> вот это куда и как и в какой файл? Куда это вставить, что бы заменилось везде?
<a href="#" target="_blank"><i class="fa fa-vk fa-2x"></i></a>
</div> вот это куда и как и в какой файл? Куда это вставить, что бы заменилось везде?
ДМ
Я примерно понимаю, но очень поверхностно, так как всегда хватало плагинов и собственно вордпресса, но мозг не дает покоя.
y
Я примерно понимаю, но очень поверхностно, так как всегда хватало плагинов и собственно вордпресса, но мозг не дает покоя.
UT
Блин, по идее простая задача, но что-то не приходит в голову простых решений.
В общем, допустим есть блок, известно, что на ширине экрана в 497 он шириной в 135. Если экран меньше или больше, то он соответственно сжимается или растягивается. Но на ширине 497 он обязательно должен быть шириной в 135. Как это можно сделать?
Пока что я просто посчитал процент, который блок должен занимать на ширине 497, получилось 27,16297787%. Оно то работает, но писать такие значения в css выглядит как лютый костыль
В общем, допустим есть блок, известно, что на ширине экрана в 497 он шириной в 135. Если экран меньше или больше, то он соответственно сжимается или растягивается. Но на ширине 497 он обязательно должен быть шириной в 135. Как это можно сделать?
Пока что я просто посчитал процент, который блок должен занимать на ширине 497, получилось 27,16297787%. Оно то работает, но писать такие значения в css выглядит как лютый костыль
AP
Блин, по идее простая задача, но что-то не приходит в голову простых решений.
В общем, допустим есть блок, известно, что на ширине экрана в 497 он шириной в 135. Если экран меньше или больше, то он соответственно сжимается или растягивается. Но на ширине 497 он обязательно должен быть шириной в 135. Как это можно сделать?
Пока что я просто посчитал процент, который блок должен занимать на ширине 497, получилось 27,16297787%. Оно то работает, но писать такие значения в css выглядит как лютый костыль
В общем, допустим есть блок, известно, что на ширине экрана в 497 он шириной в 135. Если экран меньше или больше, то он соответственно сжимается или растягивается. Но на ширине 497 он обязательно должен быть шириной в 135. Как это можно сделать?
Пока что я просто посчитал процент, который блок должен занимать на ширине 497, получилось 27,16297787%. Оно то работает, но писать такие значения в css выглядит как лютый костыль
как посчитал?